JavaScript: 知識點回顧篇(十二):DOM -- Element 對象 ...
JavaScript -- 知識點回顧篇(十二):DOM -- Element 對象
(1) element.accessKey: 設置或返回accesskey一個元素,使用 Alt + 指定快捷鍵 為元素賦予焦點
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_accesskey(){ document.getElementById('a1').accessKey="B"; //按ALt+B,id是a1的元素獲得焦點 document.getElementById('a2').accessKey="H"; //按ALt+H,id是a1的元素獲得焦點 } </script> </head> <body> <a id="a1" href="https://www.baidu.com/">百度</a><br/> <a id="a2" href="https://www.hao123.com/">Hao123</a><br/> <input type="button" value="點我" onclick="my_accesskey()"/> </body> </html>



(2) element.addEventListener(): 向指定元素添加事件句柄
<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <body> <input type="button" id='myBtn' value="點我" /> <div id='myInfo'></div> <script type="text/javascript"> document.getElementById("myBtn").addEventListener("click", function(){ document.getElementById("myInfo").innerHTML = "Hello World"; }); </script> </body> </html>

(3) element.appendChild(): 為元素添加一個新的子元素
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function my_appendChild() { var node = document.createElement("LI"); var textnode = document.createTextNode("CCC"); node.appendChild(textnode); document.getElementById("myList").appendChild(node); } </script> </head> <body> <ul id="myList"><li>AAA</li><li>BBB</li></ul> <input type="button" value="按鈕" onclick="my_appendChild()" /> </body> </html>



(4) element.attributes: 返回一個元素的屬性數組
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function my_attributes() { var btn = document.getElementsByTagName("BUTTON")[0]; document.getElementById("myInfo").innerHTML = btn.attributes.length; } </script> </head> <body> <button id="btn1" onclick="my_attributes()">點我</button> <div id="myInfo"></div> </body> </html>

(5) element.childNodes: 返回元素的一個子節點的數組
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function my_achildNodes() { var txt = ""; var c = document.body.childNodes; for (i = 0; i < c.length; i++) { txt = txt + c[i].nodeName + "<br/>"; }; document.getElementById("myInfo").innerHTML = txt; } </script> </head> <body> <button id="btn1" onclick="my_achildNodes()">點我</button> <div id="myInfo"></div> </body> </html>

(6) element.children: 返回元素的子元素的集合
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function my_children() { var c = document.body.children; var txt = ""; var i; for (i = 0; i < c.length; i++) { txt = txt + c[i].tagName + "<br/>"; } document.getElementById("myInfo").innerHTML = txt; } </script> </head> <body> <button id="btn1" onclick="my_children()">點我</button> <div id="myInfo"></div> </body> </html>

(7) element.classList: 返回元素的類名。
element.className: 設置或返回元素的class屬性
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>myTest</title> <style> .mystyle { background-color: red; } </style> <meta charset="utf-8" /> <script type="text/javascript"> function my_classList() { document.getElementById("div1").classList.add("mystyle"); document.getElementById("myInfo").innerHTML = document.getElementById('div1').className; } </script> </head> <body> <button id="btn1" onclick="my_classList()">點我</button> <div id="div1">Hello</div> <div id="myInfo"></div> </body> </html>


(8) element.cloneNode(): 克隆某個元素
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>myTest</title> <style> .mystyle { background-color: red; } </style> <meta charset="utf-8" /> <script type="text/javascript"> function my_cloneNode() { var itm = document.getElementById("myList2").lastChild; var cln = itm.cloneNode(true); document.getElementById("myList1").appendChild(cln); } </script> </head> <body> <ul id="myList1"><li>AAA</li><li>BBB</li></ul> <ul id="myList2"><li>CCC</li><li>DDD</li></ul> <button id="btn1" onclick="my_cloneNode()">點我</button> </body> </html>



(9) element.compareDocumentPosition(): 比較兩個元素的文檔位置。返回值可能是:
1:沒有關係,這兩個節點不屬於同一個文檔。
2: 第一節點(P1)位於第二個節點後(P2)。
4:第一節點(P1)定位在第二節點(P2)前。
8: 第一節點(P1)位於第二節點內(P2)。
16: 第二節點(P2)位於第一節點內(P1)。
32:沒有關係的,或是兩個節點在同一元素的兩個屬性。
element.contentEditable: 設置或返回元素的內容是否可編輯。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>myTest</title> <style> .mystyle { background-color: red; } </style> <meta charset="utf-8" /> <script type="text/javascript"> function my_compareDocumentPosition() { var p1 = document.getElementById("p1").lastChild; var p2 = document.getElementById("p2").lastChild; document.getElementById("myInfo").innerHTML = p1.compareDocumentPosition(p2) + '<br/>'; document.getElementById("myInfo").innerHTML += p2.compareDocumentPosition(p1) + '<br/>'; } function my_contentEditable() { document.getElementById("p1").contentEditable = true; } </script> </head> <body> <p id="p1">122</p> <p id="p2">133</p> <button id="btn1" onclick="my_compareDocumentPosition()">按鈕1</button> <button id="btn2" onclick="my_contentEditable()">按鈕2</button> <div id="myInfo"></div> </body> </html>




(10) element.dir: 設置或返回一個元素中的文本方向
element.firstChild: 返回元素的第一個子節點
element.getAttribute(): 返回指定元素的屬性值
element.getAttributeNode(): 返回指定屬性節點
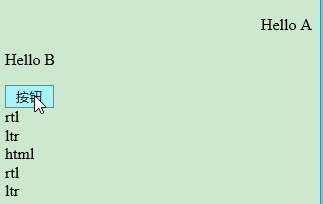
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>myTest</title> <meta charset="utf-8" /> <script type="text/javascript"> function my_Test() { document.getElementById("myInfo").innerHTML = document.getElementById('p1').dir + '<br/>'; document.getElementById("myInfo").innerHTML += document.getElementById('p2').dir + '<br/>'; document.getElementById("myInfo").innerHTML += document.firstChild.nodeName + '<br/>'; document.getElementById("myInfo").innerHTML += document.getElementById('p1').getAttribute("dir")+ '<br/>'; document.getElementById("myInfo").innerHTML += document.getElementById('p2').getAttributeNode("dir").value + '<br/>'; } </script> </head> <body> <p id="p1" dir="rtl">Hello A</p> <p id="p2" dir="ltr">Hello B</p> <button id="btn1" onclick="my_Test()">按鈕</button> <div id="myInfo"></div> </body> </html>


(11) element.hasAttribute(): 如果元素中存在指定的屬性返回 true,否則返回false。
element.hasAttributes(): 如果元素有任何屬性返回true,否則返回false。
element.hasChildNodes(): 返回一個元素是否具有任何子元素
element.hasFocus(): 返回布爾值,檢測文檔或元素是否獲取焦點
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>myTest</title> <meta charset="utf-8" /> <script type="text/javascript"> function my_Test() { document.getElementById("myInfo").innerHTML = document.getElementById('btn1').hasAttribute("onclick") + '<br/>'; document.getElementById("myInfo").innerHTML += document.getElementById('btn1



