以下介紹的兩種屬性是為後面的屬性支持左鋪墊,大概一看就OK了。 事件屬性 ...
以下介紹的兩種屬性是為後面的屬性支持左鋪墊,大概一看就OK了。
| 通用屬性 | |
| id | 用於為HTML元素指定唯一標識 |
| style | 用於為HTML元素指定CSS指定樣式 |
| class | 用於匹配CSS樣式的class選擇器 |
| dir | 用於設置元素中內容的排列方向 |
| title | 用於為HTML元素指定額外的信息(滑鼠移動到上面會出現的信息) |
| lang | 用於表示網頁或網頁中的元素的內容所使用的語言 |
| accesskey | 用於指定元素的快捷鍵,即可通過快捷鍵來激活對應元素 |
| tabindex | 用於控制視窗、HTML元素獲取焦點的順序(網頁按TAB會選取不同的焦點) |
| contentEditable | 用於設置元素的內容是否可編輯(不包含允許輸入的表單屬性)(true,false) |
| designMode | 相當於一個全局的contentEditable,(可在全局中寫document.designMode="on"來使全部可編寫,自我感覺不如在全局寫個contentEditable=true)(on,off) |
| hidden | 隱藏組件且不分配空間,true相當於display:none(true,false) |
| spellcheck | 用於激活瀏覽器對用戶輸入文本內容執行檢查,拼錯的單詞會提示 |
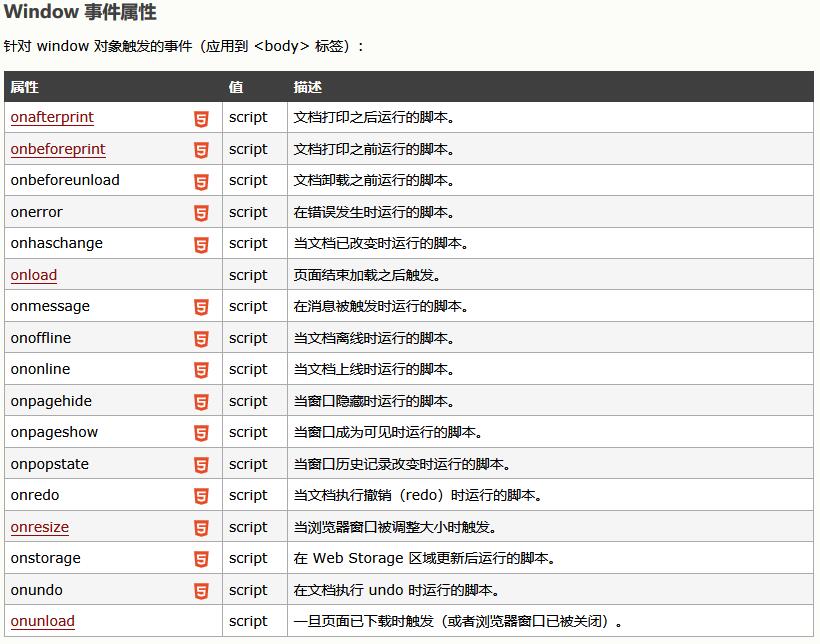
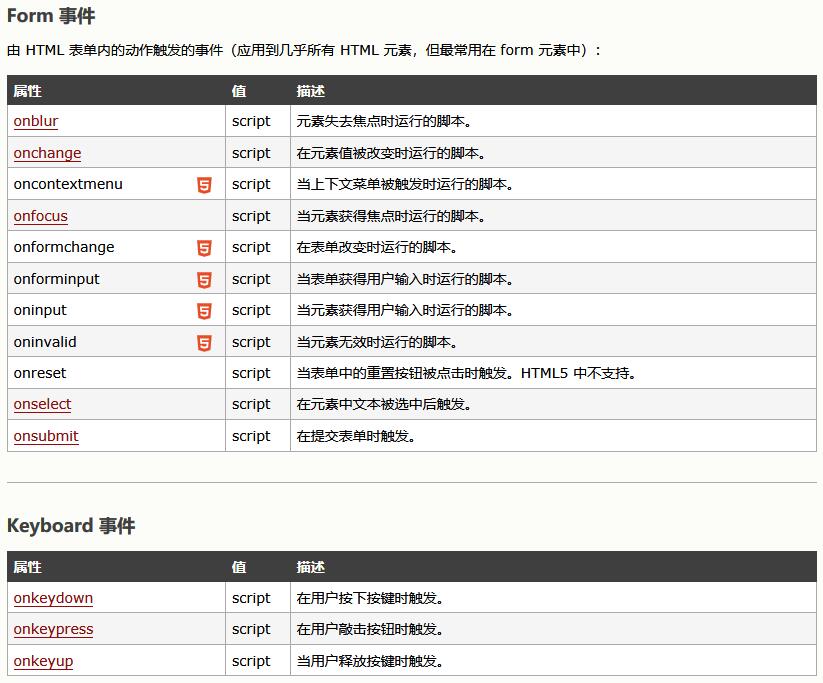
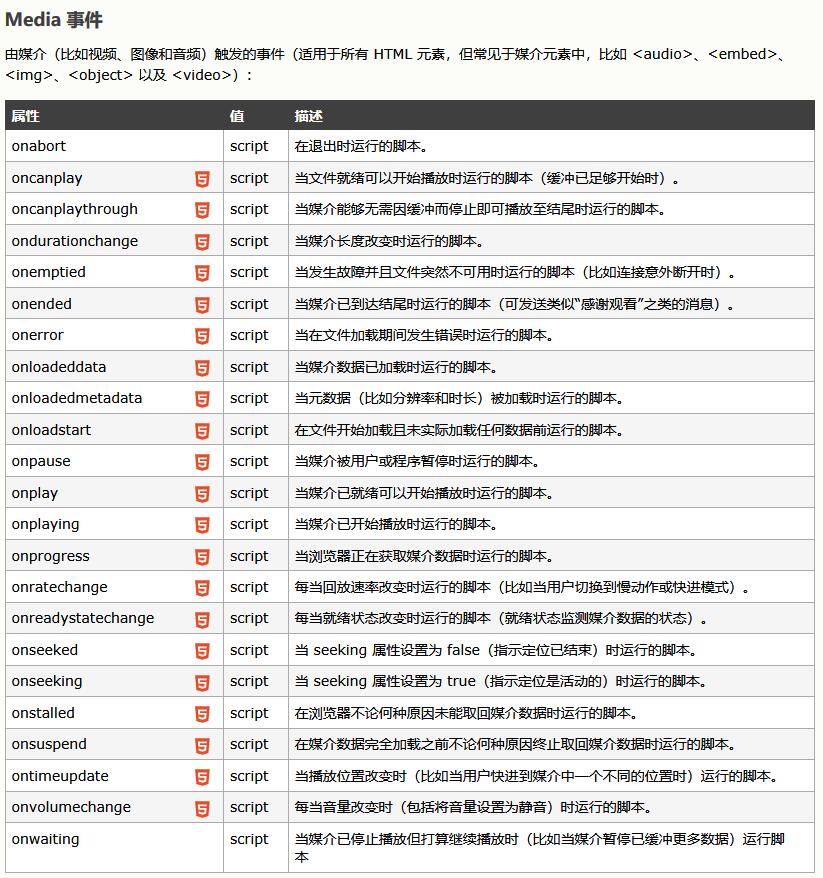
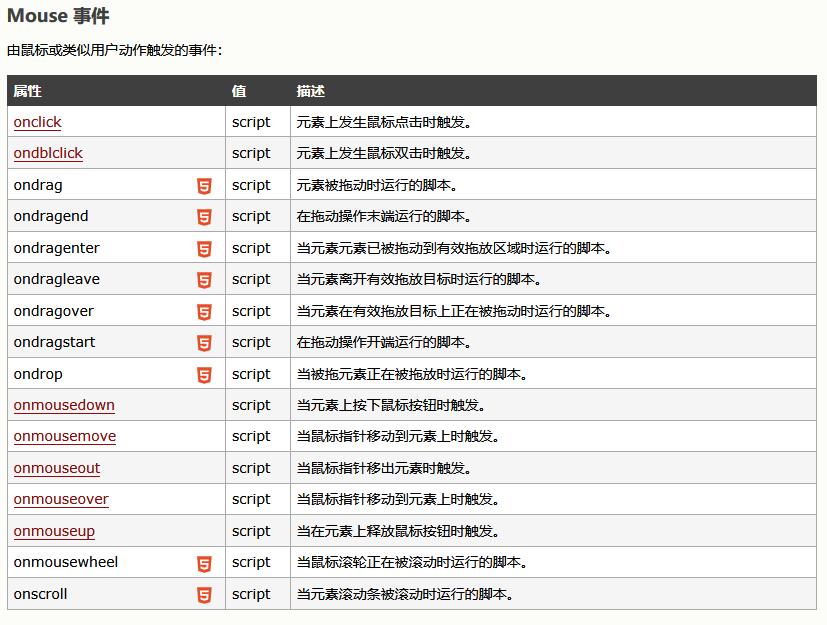
事件屬性