本文列舉了項目開發使用Flutter會遇到的問題,以及如何使用Flutter module在現有項目中集成Flutter,並對其原理進行了分析。 ...
本文列舉了項目開發使用Flutter會遇到的問題,以及如何使用Flutter module在現有項目中集成Flutter,並對其原理進行了分析。
最近在做的一個商業項目,完全的使用Flutter編寫的,這其中的坑,只有寫過的人才能體會到。
1. 純Flutter項目的問題
在論述純Flutter項目問題之前,我先表述下我的觀點(僅限於純Flutter項目,目前時間2018年6月26日,不排除Flutter的發展,讓我的觀點改觀):
- 對於個人開發者,可以使用純Flutter去開發App嘗鮮;
- 對於小團隊,不推薦使用純Flutter,出了問題,解決不了,浪費時間;
- 對於商業項目,不推薦使用純Flutter,體驗不好,埋坑時間不少。
- 與硬體強相關的項目,不推薦使用純Flutter。
對於使用Flutter的初衷,我相信大部分領導都是出於提高生產力。但是目前就我們的項目來看,相同的時間,如果改用Native去寫,我覺得兩者進度並沒有多大的差異,可能Native端反而會更快一些。目前Flutter中非常常見的一些控制項功能都無法滿足,往往在輪子上需要耗費大量的時間,反而在業務層面花費的時間很少。
1.1 目前存在的一些問題
適配問題:Flutter說的是跨平臺,但是沒有很完美的解決各個屏幕差異所帶來的問題。實際上還是需要去做一些適配;
性能問題:目前看這個問題特別突出,在一些性能低的Android手機上,會出現一些卡頓問題。在一些高端機型上,一些轉場動畫,效果也不是特別理想,一旦涉及到一些複雜的頁面,切換頁面就會出現很明顯的卡頓問題;
硬體相關問題:這個也是Flutter需要急需解決的問題,第三方硬體相關插件質量參差不齊,官方插件質量也堪憂。例如官方的camera插件,各種crash問題。
生命周期問題:插件層對生命周期的監控,是App級別的,無法針對某一個頁面。Flutter中控制項也沒有很明確的生命周期這一概念,就是兩三種狀態的切換,沒有像React中的生命周期,更不用說像Native中的那樣。
上面這些問題是在項目中實際遇到的,當然一些問題通過變換實現手段可以規避,一些輪子自己花些時間造。一個新技術的初期,尤其是這種跨平臺技術,選擇all in的,還是需要再三考量。
1.2 前景
前面說的一些問題,並不是說Flutter非常差勁。如果說生態非常成熟的Flutter,我會非常願意去使用,這項技術目前看確實挺有吸引力的。拋開寫著寫著就感覺自己像個web開發之外,其實寫起來並沒有太多的負擔。
移動端技術現在已經是處在一個非常成熟平穩的時期,所以跨平臺技術才會如此的迫切,單純的去召集兩個team開發兩個端,這種成本在目前來看確實比較高,尤其是一些日活較低的產品。
前段時間,炒得沸沸揚揚的Airbnb拋棄RN的新聞,讓大家對RN以及跨平臺技術產生了一些不確定。跨平臺技術從來都是公司層面的需求,並不是程式員個人的需求。況且,任何技術都不能忽略平臺背後的商業推動,我不是一個跨平臺技術的追求者,我個人也一直覺得跨平臺是個偽命題。
追求純粹的跨平臺,無疑是條死路,平臺差異中追求共通點,這才是大出路。我想這也是為什麼Flutter要去實現,在現有項目中集成Flutter的原因吧。
2. 現有的項目中使用Flutter
官方一直在努力讓Flutter更好的接入現有的移動端(iOS/Android)項目中,這個目的不言而喻。如果這個弄不好,肯定不會有太多商業項目願意去使用Flutter,就像RN一樣。
2.1 Android端
Android端方案目前稍微算是穩定一些,但是性能效率方面還是堪憂。因此本文主要偏重於介紹Android端目前來說算是相對穩定的一種方案,也就是採用Flutter module模板的方式。
2.1.1 切換Flutter分支
我們預設安裝的Flutter版本是beta版本,目前(2018年6月29日)版本還沒有支持在現有項目中集成Flutter module的模板功能。
flutter channel
一般的用戶可以看到輸出如下信息:
Flutter channels:
* beta
dev
master因此,我們切換到master分支。
flutter channel master
然後運行更新命令
flutter upgrade
2.1.2 創建Flutter module模板
這個功能是在2018年6月22日發佈在master分支的,目前也只是早期的preview版本。我們在一個Android項目目錄同級目錄下創建模板工程。
flutter create -t module flutter_module
創建的項目目錄下麵有兩個隱藏文件夾,分別是.android和.ios。其中.android中包含後續我們需要使用的一些代碼,例如封裝好的Flutter以及FlutterFragment的Java代碼。
2.1.3 添加Flutter module到Android項目中
修改Android項目根目錄的settings.gradle,將Flutter module作為一個子工程添加到項目中
include ':app' // assumed existing content
setBinding(new Binding([gradle: this])) // new
evaluate(new File( // new
settingsDir.parentFile, // new
'flutter_module/.android/include_flutter.groovy' // new
)) // newSync一下,可以發現添加了兩個module到項目中了。其中一個是flutter的module,其中包含了一些簡單的封裝,供Java代碼調用。另一個是package_info的module,是一個Flutter插件,其代碼非常簡單,就是獲取app名稱、包名、版本等信息。
在app的build.gradle中添加依賴
dependencies {
implementation project(':flutter')Sync一下,不出意外的話,應該不會有什麼錯誤,到此,這個Flutter module就被添加到了Android項目中了。
2.1.4 Java代碼調用Flutter module
使用Flutter module中的Java API,添加一個Flutter view到頁面上。
val flutterView = Flutter.createView(
this@MainActivity,
lifecycle,
"route1"
)
val layout = FrameLayout.LayoutParams(600, 800)
layout.leftMargin = 100
layout.topMargin = 200
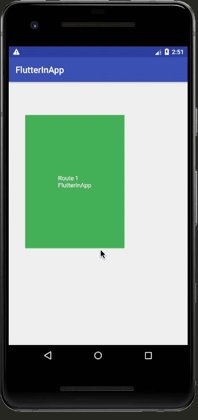
addContentView(flutterView, layout)上面代碼是添加到一個文本的點擊事件中的,其中FlutterView可以看作是Flutter代碼展示的容器。展示的寬600高800的部分,實際上是Flutter的代碼生成的。其中的route1則是寫在Flutter中的,生成了一個綠色背景的Container。代碼如下
case 'route1':
return Container(
child: Center(child: Text('Route 1\n${packageInfo.appName}')),
color: Colors.green,
);在真機上運行,效果挺差勁的,點擊了文本過後,會先黑一下屏,然後將這個FlutterView添加到頁面上,整個過程也很緩慢,這樣子肯定是沒法在項目中使用。

到此,已經完成了Android調用Flutter代碼的全過程了,我們來梳理一下整個流程:
- 切換Flutter分支到master,目前beta分支上沒有包含模板工程;
- 生成Flutter module工程;
- 修改Android代碼的配置,將Flutter module添加到Android項目中;
- 在模板工程的lib下編寫相關的Flutter代碼,在Android中調用。
2.2 將Flutter項目轉換為module
這個目前是在試驗階段,如果有願意嘗試的,也可以按照官方的例子去走一遍,不過大家最好也得有心理準備,官方文檔上說會出現一系列問題,在此筆者不做進一步的嘗試了。整個過程並不複雜,也是需要切換到master分支上去進行的。如果這種方案穩定下來,肯定會比上面的那種module方式更加的方便。
2.3 iOS端
目前也是試驗階段,如果想要嘗試的話,也需要切換到master分支上去進行的。
2.4 關於FlutterView
FlutterView在插件層面比較常見,是Flutter層的一個Java API。實際上可以把它看是Android端的一個View,只不過裡面包含的是Flutter的內容。例如將相機封裝成一個Flutter控制項,就需要藉助FlutterView,將預覽輸出到FlutterView上。
在Native項目中集成Flutter,FlutterView也起到了很重要的作用。Flutter層內容的輸出,也都是通過FlutterView來實現的。
FlutterView繼承自SurfaceView,它像是一個大雜燴,它包含了或者監聽了儘可能多的事件,例如鍵盤、物理按鍵、生命周期、廣播、Surface回調、橫豎屏切換等等。基本上把Android端一個View可能存在的一些事件或者狀態,都添加上去,讓Flutter層能夠得知儘可能多的狀態和回調。
FlutterView除去各種監聽事件,內部實際的工作是由FlutterNativeView去實現的。其本質也是一個插件介面,只不過是Native調用Flutter層的,它們之間通過MethodChannel進行通信的。
2.5 原理
通過Flutter module中的flutter模塊,我們可以看出其本質上還是通過MethodChannel進行調用的。這是Flutter官方提供的一種插件能力,並不是說只能單向調用,也可以在Native端調用Flutter。
但是呢,這個調用是非同步的,目前看,Native端調用Flutter層效果並不是很理想。目前筆者也是在debug下進行測試的,release環境下應該會好一點吧。如果需要在Native項目中集成Flutter,則還需要進行優化,例如提前初始化等。
3. 其他方法
在Flutter module沒有被放出之前,其他公司一般都是怎麼去實現這種混編的呢。如上面所述,我覺得都是利用了FlutterView。如果我們不依賴Flutter module,在Native中引入Flutter庫,直接使用FlutterView進行頁面編寫,這個本身也不是什麼困難的事情。難就難在進行性能優化達到上線的條件。
MethodChannel這種Natvive與Flutter之間的通信方式,給了這種混編的一種可能性。還是期待Flutter官方能把這種混編模式完善起來。
最後說一句,Flutter裡面造起輪子來,簡直就是太沒人性了。
4. 後話
筆者建的一個Flutter學習相關的項目,Github地址,裡面包含了筆者寫的關於Flutter學習相關的一些文章,會定期更新,也會上傳一些學習demo,歡迎大家關註。



