BFC 即為Block formatting context 的縮寫,BFC 主要用來將一個盒子設置為一個隔離的容器,不管盒子內部的元素具有什麼屬性,都不會影響到盒子的外面。 1、哪些元素能產生BFC 不是所有的元素都能產生BFC的,只有display 屬性為 block, list-item, t ...
BFC 即為Block formatting context 的縮寫,BFC 主要用來將一個盒子設置為一個隔離的容器,不管盒子內部的元素具有什麼屬性,都不會影響到盒子的外面。
1、哪些元素能產生BFC
不是所有的元素都能產生BFC的,只有display 屬性為 block, list-item, table 的元素,才可以產生BFC。
這點其實根據BFC的主要作用應該可以很形象的理解。“必須表現為一塊一塊的,才能給出一個隔離的空間“。
2、觸發BFC的具體條件
光有BFC的潛質,不代表就直接會觸發BFC。觸發BFC 需要至少滿足下列條件中的一條:
(1)、具有浮動(即float不為none)
(2)、具有絕對定位或固定定位(position:absolute |fixed)
(3)、display為inline-block, table-cell, table-caption, flex, inline-flex
(4)、overflow不為visible(一般設置overflow:hidden)
3、BFC盒子的特性
(1)、BFC內部的盒子是從上到下一個接著一個排列的(正常的塊級元素排列也是如此)
(2)、BFC內部的盒子之間的距離是通過margin值來設置的,相鄰的兩個盒子的margin會重疊
(3)、BFC盒子內部的子盒子是緊貼著BFC盒子的邊緣的(從左到右排列,則子盒子的左邊緣緊貼著BFC的左邊框(不與邊框重疊);從右到左排列,則子盒子的右邊緣緊貼著BFC盒子的右邊框)
(4)、BFC盒子不會與浮動的盒子產生重疊,而是緊靠著浮動的邊緣
(5)、計算BFC的高度時,也會自動計算浮動或定位的盒子的高度
4、BFC的具體應用
(1)、清除元素內部的浮動(特性(5)的應用)
正常情況下當父盒子不給出高度時,子盒子的高度會將把父盒子自動撐開來,讓父盒子具有高度。
而如果子元素都具有浮動時,父盒子就不會被撐開。這時使父盒子具有BFC屬性即可同時計算浮動盒子的高度

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 200px; margin: 100px auto; border: 2px solid red; background-color: aqua; } .fa div { width: 100px; height: 100px; float: left; border: 2px solid yellowgreen; background-color: deeppink; } .fa .son2 { border: 2px solid grey; background-color: hotpink; } </style> </head> <body> <div class="fa"> <div class="son1"></div> <div class="son2"></div> </div> </body> </html>View Code
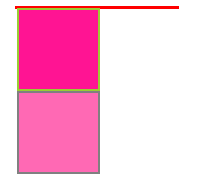
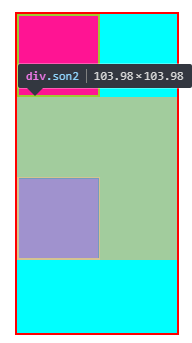
在父盒子沒有觸發BFC時,顯示的結果如下

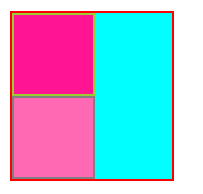
而通過2中的方法,給.fa 添加BFC (例如增加一句overflow: hidden;)效果如下

(2)、解決外邊距合併的問題(特性(2)的應用)
根據上述的3-(2)所說,BFC內部的相鄰的兩個盒子的margin值會重疊,那麼如果不屬於同一個BFC則可以解決這個問題

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 200px; margin: 100px auto; height: 400px; border: 2px solid red; background-color: aqua; overflow: hidden; } .son1, .son2 { width: 100px; height: 100px; border: 2px solid yellowgreen; background-color: deeppink; } .son1 { margin-bottom: 50px; } .son2 { margin-top: 100px; border: 2px solid grey; background-color: hotpink; } </style> </head> <body> <div class="fa"> <div class="son1"></div> <div class="son2"></div> </div> </body> </html>View Code
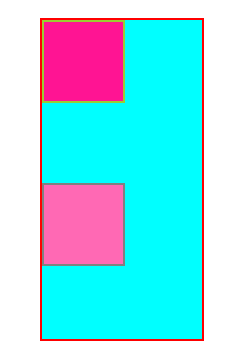
同一個BFC下,.son1的下邊距為50px .son2的上邊距為100px 按照我們一般想要的結果是,.son1 與.son2 之間的距離為150px;
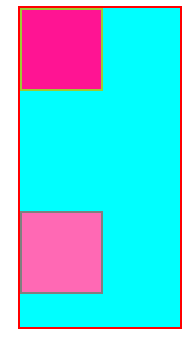
而實際效果入下:



可以很明顯看出,他們之間的距離只有100px,他們的margin重疊了。
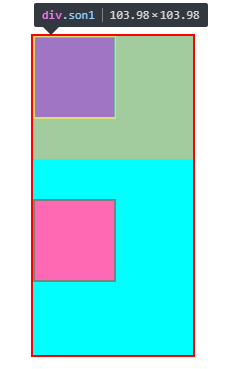
如果給.son1 外邊在嵌套一個BFC 則 .son1 與.son2,不屬於同一個BFC就不會產生這個情況 結果如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 200px; margin: 100px auto; height: 400px; border: 2px solid red; background-color: aqua; overflow: hidden; } .son1, .son2 { width: 100px; height: 100px; border: 2px solid yellowgreen; background-color: deeppink; } .bfc { overflow: hidden; } .son1 { margin-bottom: 50px; } .son2 { margin-top: 100px; border: 2px solid grey; background-color: hotpink; } </style> </head> <body> <div class="fa"> <div class="bfc"> <div class="son1"></div> </div> <div class="son2"></div> </div> </body> </html>View Code

(3)、使右側盒子寬度自適應(特性(4)的應用)
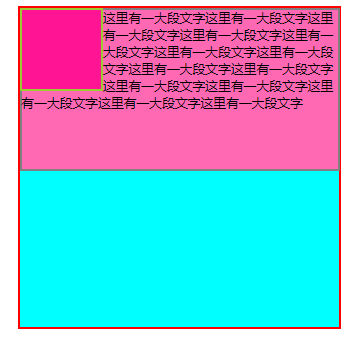
一個父盒子內部有兩個子盒子,如果第一個子盒子有浮動,而第二個子盒子沒有浮動,則第一個子盒子會蓋在第二個盒子上面。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 400px; margin: 100px auto; height: 400px; border: 2px solid red; background-color: aqua; } .son1 { width: 100px; height: 100px; border: 2px solid yellowgreen; background-color: deeppink; float: left; } .son2 { height: 200px; border: 2px solid grey; background-color: hotpink; } </style> </head> <body> <div class="fa"> <div class="son1"></div> <div class="son2">這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字這裡有一大段文字</div> </div> </body> </html>View Code

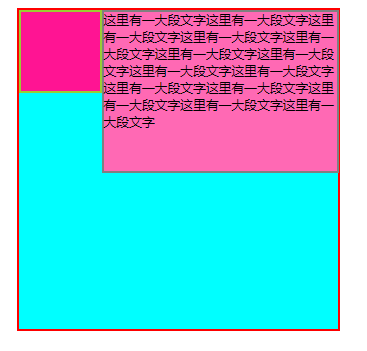
如果給第二個子盒子(.son2{overflow:hidden})添加BFC,則第二個盒子會緊貼著浮動盒子的右側,並且由於第二個子盒子沒有寬度,所以他的寬度會自適應剩餘大小。

最後,一般設置BFC最常用的就是給盒子加上 overflow: hidden; 因為這樣的寫法基本上不會對原有的其他樣式產生影響。



