在前面隨筆《基於Metronic的Bootstrap開發框架--工作流模塊功能介紹》和《基於Metronic的Bootstrap開發框架--工作流模塊功能介紹(2)》中介紹了Bootstrap開發框架的工作模塊功能,前面文章也提及,通過代碼生成工具直接生成對應的Create、ViewDetail、I... ...
在前面隨筆《基於Metronic的Bootstrap開發框架--工作流模塊功能介紹》和《基於Metronic的Bootstrap開發框架--工作流模塊功能介紹(2)》中介紹了Bootstrap開發框架的工作模塊功能,前面文章也提及,通過代碼生成工具直接生成對應的Create、ViewDetail、Index視圖代碼和控制器代碼,本篇隨筆介紹如何使用使用代碼生成工具Database2Sharp快速生成工作流模塊控制器和視圖代碼的過程。
1、工作流界面功能
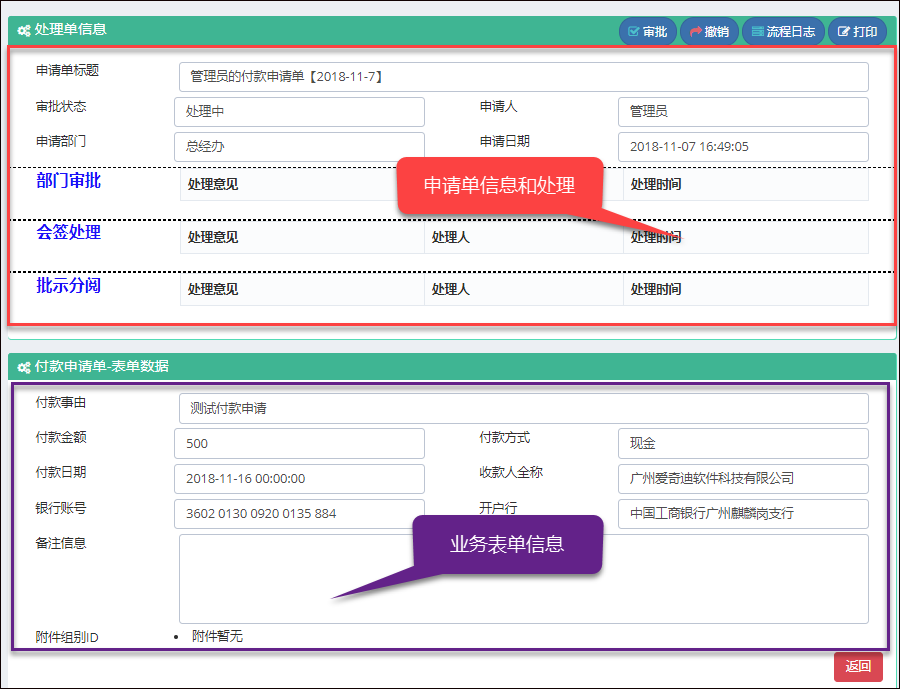
工作流模塊如果要增加一個業務表單的處理,那麼界麵包括了列表界面,創建和編輯申請單界面,查看申請單明細這幾個界面,以及對應後臺控制器的代碼。其他共用的界面和代碼,則是在整個工作流模塊中通用的,不需要變化。
我們來關註下如果增加一個業務表單的情況下,需要的列表界面,創建和編輯申請單界面,查看申請單明細這幾個界面。



這些使用代碼生成工具Database2Sharp快速生成工作流模塊界面,是集成了我們整個工作流處理方式,包括列表界面可以分頁查詢數據、編輯表單中選擇用戶、處理附件,以及查看明細界面中集成的各種流程處理步驟,包括審批、會簽、退回、拒絕、查看流程日誌、列印表單等等常規處理步驟。
2、使用代碼生成工具Database2Sharp快速生成工作流界面
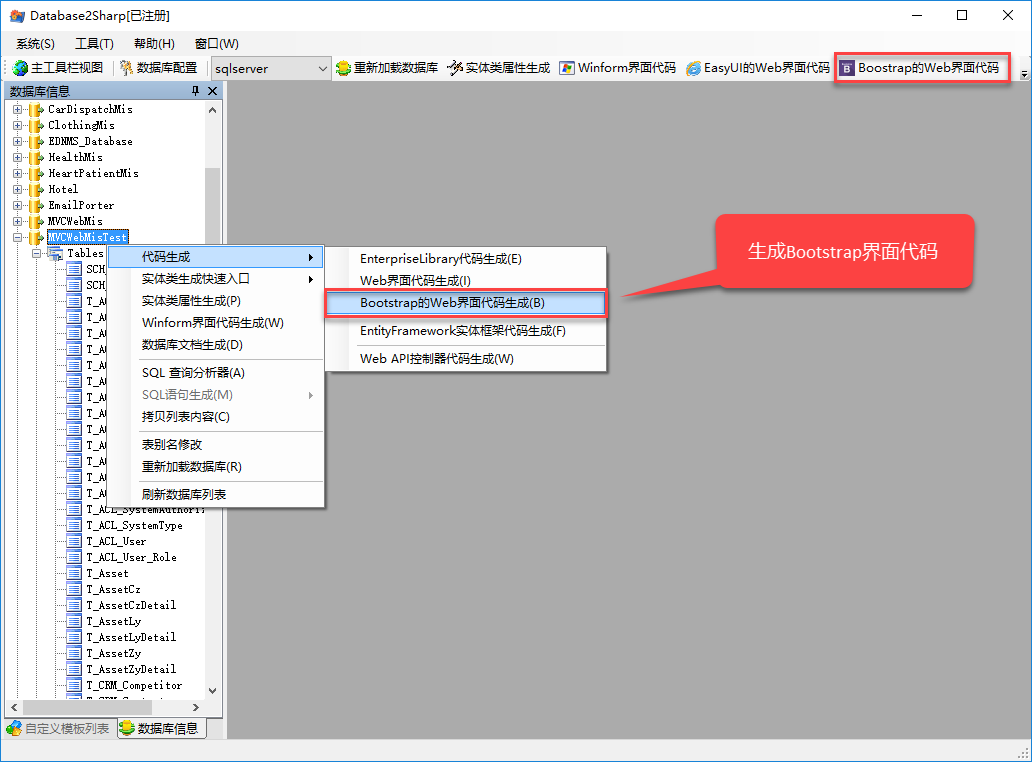
和常規的代碼生成工具生成代碼一樣,我們打開代碼生成工具,然後展開資料庫表後,通過菜單的【Boostrap的Web界面代碼生成】生成對應的代碼即可。

通過選中對應的資料庫表,就可以繼續一步步處理了,最後確認代碼生成即可。

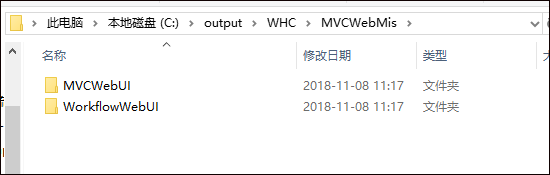
生成代碼後,我們可以看到在對應的目錄有兩個目錄,MVCWebUI和WorkflowWebUI目錄,如下所示。

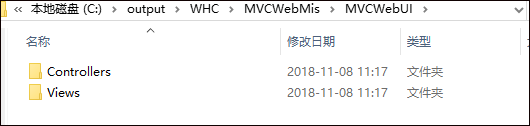
兩個目錄MVCWebUI和WorkflowWebUI,其中MVCWebUI包含了常規Bootstrap框架的頁面視圖和控制器代碼文件,如下所示。

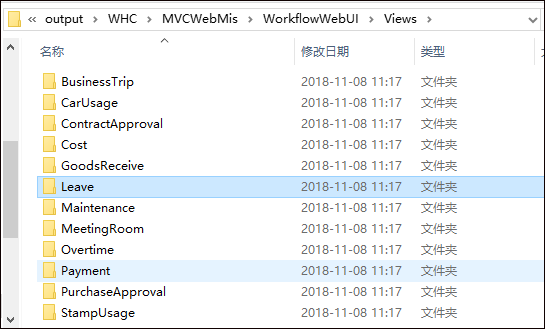
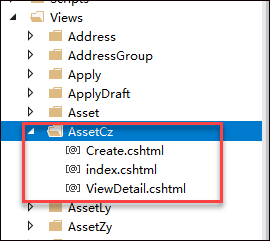
而WorkflowWebUI目錄則是我們這裡需要重點關註的工作流視圖頁面代碼文件,如下所示。

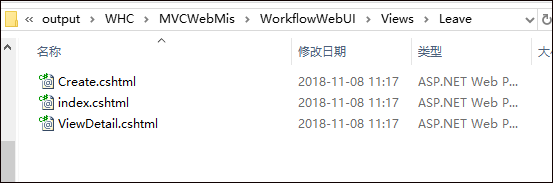
上面各個目錄是對應我們業務表的內容,目錄下麵是有幾個工作流模塊中包括了列表界面,創建和編輯申請單界面,查看申請單明細這幾個界面。

3、在項目中集成工作流界面代碼
這幾個工作流界面我們連同他們的目錄一同複製到項目的視圖目錄裡面即可,同時把常規Bootstrap界面中控制器複製到項目的控制器目錄即可。

上面紅框中就是我們一些工作流業務表單的視圖目錄,因此我們需要看看目錄下麵的幾個文件。

集成這些頁面代碼後,我們還需要做一些基礎的處理才能使用起來,就是需要定義一個業務表單信息。
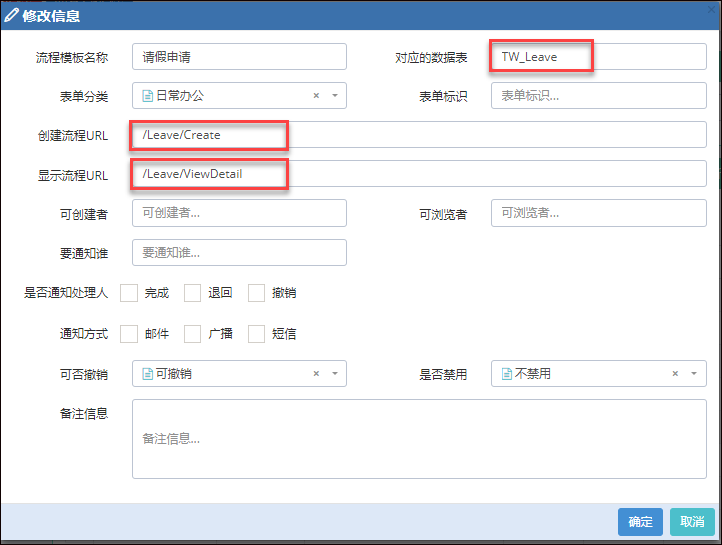
1)流程模板定義
流程模板是我們開展一些工作流的基礎,也就是說,我們先有特定流程的模板,然後才有具體的流程示例。

流程模板需要指定它的具體名稱,另外有幾個欄位是必須註意的,就是它的對應業務表名和創建流程URL、查看流程URL這幾個信息。

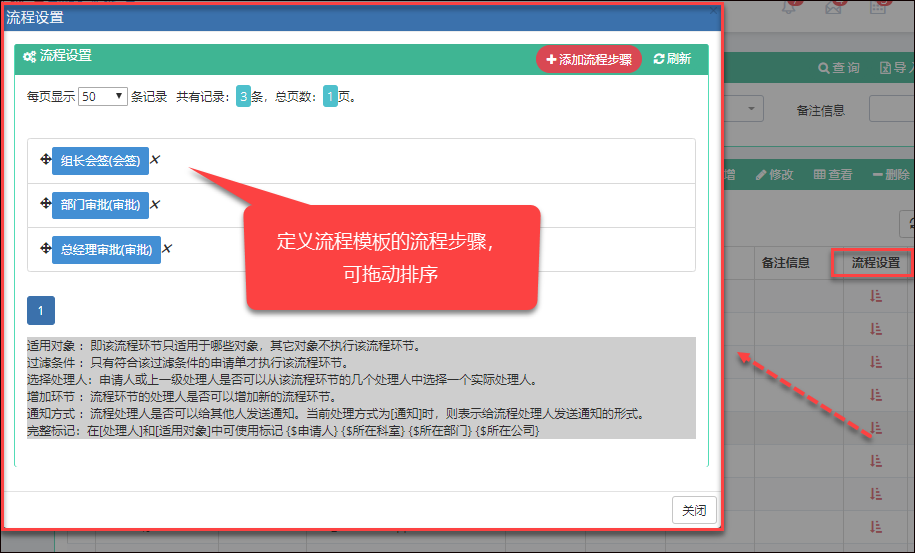
定義流程模板基本信息後,我們需要為這個流程模板設置對應的步驟,如下所示是增加一些流程步驟。

2)修改列表界面的表單ID
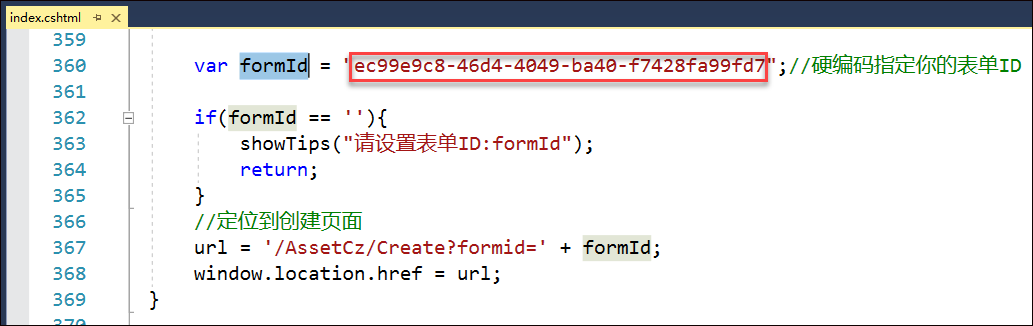
定義一個新的流程模板後,由於我們在流程管理界面中需要創建對應的申請單,那麼我們需要知道這個流程模板的表單ID,因此需要在上面生成的工作流index.cshtml頁面裡面修改一個表單ID
創建定義完畢流程模板後,我們打開對應的表單記錄,找到對應的表單ID

然後修改對應列表界面的formId為這個流程模板ID即可。

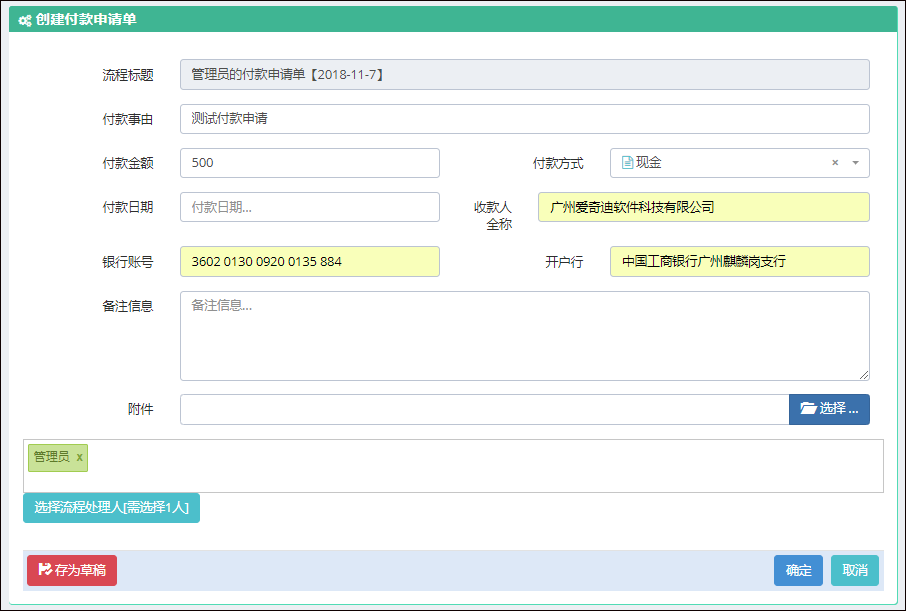
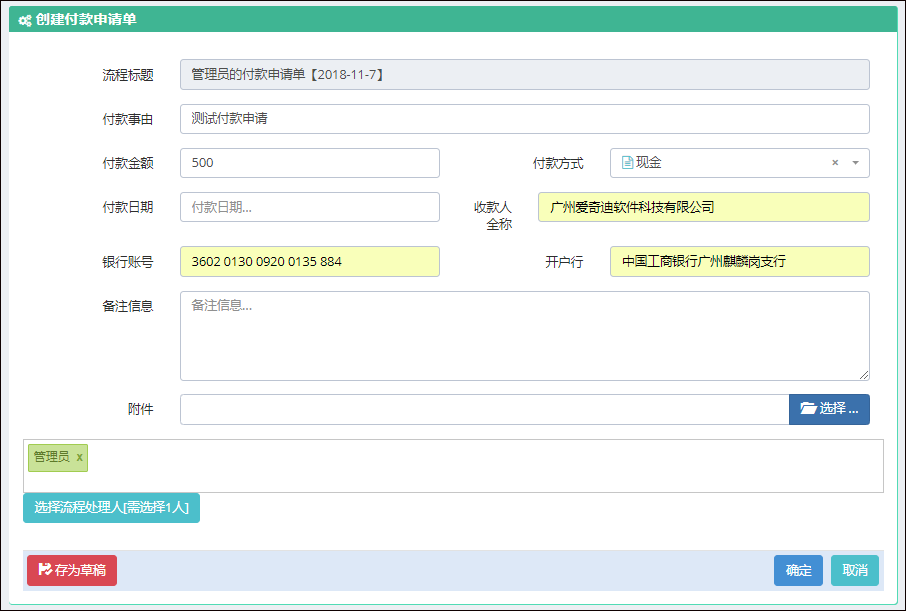
至此,這樣整個界面就可以跑起來,而且也可以在列表頁面裡面直接創建對應表單的流程,類似下麵的創建申請單界面。

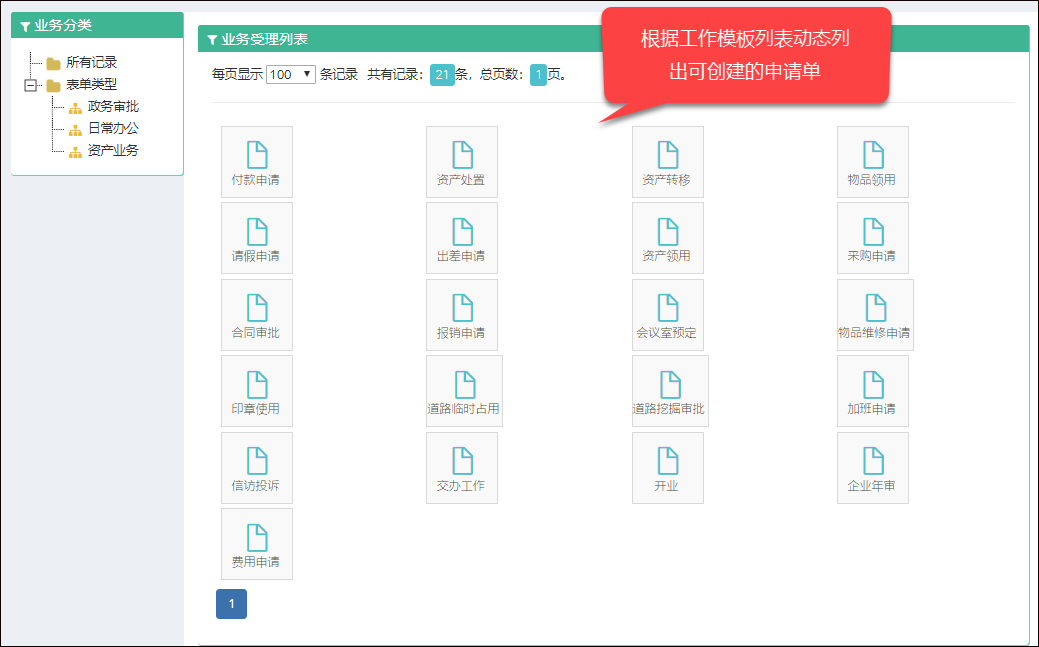
創建業務申請單,那麼也可以在業務受理列表裡面創建。