接上一篇: 九丶偽數組 arguments arguments代表的是實參.有個講究的地方是:arguments只在函數中使用 (1)返回函數實參的個數:arguments.length (2)之所以說arguments是偽數組,是因為:arguments可以修改元素,但不能改變數組的長短, 清空數 ...
接上一篇:
九丶偽數組 arguments
arguments代表的是實參.有個講究的地方是:arguments只在函數中使用
(1)返回函數實參的個數:arguments.length
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //獲取形參的個數 console.log(arguments.length); //獲取實參的個數 console.log("----------------"); }
(2)之所以說arguments是偽數組,是因為:arguments可以修改元素,但不能改變數組的長短,
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //將實參的第一個數改為99 arguments.push(8); //此方法不通過,因為無法增加元素 }
清空數組的幾種方式:
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:刪除數組中所有項目 array.length = 0; //方式1:length屬性可以賦值,在其它語言中length是只讀 array = []; //方式3:推薦
十丶關於DOM的事件操作
1.JavaScript的組成
JavaScript基礎分為三個部分:
ECMAScript:JavaScript的語法標準。包括變數、表達式、運算符、函數、if語句、for語句等。
DOM:文檔對象模型,操作網頁上的元素的API.比如讓盒子移動,變色,輪播等.
BOM:瀏覽器對象模型,操作瀏覽器部分功能的API.比如讓瀏覽器自動滾動.
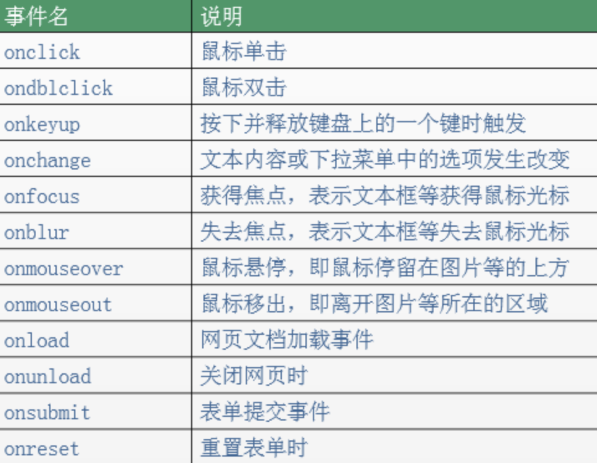
2.事件
js是以事件驅動為核心的一門語言
事件的三要素:
事件源:引發後續事件的HTML標簽.
事件:js已經定義好了
事件驅動程式:對樣式和HTML的操作,也就是DOM
代碼書寫步驟:(重要)
(1)獲取事件源: document.getElementById("box"); 類似與ios語言的 UIButton*adBtn = [UIButton buttonWithType:UIButtonTypeCustom];
(2)綁定事件:事件源box,事件onclick = function(){事件驅動程式}
(3)書寫事件驅動程式:關於DOM的操作
<body>
<div id="box1"></div>
<script type="text/javascript">
// 1、獲取事件源
var div = document.getElementById("box1");
// 2、綁定事件
div.onclick = function () {
// 3、書寫事件驅動程式
alert("我是彈出的內容");
}
</script>
</body>

1.獲取事件源的方式(DOM節點的獲取)
var div1 = document.getElementById("box1"); //方式一:通過id獲取單個標簽 var arr1 = document.getElementsByTagName("div1"); //方式二:通過 標簽名 獲得 標簽數組,所以有s var arr2 = document.getElementsByClassName("hehe"); //方式三:通過 類名 獲得 標簽數組,所以有s
2.綁定事件的方式
(1)直接綁定匿名函數
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//綁定事件的第一種方式
div1.onclick = function () {
alert("我是彈出的內容");
}
</script>
(2)先單獨定義函數,再綁定
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//綁定事件的第二種方式
div1.onclick = fn; //註意,這裡是fn,不是fn()。fn()指的是返回值。
//單獨定義函數
function fn() {
alert("我是彈出的內容");
}
</script>
註意上方代碼的註釋.綁定的時候,是寫fn而不是fn(),fn代表的是整個函數,而fn()代表的是返回值
(3)行內綁定
<!--行內綁定-->
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("我是彈出的內容");
}
</script>
註意第一行代碼,綁定時寫fn(),而不是fn,因為綁定的這段代碼不是寫在js代碼里的,而是被識別成了字元串
3丶事件驅動程式
我們在上面是拿alert舉例,不僅如此,我們還可以操作標簽的屬性和樣式。
<style> #box { width: 100px; height: 100px; background-color: pink; cursor: pointer; } </style> </head> <body> <div id="box" ></div> <script type="text/javascript"> var oDiv = document.getElementById("box"); //點擊滑鼠時,原本粉色的div變大了,背景變紅了 oDiv.onclick = function () { oDiv.style.width = "200px"; //屬性值要寫引號 oDiv.style.height = "200px"; oDiv.style.backgroundColor = "red"; //屬性名是backgroundColor,不是background-Color } </script>
上方代碼的註意事項:
在js里寫屬性值時,要用引導
在js里寫屬性名時,是backgroundColor,不是css裡面的background-Color,記得所有的像css 屬性的text-丶background- 等在js中都寫成駝峰體
onload事件
當頁面載入(文本和圖片)完畢的時候,觸發onload事件.
<script type="text/javascript"> window.onload = function () { console.log("小馬哥"); //等頁面載入完畢時,列印字元串 } </script>
有一點我們要知道:js的載入是和html同步載入的。因此,如果使用元素在定義元素之前,容易報錯。這個時候,onload事件就能派上用場了,我們可以把使用元素的代碼放在onload里,就能保證這段代碼是最後執行。
建議是:整個頁面上所有元素載入完畢在執行js內容。所以,window.onload可以預防使用標簽在定義標簽之前。
事件案例:
1.京東頂部廣告欄關閉

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.top-banner{
/*position: relative;*/
background-color: rgb(230, 15, 82);
}
.top-banner .w{
width: 1190px;
position: relative;
margin: 0 auto;
}
.top-banner .banner{
display: block;
width: 100%;
height: 80px;
background: url('./close.jpg') no-repeat center 0;
}
.top-banner .close{
position: absolute;
right: 0;
top:0;
text-decoration: none;
color: white;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="top-banner" id="topBanner">
<div class="w">
<a href="#" class="banner"></a>
<a href="#" class="close" id="closeBanner">x</a>
</div>
</div>
<script type="text/javascript">
// /需求:點擊案例,隱藏盒子。
//思路:點擊a鏈接,讓top-banner這個盒子隱藏起來(加隱藏類名)。
window.onload = function(){
// /1.獲取事件源和相關元素
var closeBanner = document.getElementById('closeBanner');
var topBanner = document.getElementById('topBanner');
//2.綁定事件
closeBanner.onclick = function(){
//3.書寫事件驅動程式
//類控制
//topBanner.className += ' hide';//保留原類名,添加新類名
//topBanner.className = 'hide';
//替換舊類名
topBanner.style.display = 'none';
}
}
</script>
</body>
</html>
View Code
2.當滑鼠懸停在img上時,更換為另外一張圖片;滑鼠離開時,還原為本來的圖片

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
//window.onload頁面載入完畢以後再執行此代碼
window.onload = function () {
//需求:滑鼠放到img上,更換為另一張圖片,也就是修改路徑(src的值)。
//步驟:
//1.獲取事件源
//2.綁定事件
//3.書寫事件驅動程式
//1.獲取事件源
var img = document.getElementById("box");
//2.綁定事件(懸停事件:滑鼠進入到事件源中立即出發事件)
img.onmouseover = function () {
//3.書寫事件驅動程式(修改src)
img.src = "image/jd2.png";
// this.src = "image/jd2.png";
}
//1.獲取事件源
var img = document.getElementById("box");
//2.綁定事件(懸停事件:滑鼠進入到事件源中立即出發事件)
img.onmouseout = function () {
//3.書寫事件驅動程式(修改src)
img.src = "image/jd1.png";
}
}
</script>
</head>
<body>
<img id="box" src="image/jd1.png" style="cursor: pointer;border: 1px solid #ccc;"/>
</body>
</html>
View Code
十一丶DOM介紹
1.什麼是DOM
DOM:文檔對象模型。DOM 為文檔提供了結構化表示,並定義瞭如何通過腳本來訪問文
檔結構。目的其實就是為了能讓js操作html元素而制定的一個規範。
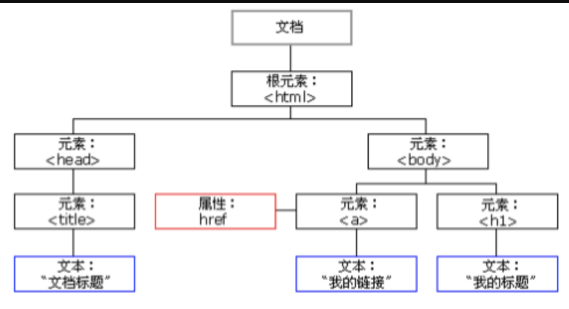
DOM就是由節點組成的。
2.解析過程
HTML載入完畢,渲染引擎會在記憶體中把HTML文檔,生成一個DOM樹,getElementById是獲取內中DOM上的元素節點。然後操作的時候修改的是該元素的屬性。
3.DOM樹(一切都是節點)

元素節點:HTML標簽
文本節點:標簽中的文字(比如標簽之間的空格丶換行)
屬性節點:標簽的屬性
整個html文檔就是一個文檔節點。所有的節點都是Object。
4.DOM節點的獲取
DOM節點的獲取方式其實就是獲取事件源的方式
var div1 = document.getElementById("box1"); //方式一:通過id獲取單個標簽 var arr1 = document.getElementsByTagName("div1"); //方式二:通過 標簽名 獲得 標簽數組,所以有s var arr2 = document.getElementsByClassName("hehe"); //方式三:通過 類名 獲得 標簽數組,所以有s
特殊情況:數組中的值只有1個。即便如此,這一個值也是包在數組裡的。這個值的獲取方式如下:
document.getElementsByTagName("div1")[0]; //取數組中的第一個元素
document.getElementsByClassName("hehe")[0]; //取數組中的第一個元素
5.DOM訪問關係的獲取
DOM的節點並不是孤立的,因此可以通過DOM節點之間的相對關係對它們進行訪問.

節點的訪問關係是以屬性的方式存在的
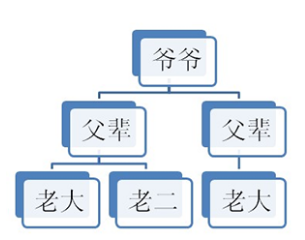
js中的父子兄訪問關係:

parentNode和children是重點
獲取父節點
調用者就是節點。一個節點只有一個父節點,調用方式就是 節點.parentNode
(1)nextSibling:
指的是下一個節點(包括標簽、空文檔和換行節點)
-
-
-
火狐、谷歌、IE9+版本:都指的是下一個節點(包括標簽、空文檔和換行節點)。
-
IE678版本:指下一個元素節點(標簽)。
-
-
(2)nextElementSibling:
-
-
-
火狐、谷歌、IE9+版本:都指的是下一個元素節點(標簽)。
-
-
總結:為了獲取下一個元素節點,我們可以這樣做:在IE678中用nextSibling,在火狐谷歌IE9+以後用nextElementSibling,於是,綜合這兩個屬性,可以這樣寫:
下一個兄弟節點 = 節點.nextElementSibling || 節點.nextSibling
previous的中文是: 前一個
(1)previousSibling:
火狐、谷歌、IE9+版本:都指的是前一個節點(包括標簽、空文檔和換行節點)。
IE678版本:指前一個元素節點(標簽)。
(2)previousElementSibling:
火狐、谷歌、IE9+版本:都指的是前一個元素節點(標簽)。
總結:為了獲取前一個元素節點,我們可以這樣做:在IE678中用previousSibling,在火狐谷歌IE9+以後用previousElementSibling,於是,綜合這兩個屬性,可以這樣寫:
前一個兄弟節點 = 節點.previousElementSibling || 節點.previousSibling
補充:獲得任意一個兄弟節點:
節點自己.parentNode.children[index]; //隨意得到兄弟節點
獲取單個的子節點
(1).firstChild:
火狐、谷歌、IE9+版本:都指的是第一個子節點(包括標簽、空文檔和換行節點)。
IE678版本:指第一個子元素節點(標簽)。
(2).firstElementChild:
火狐、谷歌、IE9+版本:都指的是第一個子元素節點(標簽)
總結:為了獲取第一個子元素節點,我們可以這樣做:在IE678中用firstChild,在火狐谷歌IE9+以後用firstElementChild,於是,綜合這兩個屬性,可以這樣寫:
第一個子元素節點 = 節點.firstElementChild || 節點.firstChild
最後一個子節點|最後一個子元素節點
為了獲取最後一個子元素節點,我們可以這樣做:在IE678中用lastChild,在火狐谷歌IE9+以後用lastElementChild,於是,綜合這兩個屬性,可以這樣寫:
最後一個子元素節點 = 節點.lastElementChild || 節點.lastChild
獲取所有的子節點
子節點數組 = 父節點.children; //獲取所有節點。用的最多。
node Type
nodeType == 1 表示的是元素節點(標簽) 。記住:元素就是標簽。
nodeType == 2 表示是屬性節點 瞭解
nodeType == 3 是文本節點 瞭解
6.DOm節點操作(重要)
創建節點:
新的標簽(元素節點) = document.createElement("標簽名");
<script type="text/javascript">
var a1 = document.createElement("li"); //創建一個li標簽
var a2 = document.createElement("adbc"); //創建一個不存在的標簽
console.log(a1);
console.log(a2);
console.log(typeof a1);
console.log(typeof a2);
</script>
插入節點
父節點.appendChild(新的子節點); //父節點的最後插入一個新的子節點。 父節點.insertBefore(新的子節點,作為參考的子節點); //在參考節點前插入一個新的節點。如果參考節點為null,那麼他將在父節點最後插入一個子節點。
刪除節點
父節點.removeChild(子節點); //用父節點刪除子節點。必須要指定是刪除哪個子節點。 //如果想自己刪除則 node1.parentNode.removeChild(node1);
複製節點
要複製的節點.cloneNode(); //括弧里不帶參數和帶參數false,效果是一樣的。 要複製的節點.cloneNode(true);
括弧裡帶不帶參數,效果是不同的。解釋如下:
-
不帶參數/帶參數false:只複製節點本身,不複製子節點。
-
帶參數true:既複製節點本身,也複製其所有的子節點。
7.設置節點的屬性
我們可以獲取節點的屬性值、設置節點的屬性值、刪除節點的屬性。
<img src="images/1.jpg" class="image-box" title="美女圖片" alt="地鐵一瞥" id="a1">
(1)獲取節點的屬性值
方式一:
元素節點.屬性;
元素節點[屬性];

<body>
<img src="images/1.jpg" class="image-box" title="美女圖片" alt="地鐵一瞥" id="a1">
<script type="text/javascript">
var myNode = document.getElementsByTagName("img")[0];
console.log(myNode.src);
console.log(myNode.className); //註意,是className,不是class
console.log(myNode.title);
console.log("------------");
console.log(myNode["src"]);
console.log(myNode["className"]); //註意,是className,不是class
console.log(myNode["title"]);
</script>
</body>
View Code
方式二:
素節點.getAttribute("屬性名稱");

console.log(myNode.getAttribute("src"));
console.log(myNode.getAttribute("class")); //註意是class,不是className
console.log(myNode.getAttribute("title"));
View Code
方式1和方式2的區別在於:前者是直接操作標簽,後者是把標簽作為DOM節點。推薦方式2。
(2)設置節點的屬性值
方式一
myNode.src = "images/2.jpg" //修改src的屬性值 myNode.className = "image2-box"; //修改class的name
方式二
元素節點.setAttribute(屬性名, 新的屬性值);

myNode.setAttribute("src","images/3.jpg");
myNode.setAttribute("class","image3-box");
myNode.setAttribute("id","你好");
View Code
(3)刪除節點的屬性
格式
元素節點.removeAttribute(屬性名);
myNode.removeAttribute("class");
myNode.removeAttribute("id");



