position定位與表單 一、position 1、Position細說 Position:relative; Left:100px; Top:100px; Position:absolute; Left:100px; Top:100px; Position:relative;如果設置值了,相對原 ...
position定位與表單
一、position
1、Position細說
Position:relative;
Left:100px;
Top:100px;
Position:absolute;
Left:100px;
Top:100px;
Position:relative;如果設置值了,相對原來的位置進行調整
二者區別
- absolute會脫離標準流,relative不會,relative雖然給值了,但是依然占有著原來的位置。
- Relative存在”形影分離”,所以一般情況下不建議添加值了,一般給子元素當參照位置,或者是元素的微調。
- Absolute 會有一種現象”壓蓋”效果。
2、position的屬性值
四個
1).relativ(相對定位)
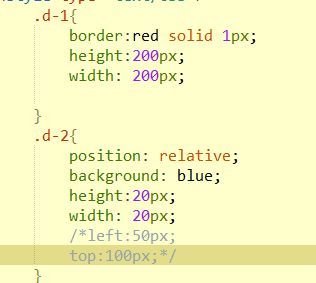
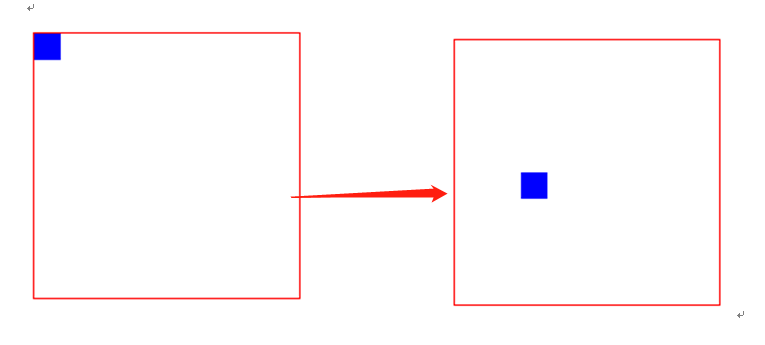
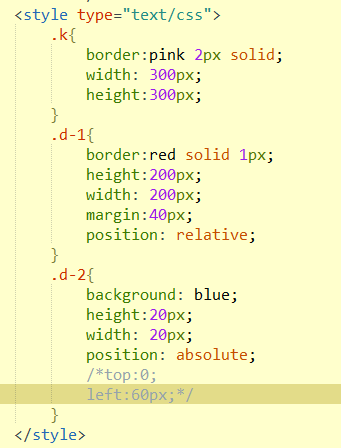
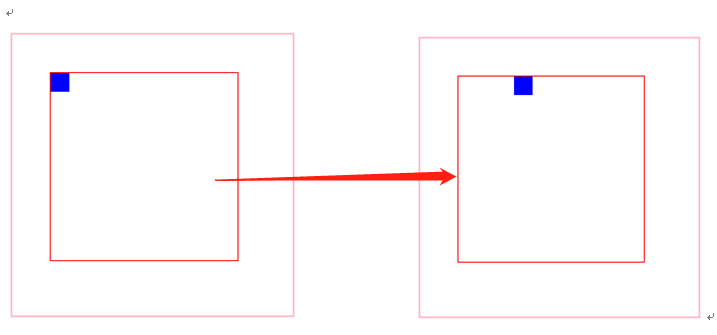
relative屬性相對比較簡單,我們要搞清它是相對哪個對象來進行偏移的。答案是它本身的位置。比如代碼如下圖中 在小div里有一個相對定位
設置了左邊距離為50px 上邊距離為100px 就是相對於原來的位置偏移


2). absolute
這個屬性總是有人給出誤導。說當position屬性設為absolute後,總是按照瀏覽器視窗來進行定位的,這其實是錯誤的。實際上,這是fixed屬性的特點。
absolute一般與relative一起使用 一個元素的父級添加一個相對定位relative 給元素添加絕對定位absolute之後
這個元素就是相對於他的父級移動就不會繞著body移動了 代碼如下


3).fixed
fixed是特殊的absolute,即fixed總是以body為定位對象的,按照瀏覽器的視窗進行定位,即使拖動滾動條,他的位置也是不會改變的。
4).static
position的預設值
二、表單(form)
1.表單

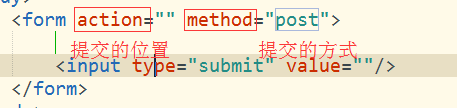
Action指的使提交的地址 比如 百度:https://www.baidu.com
Methods 提交方式 post 和get
Get 是在http的url上提交不加密 post加密在http中的一個body對象上提交的。
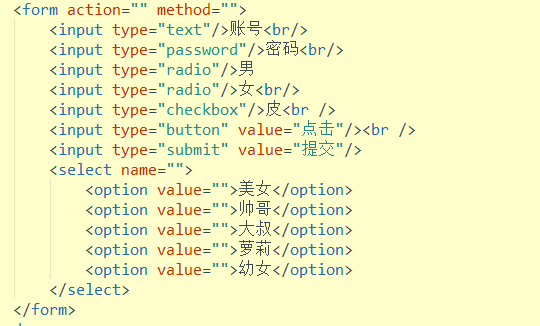
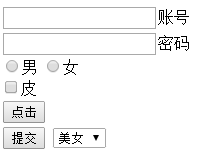
2.表單的內元素
文本框:<input type="text"/>
密碼框:<input type="password"/>
單選框:<input type="radio">
多選框:<input type="checkbox">
普通按鈕:<input type="button" value="按鈕">
提交按鈕:<input type="submit" value="提交">
下拉列表:<select name=""><option></option></select>