眾所周知,CSS樣式有三種類型:行內樣式、內部樣式和外部樣式,JavaScript獲取CSS樣式時分為兩種情況:行內樣式獲取法 和 非行內樣式獲取法 。 一、行內樣式獲取相對簡單,通過element.style.attr(元素.style.屬性)即可獲取,示例: 運行: 通過element.styl ...
眾所周知,CSS樣式有三種類型:行內樣式、內部樣式和外部樣式,JavaScript獲取CSS樣式時分為兩種情況:行內樣式獲取法 和 非行內樣式獲取法 。
一、行內樣式獲取相對簡單,通過element.style.attr(元素.style.屬性)即可獲取,示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JavaScript獲取CSS樣式</title> 6 </head> 7 <body> 8 <!-- 給p標簽設置行內樣式並添加點擊事件 --> 9 <p style='width: 200px;height: 100px;background: pink' onclick='show()'>博客園--開發者的網上家園</p> 10 <script type="text/javascript"> 11 function show() { 12 var obj = document.getElementsByTagName('p')[0]; 13 alert(obj.style.width); 14 } 15 </script> 16 </body> 17 </html>
運行:

通過element.style.attr即可獲取行內樣式屬性值,也可設置屬性值,形式如:obj.style.width = 300 + 'px';
二‘、非行內樣式獲取法,因瀏覽器的不同又分為兩種,即基於IE瀏覽器的 和 非IE瀏覽器的如谷歌火狐等。
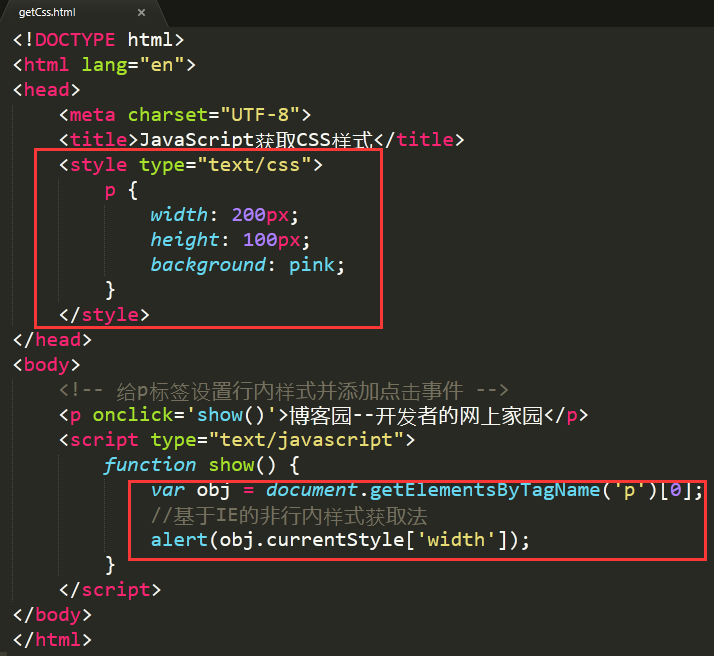
1、基於IE瀏覽器的非行內獲取法:通過 element.currentStyle['attr']

IE運行結果:

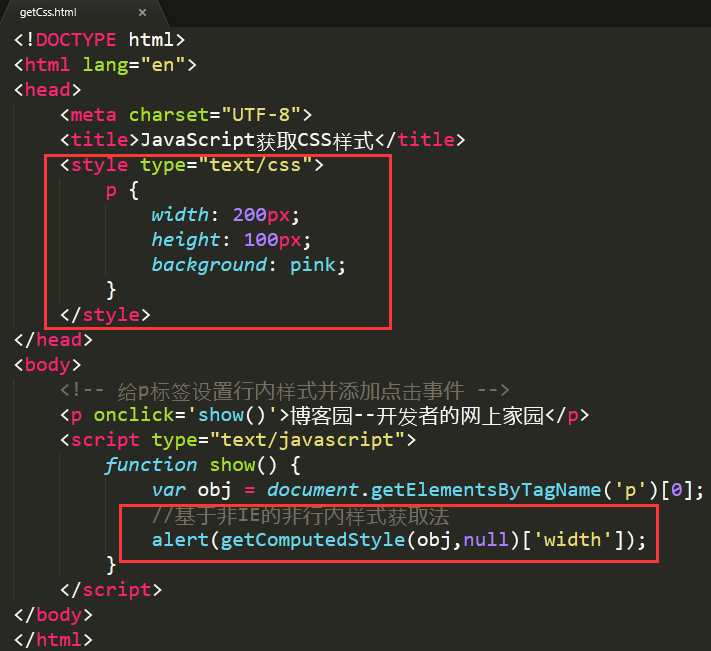
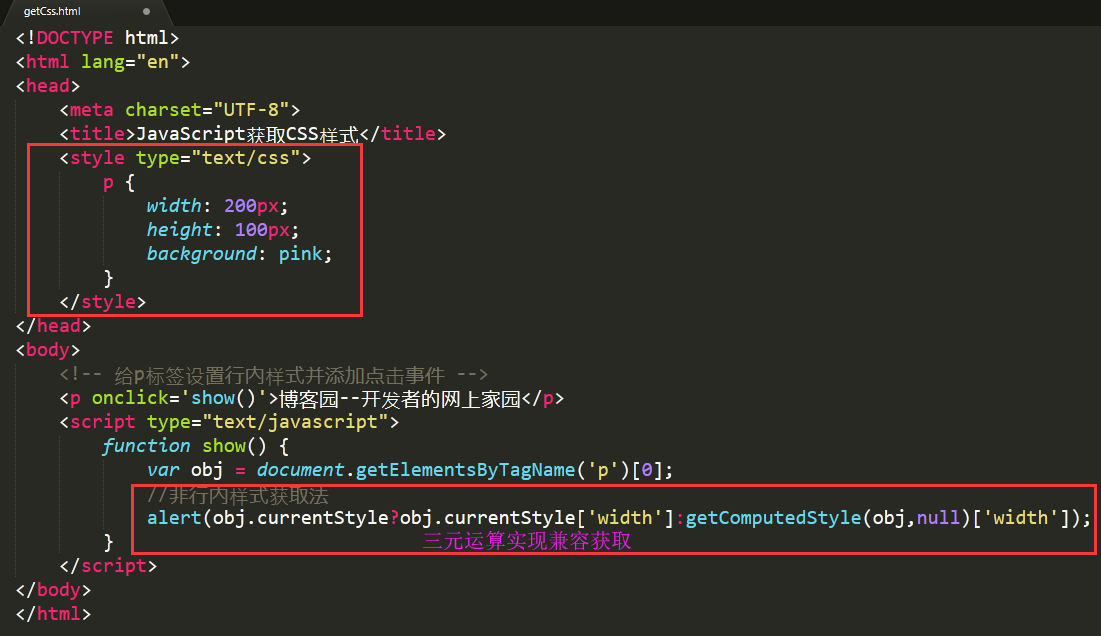
2、基於非IE如火狐谷歌等非行內獲取法:通過 getComputedStyle(element.null/偽類)[attr]

火狐運行結果:

二者相容定法:

總結:以上就是JavaScript獲取CSS樣式的方法,其中獲取非行內樣式相容IE和非IE可通過封裝一個函數,實現多次調用,
切記:非行內樣式獲取法,只能獲取不能設置。



