× 目錄 [1]首行縮進 [2]水平對齊 [3]字間隔[4]字母間隔[5]文本轉換 [6]文本修飾 前面的話 CSS文本樣式是相對於內容進行的樣式修飾。由於在層疊關係中,內容要高於背景。所以文本樣式相對而言更加重要。有些人對文本和字體樣式之間的不同不太瞭解,簡單地講,文本是內容,而字體則用於顯示這個 ...
×
目錄
[1]首行縮進 [2]水平對齊 [3]字間隔[4]字母間隔[5]文本轉換 [6]文本修飾前面的話
CSS文本樣式是相對於內容進行的樣式修飾。由於在層疊關係中,內容要高於背景。所以文本樣式相對而言更加重要。有些人對文本和字體樣式之間的不同不太瞭解,簡單地講,文本是內容,而字體則用於顯示這個內容。本文將詳細介紹文本相關樣式。
首行縮進
定義
首行縮進是將段落的第一行縮進,這是常用的文本格式化效果。一般地,中文寫作時開頭空兩格,類似於此。
[註意]該屬性可以為負值
text-indent
值: <length> | <percentage> | inherit
初始值: 0
應用於: 塊級元素(包括block和inline-block)
繼承性: 有
百分數: 相對於包含塊的寬度
應用
【懸掛縮進】
div{
width: 200px;
border: 1px solid black;
text-indent: -1em;//關鍵代碼
padding-left: 1em;//關鍵代碼
}
【首字下沉】
div{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
div:first-letter{
font-size: 30px;
float: left;
}
水平對齊
定義
水平對齊是影響一個元素中的文本的水平對齊方式。
text-align
值: left | center | right | justify | inherit
初始值: left
應用於: 塊級元素(包括block和inline-block)
繼承性: 有
兩端對齊
當水平對齊方式為兩端對齊時,word-spacing可能會調整,以便文本在整行中正好放下。如果為letter-spacing指定一個長度值,則letter-spacing不會兩端對齊影響,除非letter-spacing值為normal。
IE相容
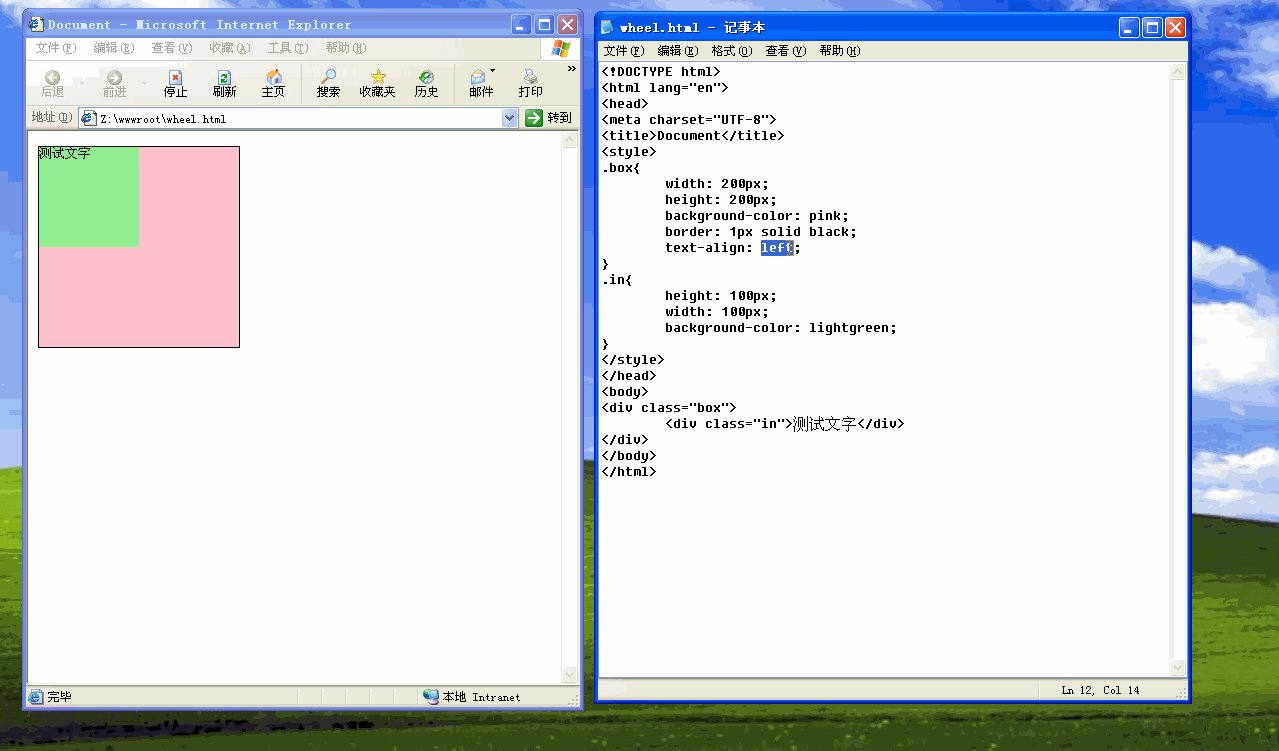
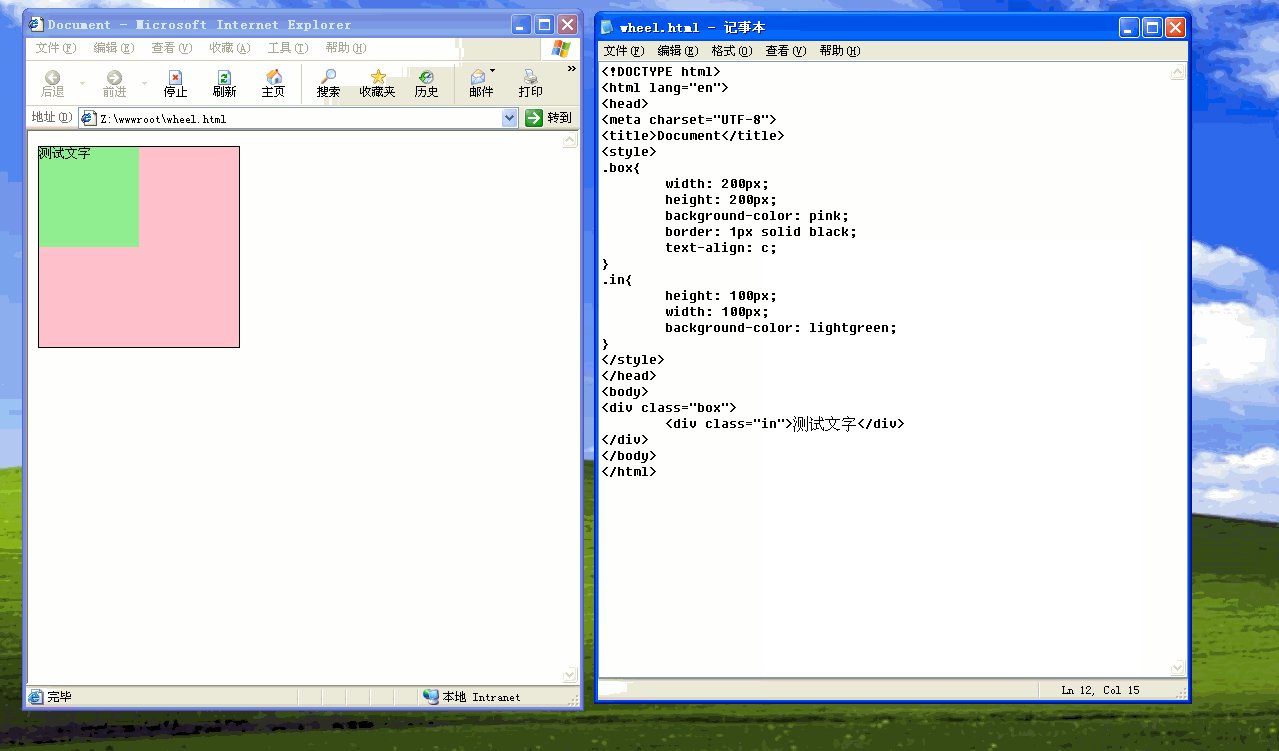
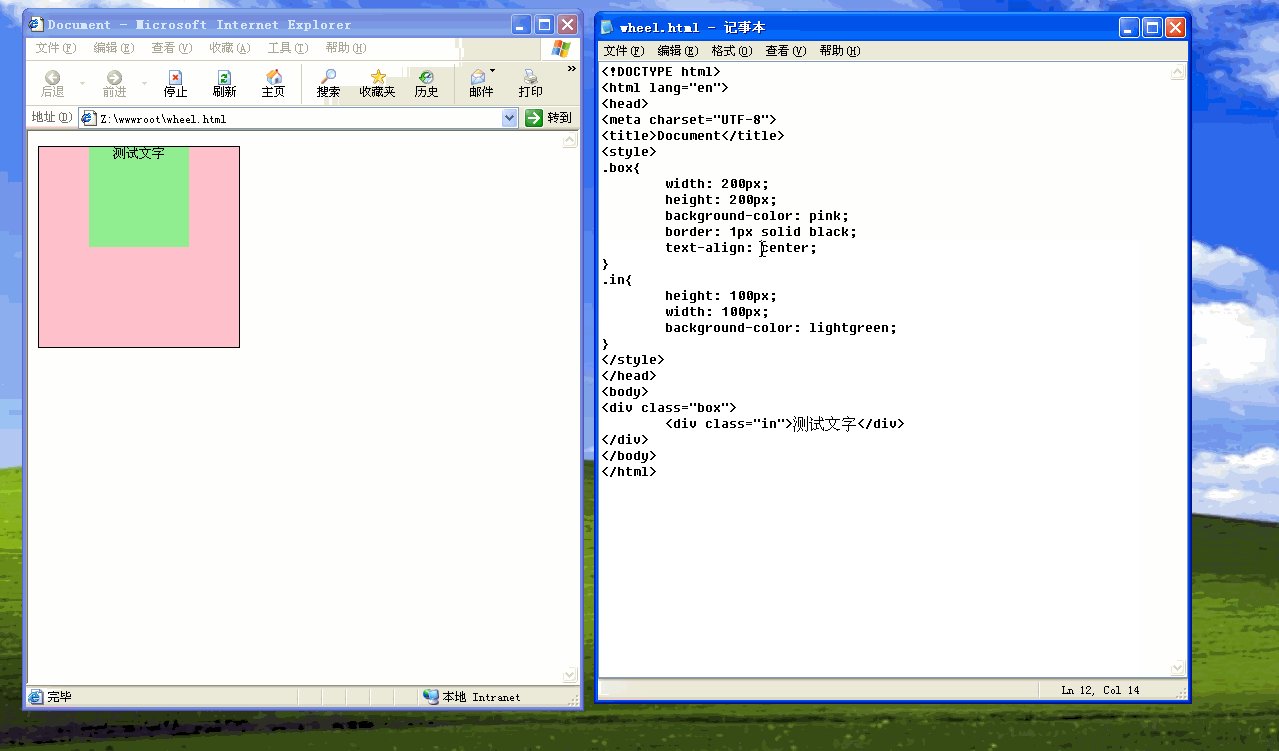
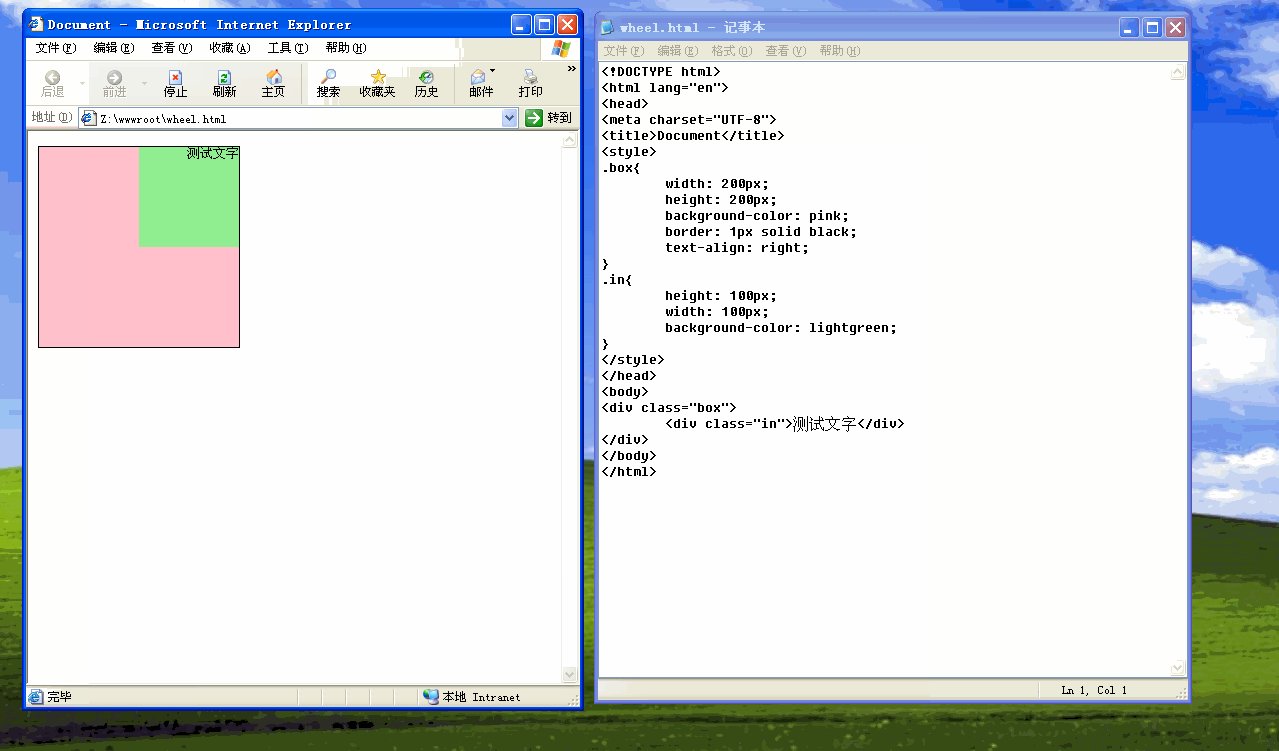
對於IE7-瀏覽器來說,使用text-align不僅會改變文本的水平對齊方式,也會改變後代塊級元素的水平對齊方式
.box{ width: 200px; height: 200px; background-color: pink; border: 1px solid black; text-align: right; } .in{ height: 100px; width: 100px; background-color: lightgreen; }
<div class="box"> <div class="in">測試文字</div> </div>

字間隔
字間隔是指單詞間距,用來設置文字或單詞之間的間距。實際上,"字"表示的是任何非空白符字元組成的串,並由某種空白符包圍
[註意]單詞之間用空格分開,單詞之間的間距 = word-spacing + 空格大小
[註意]字間隔可為負值
word-spacing
值: <length> | normal | inherit
初始值: normal(預設為0)
應用於: 所有元素
繼承性: 有
字母間隔
字母間隔是指字元間距
[註意]字母間隔可為負值
letter-spacing
值: <length> | normal | inherit
初始值: normal(預設為0)
應用於: 所有元素
繼承性: 有
文本轉換
文本轉換用於處理英文的大小寫轉換
text-transform
值: uppercase(全大寫) | lowercase(全小寫) | capitalize(首字母大寫) | none | inherit
初始值: none
應用於: 所有元素
繼承性: 有
文本修飾
定義
文本修飾用於為文本提供修飾線
[註意]文本修飾線的顏色與文本顏色相同
text-decoration
值: none | [underline(下劃線) || overline(上劃線) || line-through(中劃線)] | inherit
初始值: none
應用於: 所有元素
繼承性: 無
繼承
文本修飾屬性無法繼承,意味著子元素文本上的任何修飾線與父元素的顏色相同。子元素文本上的修飾線實際上是父元素的,只是正好"經過"而已。
[註意]互不衝突的文本修飾線可出現多條


