想要實現輪播效果,首先安裝時間定時器 接下來就是在我們的項目中使用定時器 接下來我們將豎著的輪播圖變成橫著的 接下來我們調整間距 我們知道輪播圖下方,還有5個圓點,那我們怎麼做呢? 拿到每一個圓點 看對應的樣式 關於當前樣式和小圓點顏色的改變 見成品圖 我們要達到的效果是,哪一個輪播圖在前面,對應的 ...
想要實現輪播效果,首先安裝時間定時器

接下來就是在我們的項目中使用定時器

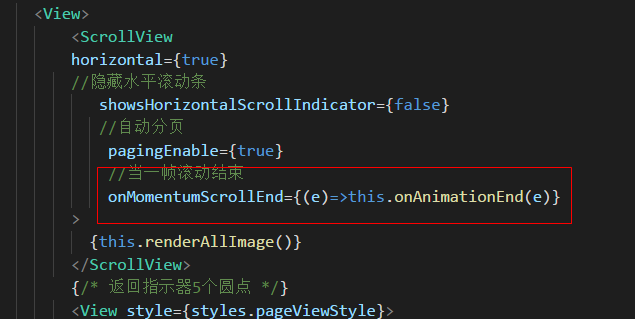
接下來我們將豎著的輪播圖變成橫著的

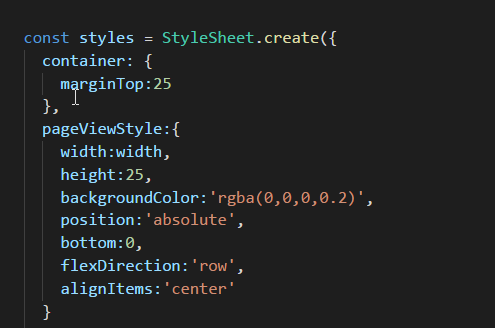
接下來我們調整間距
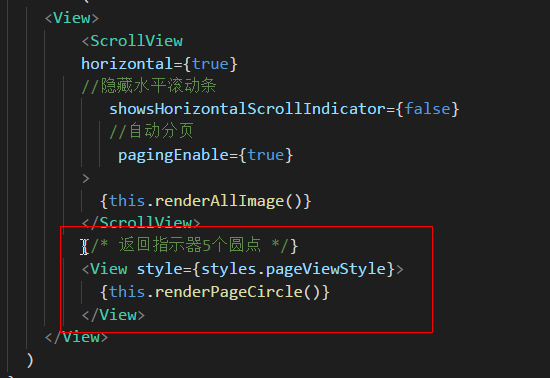
我們知道輪播圖下方,還有5個圓點,那我們怎麼做呢?

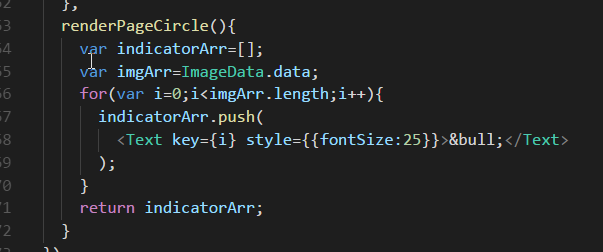
拿到每一個圓點

看對應的樣式

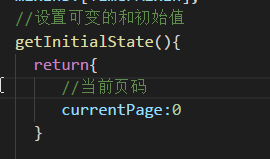
關於當前樣式和小圓點顏色的改變


見成品圖

我們要達到的效果是,哪一個輪播圖在前面,對應的小圓點就變色
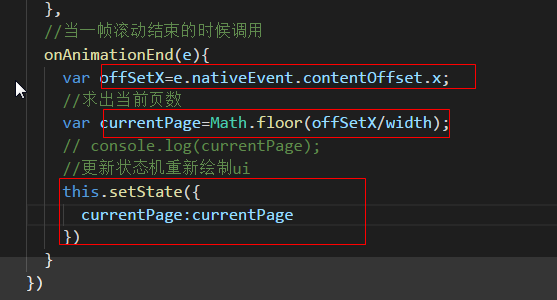
我們在每一幀滾動結束的時候,進行調用對應的函數

通過偏移量與寬度比求對應頁面,再更新狀態機

最後再看效果圖

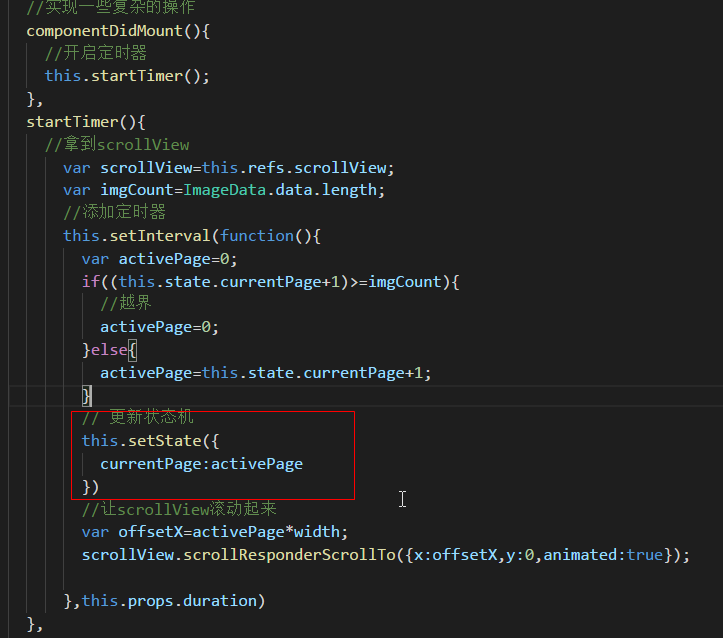
我們發現我們的輪播圖一直都是手動的,我們需要使用定時器讓其自動播放
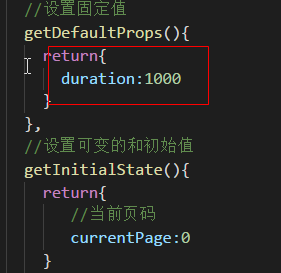
我們設置固定的每一幀的時間

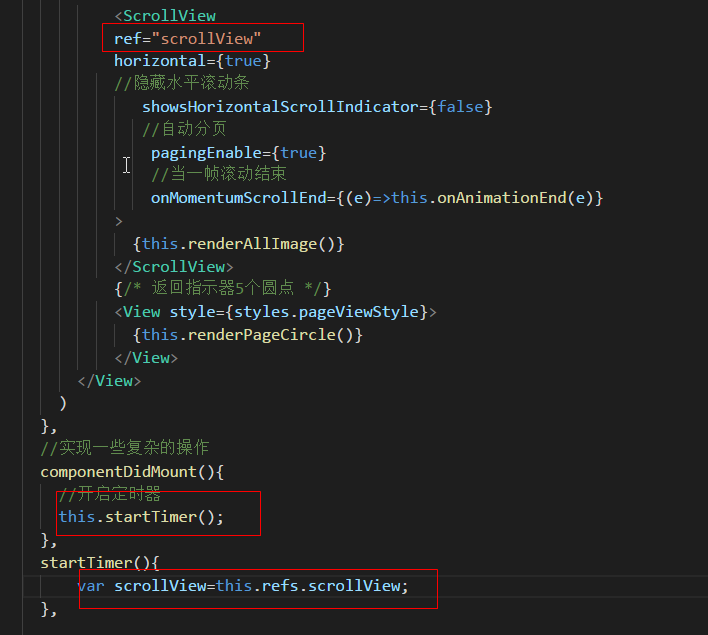
當輪播圖掛載上去的時候,我們是要直接插入對應的html值的

當添加定時器對應的頁數改變了,對應的狀態也是會改變的

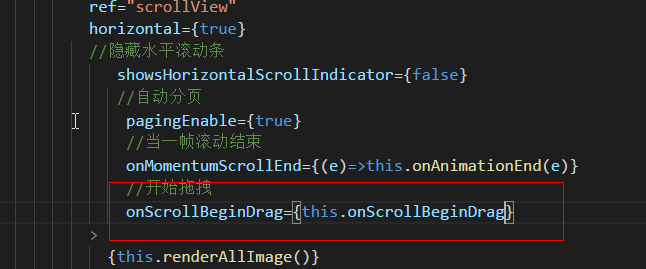
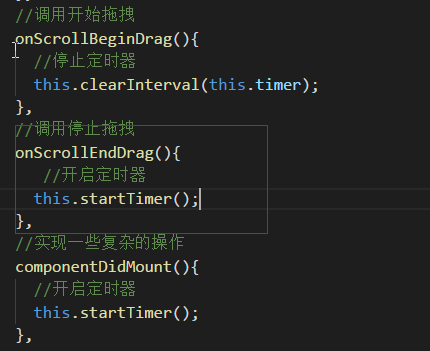
當我們手動拖拽輪播圖

開始拖拽時停止定時器

當我們停止拖拽

當調用停止拖拽的時候,我們調用定時器讓其自動輪播

好了來自ReactNative的輪播圖就完成了~
本文升華自ReactNative視頻教程
詳細demo見我的github:https://github.com/JserJser/reactWebApp/blob/master/MyApp/scrollView.js



