這隻是部分題,答案為個人觀點如有錯誤歡迎指出,感覺考點都挺基礎,但是很註重考細節方面,通過整理也知道自己在CSS3和HTML5,網路知識等方面的不足還是得多學多練多思考。攢rp,希望自己在明天360筆試中能輕鬆答過~css 1.多選 添加以下哪些樣式可以使超出部分文字變為"..."。 A.white ...
這隻是部分題,答案為個人觀點如有錯誤歡迎指出,感覺考點都挺基礎,但是很註重考細節方面,通過整理也知道自己在CSS3和HTML5,網路知識等方面的不足還是得多學多練多思考。攢rp,希望自己在明天360筆試中能輕鬆答過~
css
1.多選
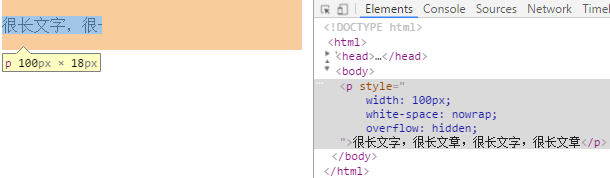
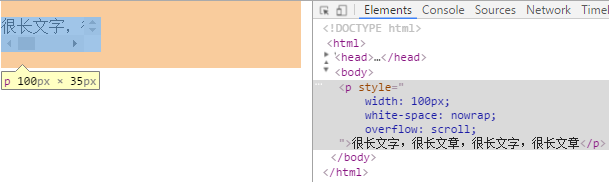
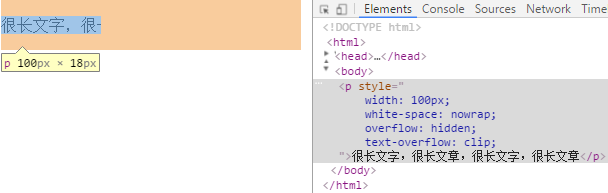
//HTML <p>很長的一段文字,很長的一段文字,很長的一段文字....</p> //CSS p{ width:100px; white-space:nowrap; }
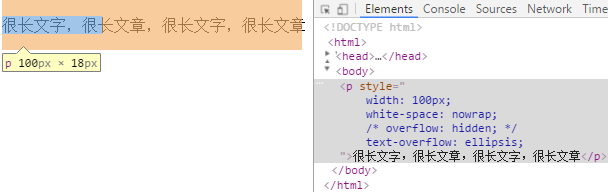
添加以下哪些樣式可以使超出部分文字變為"..."。
A.white-space:normal B.overflow:hidden C.overflow:auto D.text-overflow:ellipsis
解析:考察white-space,overflow,text-overflow。選擇B和C和D
white-space:描述如何處理元素中空格。初始值normal,適用於所有元素,有繼承性。
取值為normal | nowrap | pre | pre-wrap | pre-line
normal 預設,連續的空白符會被合併,換行符會被當作空白符來處理,填充line盒子時,必要的話會換行。
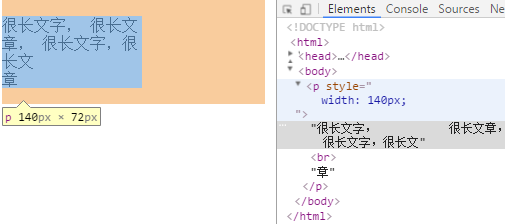
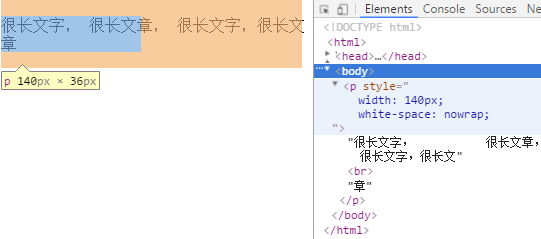
nowrap 翻譯過來意思是"不包裹",連續的空白符和換行符會被合併,但文本觸碰到邊界自動的換行無效,不包裹就體現出了,文本超出給定長度不會換行。
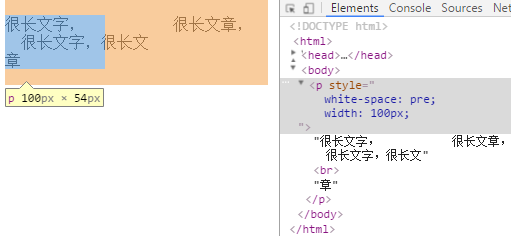
pre 連續的空白符會被保留,在遇到換行符或者<br>元素時才會換行。相當於HTML中的<pre>標簽,可預定義格式化的文本。
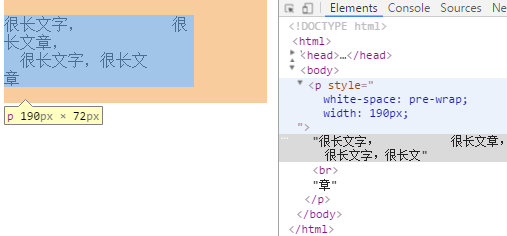
pre-wrap 上面的pre很死板,超出盒子就超出,而pre-wrap意為格式化包裹,既能格式化又能讓盒子包裹,所以是連續的空白符會被保留,在遇到換行符或者<br>元素或者需要為了填充line盒子時才會換行。
pre-line 連續的空格符會被合併,在遇到換行符或者<br>元素或者需要為了填充line盒子時才會換行。這個更人性化了,註重格式化但更註重換行。
下麵表格總結了white-space行為
| 換行符 | 空格和製表符 | 文字換行 | |
| normal | 合併 | 合併 | 轉行 |
| nowrap | 合併 | 合併 | 不轉行 |
| pre | 不合併 | 不合併 | 不轉行 |
| pre-wrap | 不合併 | 不合併 | 轉行 |
| pre-line | 不合併 | 合併 | 轉行 |
overflow:該屬性用於block型元素上,規定當內容元素溢出元素框時要發生的事(即是否設置可修剪並以什麼方式修剪):可裁剪內容(隱藏,滾動條),不修剪(直接顯示超出部分)。預設值為visible,該屬性不繼承。使用overflow預設值以外的值將創建一個新的塊級格式上下文(BFC)。想瞭解BFC的同學請戳深入理解BFC和Margin Collapse。
取值 visible | hidden | scroll | auto | inherit
visible 預設值,內容不會被修剪,會呈現在元素框之外。
hidden 內容會被修剪且其餘內容是不可見的
scroll 內容會被修剪並且瀏覽器使用滾動條以便查看其內容,但印表機會列印溢出的內容。
auto 取決於用戶代理,必要時顯示那個方向的滾動條,FF和chrome會提供滾動條。

text-overflow:決定溢出的內容以怎麼修剪即何種形式提示用戶,使用該屬性的前提是溢出的內容已被設置為可修剪(溢出和修剪是兩個概念,溢出後先要設置可被修剪才能設置怎麼修剪,否則只設置怎麼修剪是不起作用的)。它可以直接剪切(clipped),也可以顯示一個省略號,或者顯示一個自定義的符號。預設值是clip,使用所有塊級元素,沒有繼承性。
取值 clip | ellipsis | string

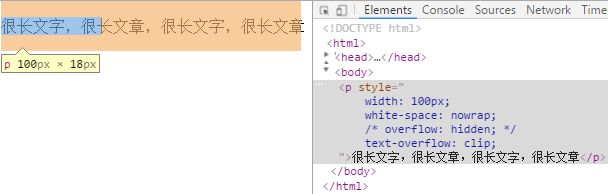
此時怎麼設置text-flow都不起作用,因為當前的overflow值為visible意為不可修剪的( window.getComputedStyle($('p')).overflow;// "visible" )。
設置overflow為可修剪後(取值hidden,scroll,auto均可),這裡以overflow:hidden為例
clip 預設值,修剪文本
ellipsis 顯示省略符合代替被修剪的文本
string 使用給定的字元串來代替被修剪的文本。Chrome瀏覽器不支持無法演示。
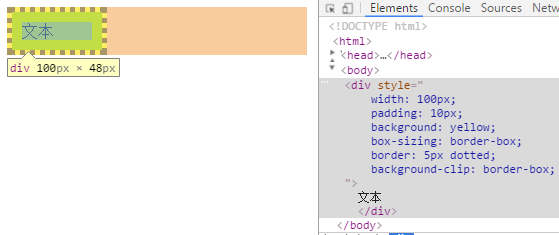
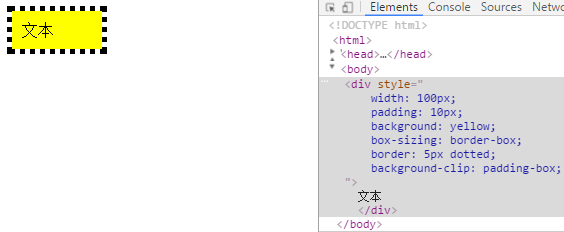
2.紅色區域的寬度多大?
//HTML <div>文本</div> //CSS div{ box-sizing:border-box; width:100px; padding:10px; background-color:red; background-clip:content-box; }
解析:考察盒模型,css3box-sizing,background-clip。答案為80px。
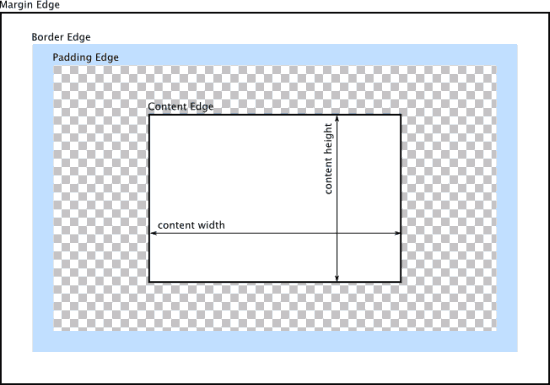
盒模型:文檔中每個元素被描繪成矩形盒子,確定其大小,屬性(顏色背景邊框等),以及位置是渲染引擎的目標。
css下這些盒子由標準盒模型描述,這個模型描述元素內容占用空間,盒子有四個邊界(外邊距邊界margin edge,邊框邊界border edge,內邊距邊界padding edge,內容邊界content edge)

content內容區域 是真正包含元素內容的區域,它的大小為內容寬度/高度或content-box寬/高。如果box-sizing是預設值(content-box),則由width/height,min-width/min-height,max-width/max-height確定其大小。
padding內邊距區域 是內容及可能有的邊框之間的空白域,用來擴展內容區域。它位於內邊距邊界內部,背景為顏色或圖片(不透明的圖片會蓋住顏色)。它的大小為padding-box寬和padding-box高。
border邊框區域 是包含邊框的區域,擴展了內邊距區域,大小為border-box寬/高。由border-width及簡寫屬性border控制。
margin外邊距區域 用空白區域寬展邊框區域,以分開相鄰的元素。大小為margin-box的高寬。在外邊距合併的情況下盒之間會共用外邊距(margin重疊問題可參考css margin重疊的問題)。
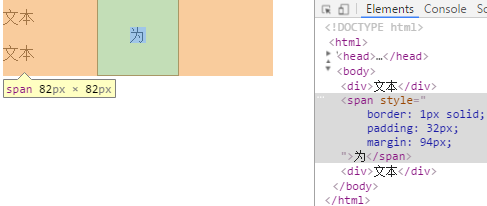
註意對於行內非替換元素,其占據高度由line-height決定,與margin和padding無關,為什麼?這就要說起em框,內容區,行間距,行內框,行框等概念了想深入的同學可戳一些常用css技巧的為什麼(二)我所理解的line-height。
反正你就記住行內非替換元素占據高度(應該說是該行與上一行或下一行之間關係)與margin和padding怎麼設置都無關。
box-sizing:用來改變css盒模型對於寬高的計算方式,預設值為content-box,適用於所有元素,沒有繼承性。
取值 content-box | border-box
content-box 預設值,標準盒模型。width和height只包括內容的寬高,不包括padding+border+margin。比如如果設置width:350px;border:10px solid black;那麼在瀏覽器中渲染的實際寬度為370px。
border-box width和height包括padding和border,不包括margin。這是IE怪異模式使用的盒模型(在IE5可查看)。比如設置width:350px;border:10px solid black;瀏覽器渲染出來的寬度將是350px,真正的內容寬度為330px,如果計算後最內部的內容寬度為負值,都會被計算成0,因為內容還在不可能通過border-box來隱藏。
background-clip: 設置元素的背景(背景圖片或顏色)是否延伸到邊框下麵。預設值為border-box,適用於所有元素,沒有繼承性。
取值 border-box | padding-box | content-box
border-box 背景延伸到邊框外沿但是在邊框之下。
padding-box 邊框下麵沒有背景,即演什麼到padding的外沿。
content-box 背景裁剪到內容區content-box外沿。
JavaScript
1.alert分別輸出什麼值?
var a=2; var func=(function(){ var a=3; return function(){ a++; alert(a); } })(); func(); func();
A.3,4 B.4,4 C.4,5 D.undefiend undefined
解析:考察函數表達式,立即執行函數,閉包,作用域,引用類型等。具體相關知識點就不擴展說了,我覺得既然答案給了D選項這裡還應該再考個變數提升多好哈哈。正確答案選C。
前兩句是賦值語句,全局變數a=2,經立即執行的匿名函數表達式執行後初始化了括弧裡面那個函數的活動對象AO和作用域鏈同時確定了this對象,增加了內部變數a=3,返回了一個函數引用。全局變數func指向返回的這個函數的引用(這就是閉包)。第一次執行func(),func指向的記憶體堆中某個函數對象,經過執行a++,在本函數的作用域中的AO中尋找a變數未果沿著作用域鏈查找外層作用域的AO,找到a=3,執行a++後a=4,alert(4)。再執行func(),還是執行的是記憶體堆中的那個函數對象,又一次初始化記憶體堆中的這個函數的作用域鏈和AO等,尋找a未果沿著作用域鏈找外層VO找到a=4,執行a++後a=5,alert(5),完畢!
2.下麵代碼執行後,arr的值是
var arr=[{a:1},{}]; arr.forEach(function(item,idx){ item.b=idx; });
A.[{a:1},{}] B.[{a:1,b:0},{b:1}] C.[{a:1,b:1},{b:1}] D.[{a:1,b:0},{b:0}]
解析:考察數組的forEach方法,對象添加屬性操作,挺基礎的題。答案是B
Array.prototype.forEach(callback[,args]) 屬於數組迭代方法中的一個,該方法沒有返回值。讓數組按升序每一項去執行一次callback函數(可接收三個參數:item當前項,idx當前索引,arr數組本身),args可選參數,用來當作callback函數內this值的對象。數組中那些已刪除(delete等方式)或從未賦值過的項被跳過(但不包括值被顯示賦為undefiend的項)。
3.cookie,sessionStorage,localStorage描述正確的是
A.cookie.setItem()用來設置一個cookie
B.sessionStorage是存儲在伺服器端的
C.通過localStorage.setItem()可以存儲對象類型
D.瀏覽器重新打開時,localStorage里存儲的數據依然存在。
解析:考察HTML5的sessionStorage,localStorage。C錯誤setitem參數是字元串的鍵值對。答案為D
document.cookie:保存登陸信息,比如登陸網站時可以看到"記住密碼"選項,這通常就是通過在cookie中存入一段辨別用戶身份的數據來實現的。
localStorage:本地存儲。
sessionStorage:保存數據的生命周期和localStorage不同,它只是可以將一部分數據在當前會話中保存下來,關閉後sessionStorage中的數據會清空。
| 特性 | cookie | localStorage | sessionStorage |
| 生命周期 | 一般由伺服器生成可設置失效時間。 如果在瀏覽器端生成cookie預設是關閉瀏覽器後失效 |
除非被清除否則永久保存 | 僅在當前會話下有效,關閉頁面 或瀏覽器後被清除 |
| 存放數據大小 | 4k左右 | 5MB左右 | 5MB左右 |
| 與伺服器通信 | 每次都會攜帶在HTTP頭中 | 僅在客戶端保存不參與通信 | 僅在客戶端保存不參與通信 |
4.給Object擴展一個方法clone,實現深度克隆對象。
解析:之前想的太尼瑪簡單了,以為用for-in遍歷賦值就能完成複製,當時也是考慮不全面,代碼寫的夠天真!最後回想起來連對象類型都沒考慮到萬一還有數組,函數之類的對象,更別說這種寫法for-in會把原型上的一些屬性也遍歷得到這樣就把原型上的屬性添加到newobj了,越來越不嚴密...
Object.prototype.clone=function(){ var newobj={}; for(var i in this){ newobj[i]=this[i]; } retrun newobj; }
所以底下這才是大神級別的寫法,直接Object.create()一句就壓根不用考慮要克隆對象的類型。你說著學也學過用也用過吧,為啥當時就想不到用這個屌炸天的方法,一句話還是不熟練還需努力呀!!
Object.prototype.clone=function(){ //原型指向保持一致 var newobj=Object.create(Object.getPrototypeOf(this)); //自身屬性保持一樣 var propNames=Object.getOwnPropertyNames(this); propNames.forEach(function(item){ //保持每個屬性的特性也一樣 var des=Object.getOwnPropertyDescriptor(this,item); Object.defineProperty(newobj,item,des); },this); return newobj; }
5.有這樣一個URL,http://mail.163.com/?a=1&b=2&c=3&d=xxx&e。輸出函數QuerySearch(),其有一個參數name,輸出其對應的value。
解析:主要就是進行兩次分割。
function QuerySearch(name){ var url="http://mail.163.com/?a=1&b=2&c=3&d=xxx&e", arr=url.split('?')[1].split('&'), str=name+'=',index,start;for(var i=0;i<arr.length;){ index=arr[i].indexOf(str); if(index<0){ //如果str不在該項中,進入下一項 i++; }else{ start=index+str.length; return arr[i].slice(start); } } //如果都迴圈完了還沒找到,則返回"" return ""; }
通用編程題(不限於編程語言)
1.輸入兩個數字,輸出這兩個數字的最大公約數。如16,4輸出4。
解析:純考基礎感覺。最大公約數就是<=最小的那個數,那就從最小的那個數開始一個一個試唄。
function maxDivisor(num1,num2){ var max=num1>num2?num1:num2, min=num1>num2?num2:num1; for(var i=min;i>=1;i--){ if(max%i==0&&min%i==0){ return i; } } }
最小公倍數就是>=最大的那個數,那就從最大的那個數開始一個一個試唄。
function minDivisor(num1,num2){ var max=num1>num2?num1:num2, min=num1>num2?num2:num1; for(var i=max;i>=max;i++){ if(i%max==0&&i%min==0){ return i; } } }
2.已知一般app版本為1.0.0/1.0.1/1.2.3,其符合a.b.c的規則,將排序不規則約為100w個版本號進行從小到大排序。
解析:演算法不精暫時還沒啥思路。肯定不是啥冒泡快排吧...想著應該是先按a取值為1,2,3...排序這樣分成很多個大組,在在每組裡按第二位取值1,2,3排序再分組...好像有點分治還是動態規劃的感覺了。
網路和Http
1.ping基於下麵哪個協議?
A.ICMP B.TCP C.IP D.UDP
解析:選A
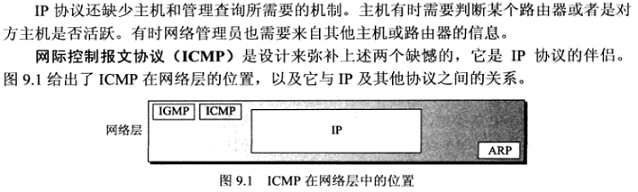
維基百科介紹:ping是一種電腦網路工具,用來測試數據包能否通過IP協議到達特定主機,ping的運作原理是向目標主機傳出一個ICMP echo@要求的數據包,並等待接收echo回應的數據包。程式按時間和成功響應的次數估算丟失的數據包率(丟包率)和數據包往返時間(網路時延)。
ICMP:網際控制報文協議,是IP層的一個組成部分,它傳遞差錯報文以及其他需要註意的信息。ICMP報文通常被IP層或更高層協議(TCP/UDP)使用。由圖看出它是IP的一部分,而且必須在每個IP模塊中實現。
乾脆學習一下TCP/IP協議族吧:
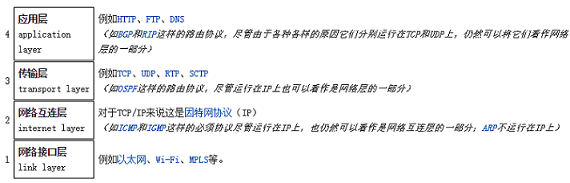
互聯網協議族(IPS)是一個網路通信模型+一整個網路傳輸協議家族,它是互聯網通信的基礎架構。也被成為TCP/IP協議族,簡稱TCP/IP,這個協議家族的兩個核心協議包括TCP(傳輸控制協議)和IP(網際協議)。在網路通訊協議普遍採用分層的結構,當多個層次協議共同工作時,類似於電腦中堆棧。TCP/IP提供點對點鏈接機制,將數據應該如何封裝,定址,傳輸,路由以及在目的地如何接收都加以標準化。它將軟體通訊過程抽象化為四個抽象層,採用協議堆棧的方式,分別實現不同通訊協議。
七層OSI模型
TCP/IP四層模型
2.以下HTTP頭信息中,跟緩存有關的有?
A.cache-control B.Expires C.Last-Modified D.ETag
解析:答案全選
cache-control:最重要的規則,這個欄位用於指定所有緩存機制在整個請求/響應鏈中必須服從的指令。常見取值為private(預設),no-cache,max-age,must-revalidate等
Expires:翻譯為"到期",允許客戶端在這個時間之前不去發送請求。給出的日期和時間後,被響應認為是過時,需要和Last-Modified結合使用,用於控制請求文件的有效時間,當請求數據在有效期內時客戶端從緩存請求數據而不是伺服器端,當緩存數據失效或過期才從伺服器更新數據。Last-Modified是能節省一點寬頻,但還是逃不掉發一個HTTP請求出去,而且要和Expires一起用。而Expires標識卻使得瀏覽器連HTTP請求都不用發,比如當用戶anF5或點擊刷新按鈕時就算對於有Expires的URI一樣也會發請求,所以Last-Modified和Expires一起用。
Last-Modified:當瀏覽器第一次請求某個URL時,服務端返回狀態碼為200,內容是你請求的資源,同時有個Last-Modified的屬性標記(HttpResponse Header)此文件在伺服器端最後被修改的時間,格式類似Last-Modified:Thu, 08 Nov 2012 09:29:25 GMT。當客戶第二次請求此URL時,根據HTTP協議規定,瀏覽器會向伺服器傳送If-Modified-Since報頭(HttpRequest Header)詢問該時間之後文件是否被更改過:If-Modified-Since:Thu, 08 Nov 2012 09:29:25 GMT,如果伺服器端資源沒有變化則自動返回304狀態碼,內容為空,這樣就節省了數據傳輸量。當伺服器端代碼發生改變或重啟伺服器時,則重新發送資源,返回和第一次請求類似。
ETag:被請求變數的實體標記,即伺服器響應時給請求URL標記,併在HTTP響應頭中將其傳送到客戶端,格式為ETag:"f65e34b472a13e773a65109614ea9be8",告訴客戶端你拿到的這個資源有表示ID:f65e34b472a13e773a65109614ea9be8。當下次需要索取同一個URI時候,客戶端發出一個格式為If-None-Match:"f65e34b472a13e773a65109614ea9be8"的報頭,如果Etag沒改變,返回狀態304
3.HTTP返回碼
1xx:請求已被接收,需要繼續處理。這類響應是臨時響應只包含狀態行和某些可選的響應頭信息。
2xx:請求已成功被伺服器接收,理解並接受。
206:伺服器已成功處理了部分GET請求,應用為斷點續傳或將一個大文件分解為多個下載段同時下載。
3xx:重定向,客戶端需要採取進一步的操作才能完成請求,
302:臨時重定向,請求的資源臨時從不同的URI響應
4xx:客戶端看起來可能發生錯誤妨礙了伺服器的處理。
5xx:伺服器在處理請求過程中有錯誤或異常狀態發生。
500:伺服器遇到一個未曾預料的狀況導致它無法完成對請求處理。
503:臨時的伺服器維護或過載,無法處理當前請求。
其他電腦相關
1.關係型資料庫與非關係型資料庫
關係型資料庫:採用關係模型來組織數據的資料庫
非關係型資料庫:數據結構化存儲方法的集合,數據的持久存儲以及海量存儲需要
2.代碼以非遞歸的方式實現一個深度優先搜索,藉助
A.隊列 B.棧 C.散列 D.堆
解析:選B棧
參考:
MDN white-space
MDN overlow
CSS3 text-overflow屬性
MDN 盒模型
MDN box-sizing
MDN background-clip
MDN Array.prototype.forEach()
簡單瞭解ICMP協議
TCP/IP 協議族
瀏覽器緩存詳解:expires,cache-control,last-modified,etag詳細說明
翻譯:web製作,開發人員需知的web緩存知識
HTTP狀態碼
詳說Cookie,LocalStorage與SessionStorage
關係型資料庫和非關係型資料庫


