一、什麼是響應式 隨著移動端越來遇火 網站的佈局成為一個熱議的話題 有的人喜歡用手機瀏覽網站、有的人喜歡用paid瀏覽網站、有人喜歡用電腦瀏覽網站 那麼問題來了 我們怎麼樣才能使用一套css樣式 完成三種終端的適配呢 萬維組織(W3c)朝思暮想 終於提出了一種可以相容各個終端的頁面佈局樣式語法 交給 ...
一、什麼是響應式
隨著移動端越來遇火 網站的佈局成為一個熱議的話題 有的人喜歡用手機瀏覽網站、有的人喜歡用paid瀏覽網站、有人喜歡用電腦瀏覽網站 那麼問題來了 我們怎麼樣才能使用一套css樣式 完成三種終端的適配呢 萬維組織(W3c)朝思暮想 終於提出了一種可以相容各個終端的頁面佈局樣式語法 交給瀏覽器判斷試用用戶終端的寬度、高度、像素密度等等從而達到屏幕有多寬頁面就有多寬字體大小不會受終端影響頁面佈局不會錯亂掉這就是響應式
二、media響應式的罪魁禍首 -- 被我發現了
1)、點開有道詞典或者百度翻譯 輸入media 譯文一欄 赤裸裸的顯示著“媒體”兩個字 於是乎 media的中文意思是媒體我們又用它來查詢終端的設備信息 故賜名“媒體查詢”.....
正所謂媒體查詢 查詢設備信息 那一定不只是屏幕寬的問題了 所以我們扒開它的外衣一探究竟media可查詢的設備信息和工作原理都有什麼
2)、media的寫法&&相容性&&支持查詢設備的信息有哪些
當media出現在我們的link標簽中或是css樣式表中我們的終端設備一解析 心裡 捉摸著主人(開發程式員)這是要鬧那樣 打算給這個網站穿上什麼外衣 我該怎麼執行呢於是 media就需要進行進一步判斷 看看我身後的關鍵字是什麼 如果是screen 判斷屏幕瀏覽器 如果是all 那就是用於所有設備了額 media支持的設備信息屬性詳情參見網址 http://www.runoob.com/cssref/css3-pr-mediaquery.html 特別註意 media 也可以用於 link標簽中判斷信息成立載入響應的css文件 說到這不得不說說 <meta name='viewport' content='width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no'/>這貨的作用 老辦法打開有道 輸入viewport 經翻譯 是視窗的意思 所以是我猜他是瀏覽器的視窗的意思 device-width是設備寬度的意思 如果想查詢高度 height=device-height、initial-scale是初始化頁面大小的意思maximum-scale是最大的視圖的意思user-scalable是用戶是否可以進行縮放 這樣一來一個響應式網站視覺原理就在這種情況下完成了 當然內行看門道外行看熱鬧 想要更快更好的實現響應式網站的實現內部的css還是大有研究的比如 width:100%; 會和父容器的寬度相一致只要視口大小作調整 寬度被設置為100%的子元素就會做出相應的改變後來萬維黨H5小組合伙研究者咱們出一個新屬性吧讓他的width:100%;變得更強大,哥幾個一拍巴掌合計著成就這樣flex(伸縮盒)也橫空出世了
三、flex的使用規則
flex 中文翻譯過來是伸縮盒子的意思 主要應用在響應式網站佈局上面是響應式佈局變的簡單
3.1)flex使用規則
設置父元素為display:flex;如果想設置元素的排列方向呢是自上而下還是自下而上呢是從左到右呢還是從右至左呢只需要設置屬性flex-direction:row|column;flex-flow: flex-direction flex-wrap|initial|inherit; 若我表述的不是很清楚請看文章 http://www.runoob.com/cssref/css3-pr-flex-flow.html
阮大叔的 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 文章
還有css88的 http://www.css88.com/book/css/properties/flexible-box/index.htm
http://www.css88.com/book/css/properties/flex/index.htm
就不信整不會你。。。。。
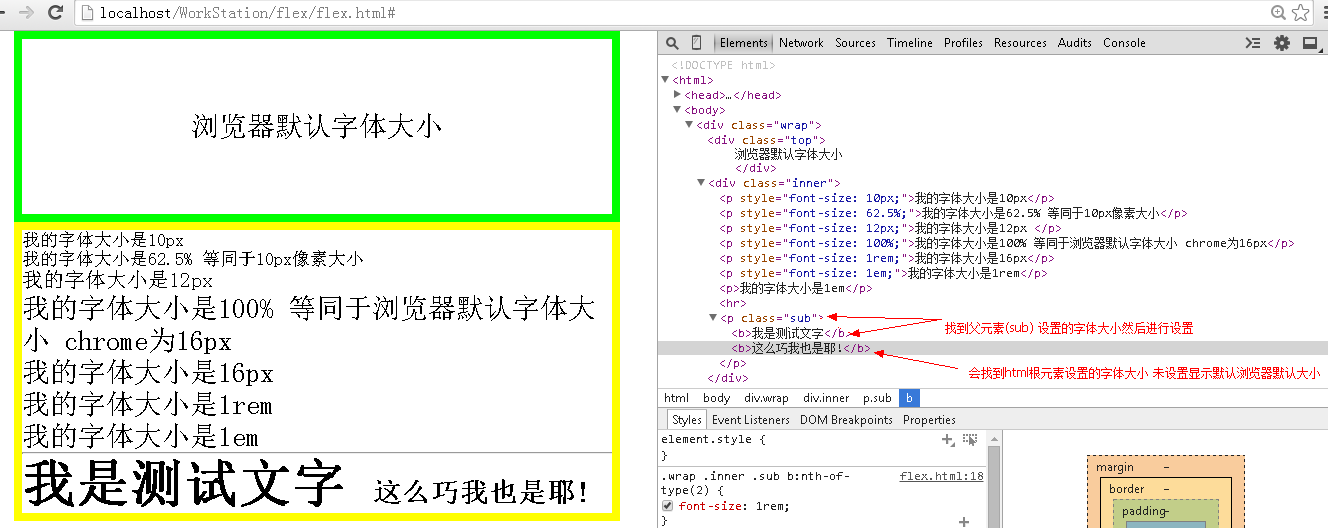
最後讓我再說說這個移動端像素單位 em rem 的區別
em:取值不固定會繼承父元素的大小進行改變
rem:取值不固定按照html,body元素大小進行改變
想要統一字體大小 html或body元素css樣式設置字體大小成62.5% 空口無憑 貼圖證明 如下圖

另附:em rem px 線上字體換算網址 http://pxtoem.com/



