前言 交換數組元素位置是開發項目中經常用到的場景,總結下用過的幾種方式。 第三方變數 最基礎的方式,創建一個變數作為中轉。 splice方法 splice() 方法用於插入、刪除或替換數組的元素。如果是刪除時,會返回被刪除的元素數組。參數如下: 可使用splice方法來交換數組的位置,如下: arr ...
前言
交換數組元素位置是開發項目中經常用到的場景,總結下用過的幾種方式。
第三方變數
最基礎的方式,創建一個變數作為中轉。
let temp = array[index1]; array[index1] = array[index2]; array[index2] = temp;
splice方法
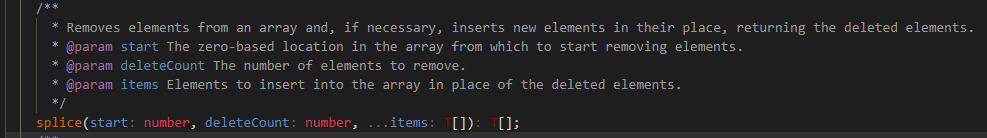
splice() 方法用於插入、刪除或替換數組的元素。如果是刪除時,會返回被刪除的元素數組。參數如下:

可使用splice方法來交換數組的位置,如下:
array.splice(index2,1,...array.splice(index1, 1 , array[index2]));
array.splice(index1, 1 , array[index2])會將index1位置上的元素替換為index2位置的元素,同時返回[array[index1]](註意此時返回的是數組,所以在代碼中加入了擴展運算符...將數組轉為參數序列)。再利用同樣的方式將index2位置上的元素替換為被刪除的原數組的array[index1]的值。完成交換
解構賦值
利用ES6的解構賦值能更加便捷的進行元素交換
[array[index1],array[index2]] = [array[index2],array[index1]];
等號的左右兩邊模式相同,就會將右邊的值賦給左邊的變數。解構賦值的詳細介紹
以上就是我目前使用過的三種交換方式,以後會再補充。



