在項目中,如果出現大圖一時半會載入不出來 的情況確實很醜。如果是那種沒有給定寬高 靠圖片撐起來的等圖片載入出來 再把內容擠下去的用戶體驗效果非常差。 在vue中 使用vue-lazyload可以實現圖片懶載入 安裝 引用 main.js index.vue 還有就是全局配置的 main.js 使用 ...
在項目中,如果出現大圖一時半會載入不出來 的情況確實很醜。如果是那種沒有給定寬高 靠圖片撐起來的等圖片載入出來 再把內容擠下去的用戶體驗效果非常差。
在vue中 使用vue-lazyload可以實現圖片懶載入
安裝
npm install vue-lazyload --save
引用
main.js
import vueLazy from 'vue-lazyload'
Vue.use(vueLazy)
index.vue
<template> <div> <img v-lazy="imgObj"/> <img v-lazy="imgUrl"/> </div> </template> <script> export default { name: 'index', data () { return { imgObj: { src: require('https://images2015.cnblogs.com/blog/4849/201612/4849-20161223230947182-2121200217.png'), error: require('../assets/error.jpeg'), loading: require('../assets/loading.gif') }, imgUrl: 'http://xx.com/logo.png' } } } </script> <style scoped> </style>
還有就是全局配置的
main.js
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)
Vue.use(VueLazyload, {
preLoad: 1.3,//
error: '../assets/error.png',
loading: '../assets/loading.gif',
attempt: 1
})
使用
只是將v-bind:src 修改為 v-lazy 綁定圖片路徑
<img v-lazy="imgsrc" >
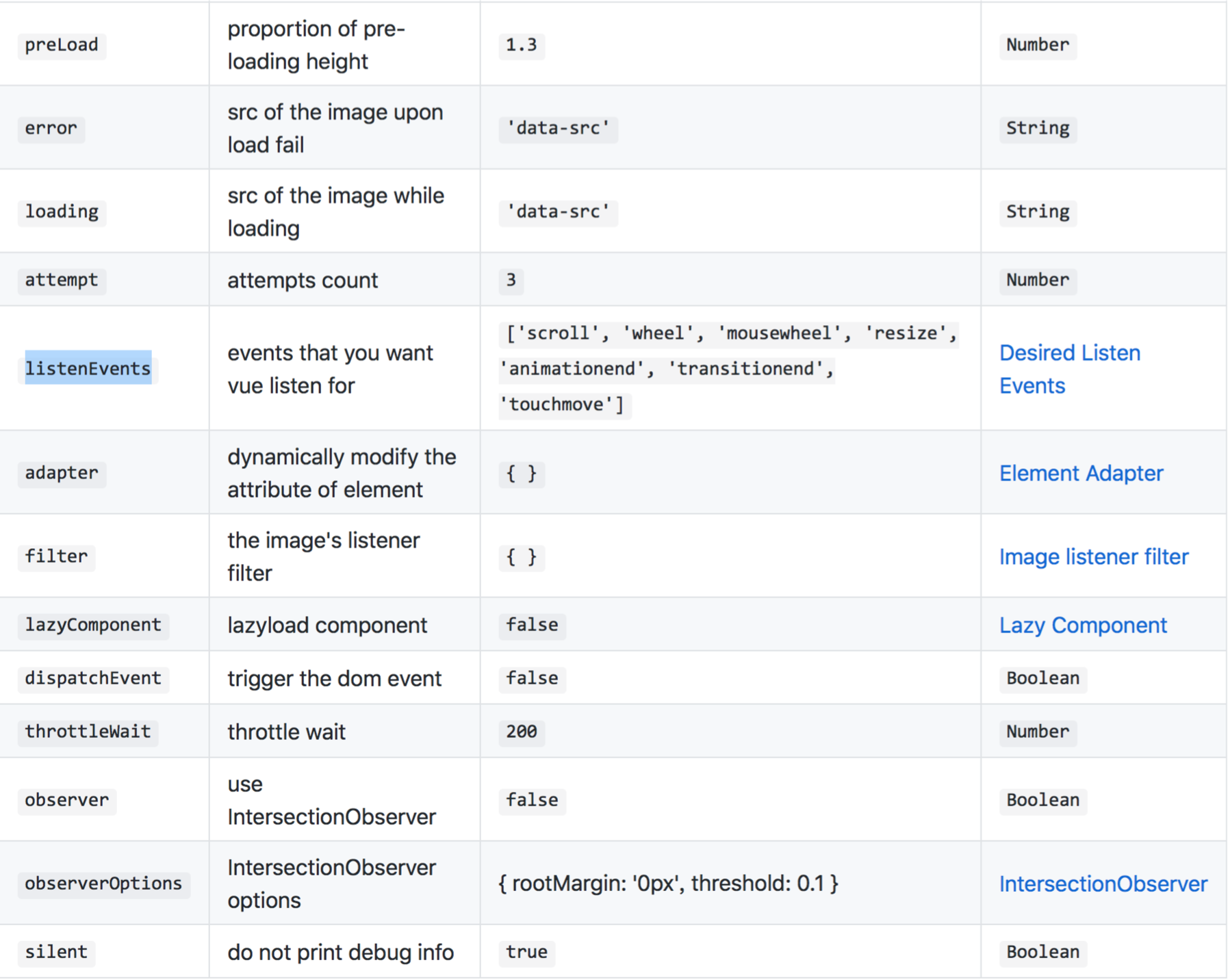
以下是github中 lazyload 的一些屬性函數,可以根據個人需要進行配置使用

此隨筆乃本人學習工作記錄,如有疑問歡迎在下麵評論,轉載請標明出處。
如果對您有幫助請動動滑鼠右下方給我來個贊,您的支持是我最大的動力。


