× 目錄 [1]相對定位 [2]固定定位 前面的話 一般地,說起定位元素是指position不為static的元素,包括relative、absolute和fixed。前面已經詳細介紹過absolute絕對定位的基礎和應用,這篇博客介紹和梳理相對定位relative和固定定位fixed的相關知識 相 ...
×
目錄
[1]相對定位 [2]固定定位前面的話
一般地,說起定位元素是指position不為static的元素,包括relative、absolute和fixed。前面已經詳細介紹過absolute絕對定位的基礎和應用,這篇博客介紹和梳理相對定位relative和固定定位fixed的相關知識
相對定位
定義
可能理解起來最簡單的定位機制就是相對定位了。採用這種機制時,通過使用偏移屬性移動定位元素。當元素相對定位時,它會從其正常位置移走,不過,原來所占的空間並不會因此消失。相對定位元素,會為其所有子元素建立一個新的包含塊。這個包含塊對應於該元素原本所在的位置
[註意]如果相對定位元素遇到過度受限的問題,一個值會重置為另一個值的相反數。bottom總是等於-top,right總是等於-left
特性
【1】限制範圍
一般地,給絕對定位元素限制範圍時,為其父級元素設置相對定位relative,因為相對定位元素不脫離文檔流
[註意]相對定位元素可以限制絕對定位,但不能限制固定定位,因為固定定位是相對於視窗定位的
【2】提升層級
當想要提升元素層級,又不想脫離文檔流時,使用相對定位是一個好主意
行內元素
不同於絕對定位元素可以使元素具有塊級元素屬性,相對定位應用於inline元素後,由於無法改變其行內元素的屬性,不具備塊級元素屬性,無法設置寬高,其上下margin也依然存在問題
IE相容
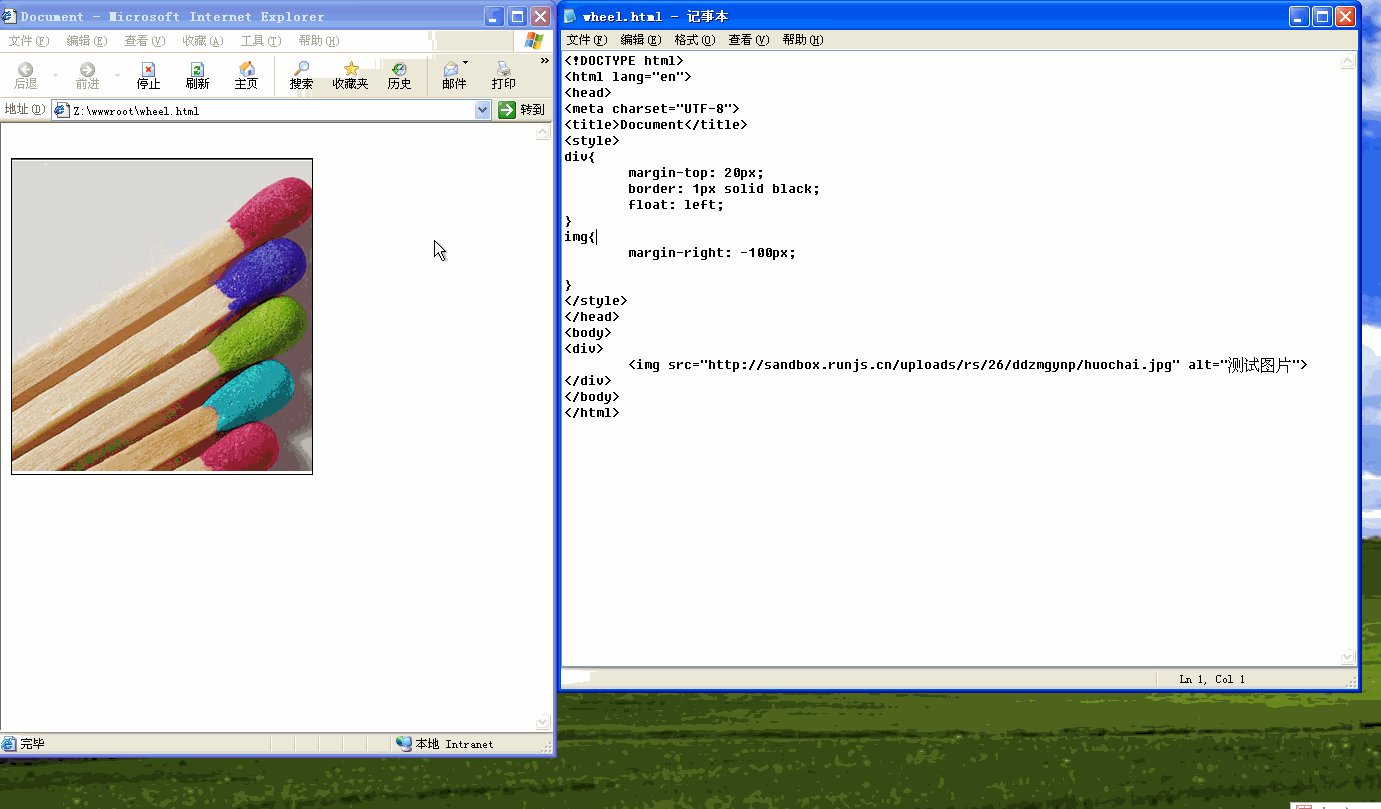
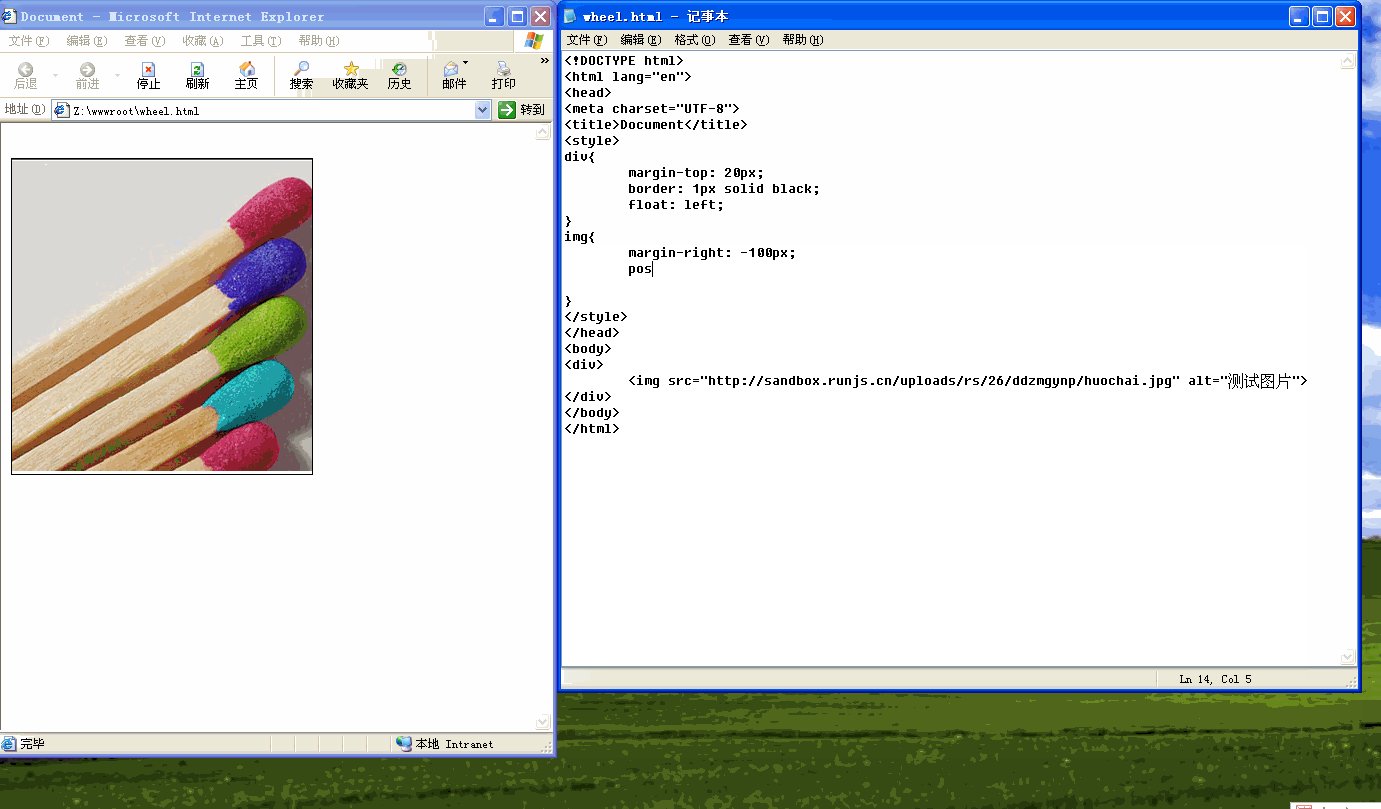
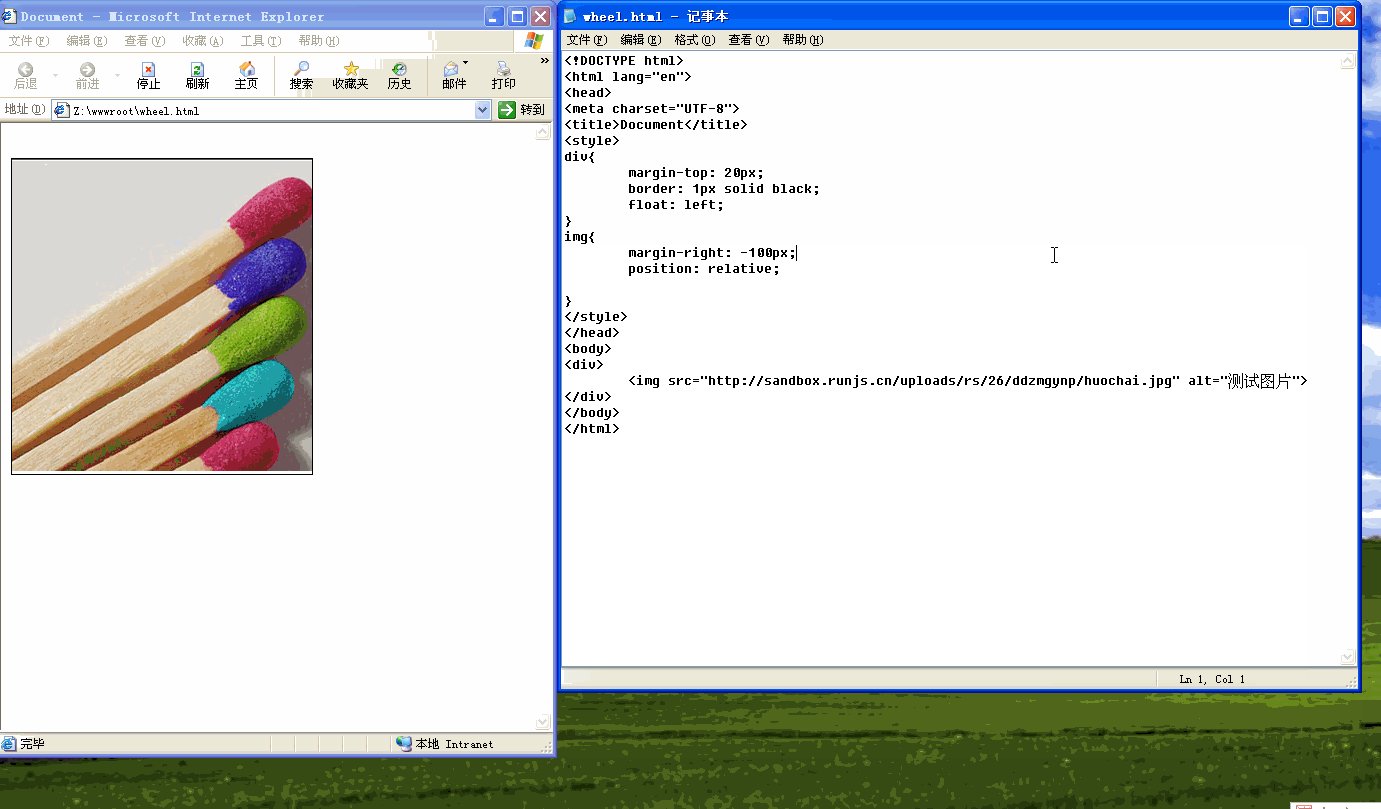
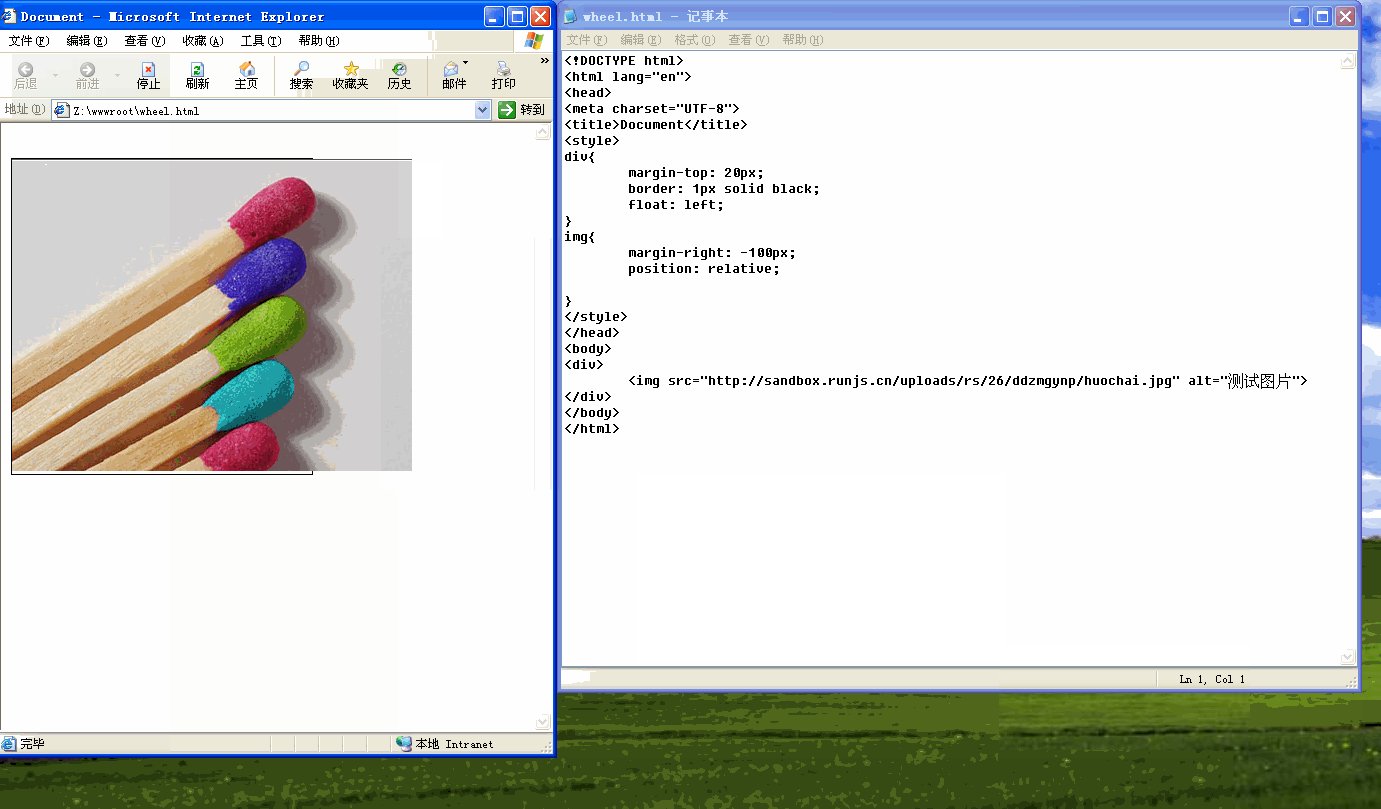
在IE6瀏覽器下,haslayout下的元素負margin超出父元素的部分會被隱藏掉。這個問題可以通過設置margin負值元素的position屬性值為relative來解決。

固定定位
固定定位與絕對定位很類似,元素會完全從文檔流中去除,但固定元素的偏移是相對於視窗。
[註意]IE7-瀏覽器不支持
特性
固定定位與絕對定位的很多特性都類似,具有包裹性、破壞性及去浮動的特性,關於各瀏覽器中display屬性的bug、clip屬性的隱藏功能、靜態位置跳動以及overflow失效的表現都相同,在此就不再贅述。
全屏遮罩
當頁面內容超出頁面容器大小出現滾動條時,此時使用absolute全屏遮罩會出現滾動條以外部分沒有遮住的情況。因為根元素html的父級是document,document的高度和可視區域一致,也就是與視窗一致,是不包括滾動條以外部分的。
這時,只能使用fixed固定定位來實現全屏遮罩效果
.page{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: pink; z-index: -1; } .test{ width: 2000px; height: 200px; background-color: lightblue; }
<div class="page" id="page"></div> <div class="test"></div> <button>absolute</button> <button>fixed</button>
var btns = document.getElementsByTagName('button'); for(var i = 0; i < btns.length; i++){ btns[i].onclick = function(){ page.style.position = this.innerHTML; } }
//分別點擊兩個按鈕,並拖動橫向滾動條查看效果



