Node.js 多版本安裝 Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine(Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運行環境)。 Node.js 使用了一個事件驅動、 ...
Node.js 多版本安裝
- Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine(Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運行環境)。
- Node.js 跨平臺,支持 Windows、 Linux、Mac,
- 2018.10.8 Node.js 最新版本 10.11.0
- Node.js 的包管理器 npm,是全球最大的開源庫生態系統。
單個 Node.js 版本的安裝
Node.js 單個版本的安裝非常簡單,根據自己的操作系統,從官網下載安裝程式,按照預設安裝即可。國外的網站,下載速度較慢,國內有鏡像網站,下載較快。
windows 安裝遇到的坑
使用 npm install 安裝包時報錯,卸載了 Node.js 重新安裝,依然報錯
解決方法:安裝盤文件系統為 FAT32,改為 NTFS,就可以安裝包,不會報錯了
多個 Node.js 版本的安裝
Node.js 的版本更新非常快,所有有時需要在多個版本之間切換,就需要安裝多個版本的 Node.js.
Node.js 多個版本的安裝,需要藉助相應的工具。 MAC 和 Linux 用戶,可以使用以下的安裝工具。
我使用的是 windows,上面兩種方式都不可以使用,可以使用 nvm-windows,下載安裝包,按照預設安裝即可。
nvm-windows 安裝 Node.js
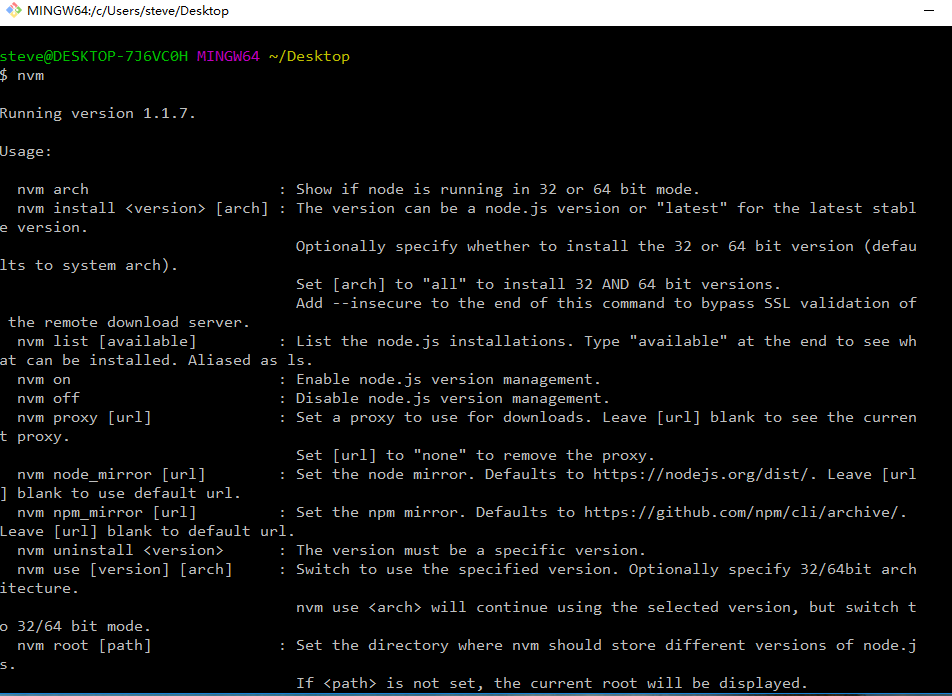
安裝 nvm-windows 後,nodejs 依然還沒有安裝。打開 PowerShell 、 CMD 、 git bash(推薦),在命令行輸入 nvm 回車會 nvm 所有可以使用的命令,說說常用的幾個命令。

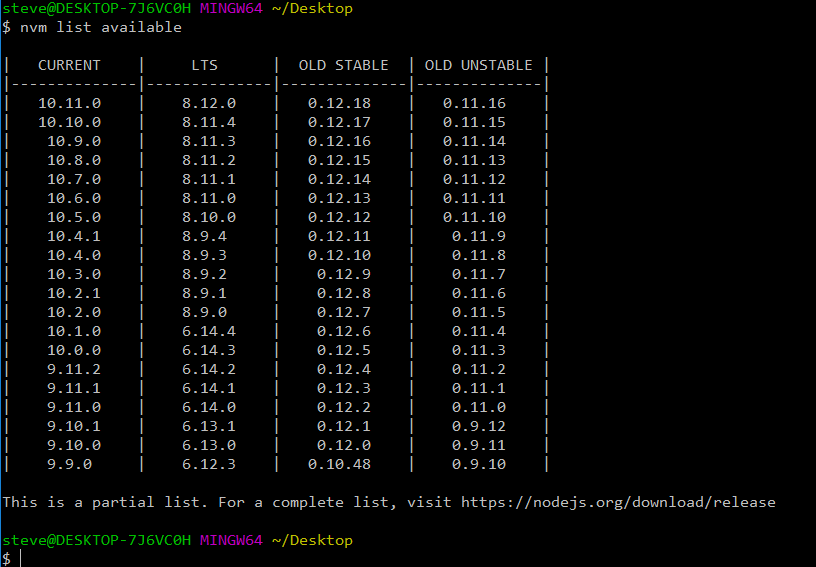
獲取所有可以安裝的 Node.js 版本
nvm list available

LTS 指最新穩定版本,CURRENT 指最新版本,一般安裝 LTS
安裝指定版本的 Node.js
nvm install 10.11.0
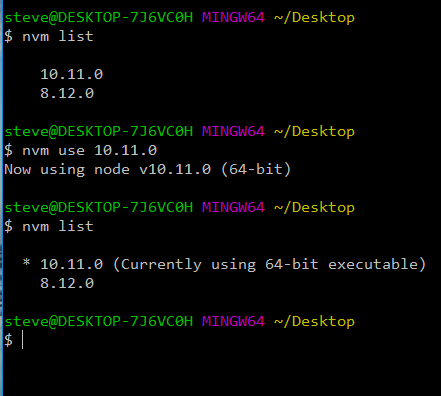
列出所有已經安裝的版本
nvm list
指定當前要使用的 Node.js 版本,只用指定使用的 Node.js 版本後,nodejs 的才真正安裝了。
nvm use 10.11.0

卸載某個 Node.js 版本
nvm uninstall 10.11.0
Node.js 包管理器
Node.js 包管理器一覽表
- npm
- cnpm
- yarn
npm 是 Node.js 自帶的包管理器,但是預設下載依賴包的地址是國外伺服器,下載速度較慢。使用 npm ,下載包兩小時,敲代碼 5 分鐘。阿裡巴巴是 Node.js 前端非常重視 Node.js 的使用,於是,淘寶開發了 cnpm,使用與 npm 一致,預設下載是國內地址,下載速度快得飛起。下載地址https://npm.taobao.org
yarn 是 facebook 開發的新一代包管理器,主要是解決依賴包的安裝問題。支持離線安裝依賴包,同時依賴包的安裝順序不會出錯。
npm yarn 命令對照表
| npm | Yarn |
|---|---|
| npm install | yarn install |
| (N/A) | yarn install --flat |
| (N/A) | yarn install --har |
| (N/A) | yarn install --no-lockfile |
| (N/A) | yarn install --pure-lockfile |
| npm install [package] | (N/A) |
| npm install --save [package] | yarn add [package] |
| npm install --save-dev [package] | yarn add [package] [--dev/-D] |
| (N/A) | yarn add [package] [--peer/-P] |
| npm install --save-optional [package] | yarn add [package] [--optional/-O] |
| npm install --save-exact [package] | yarn add [package] [--exact/-E] |
| (N/A) | yarn add [package] [--tilde/-T] |
| npm install --global [package] | yarn global add [package] |
| npm rebuild | yarn install --force |
| npm uninstall [package] | (N/A) |
| npm uninstall --save [package] | yarn remove [package] |
| npm uninstall --save-dev [package] | yarn remove [package] |
| npm uninstall --save-optional [package] | yarn remove [package] |
| npm cache clean | yarn cache clean |
| rm -rf node_modules && npm install | yarn upgrade |


