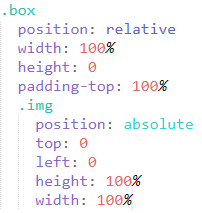
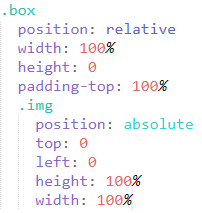
css樣式佈局時, 背景圖,外盒子,內圖片, 盒子的寬100%; 不能將高度寫死, 希望高度跟隨設備的寬而定: 外層相對定位,高度為零,padding-top:100%; 內層絕對定位,寬高100%,將外層撐開。 ...
css樣式佈局時,
背景圖,外盒子,內圖片,
盒子的寬100%; 不能將高度寫死,
希望高度跟隨設備的寬而定:

外層相對定位,高度為零,padding-top:100%;
內層絕對定位,寬高100%,將外層撐開。

css樣式佈局時, 背景圖,外盒子,內圖片, 盒子的寬100%; 不能將高度寫死, 希望高度跟隨設備的寬而定: 外層相對定位,高度為零,padding-top:100%; 內層絕對定位,寬高100%,將外層撐開。 ...
css樣式佈局時,
背景圖,外盒子,內圖片,
盒子的寬100%; 不能將高度寫死,
希望高度跟隨設備的寬而定:

外層相對定位,高度為零,padding-top:100%;
內層絕對定位,寬高100%,將外層撐開。

