問題 在做銀行卡輸入框時有一個需求如題,這裡舉例用 隔斷 調查 查看了很多大公司網站的銀行卡輸入,發現還有有很多缺陷的: 有的是在中間刪除,游標會跳到最後; 有的是能刪除掉中間隔斷符的; 等等,邏輯感覺比較混亂,或者是我不懂他們的高深設計吧。 只有支付寶的設計感覺是比較合理的,改變了只有輸入框的固有 ...
問題
在做銀行卡輸入框時有一個需求如題,這裡舉例用-隔斷
調查
查看了很多大公司網站的銀行卡輸入,發現還有有很多缺陷的:
有的是在中間刪除,游標會跳到最後;
有的是能刪除掉中間隔斷符的;
等等,邏輯感覺比較混亂,或者是我不懂他們的高深設計吧。
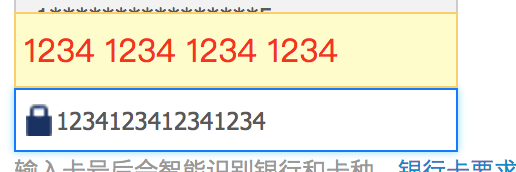
只有支付寶的設計感覺是比較合理的,改變了只有輸入框的固有方案,放圖:

上面出現的顯示框不可修改,能清晰看出四位隔斷的格式。
不過為了實現自己項目只有一個卡號輸入框的需求,只能硬著頭皮研究了。
解決
將下麵的方法稍作修改綁在輸入框的input方法上就ok了。
改動:獲取你自己的input的dom、賦值時給你自己的data賦值。
// 格式化卡號顯示,每4位加-
formatCardNumber (cardNum) {
// 獲取input的dom對象,這裡因為用的是element ui的input,所以需要這樣拿到
const input = this.$refs.cardInput.$el.getElementsByTagName('input')[0]
// 獲取當前游標的位置
const cursorIndex = input.selectionStart
// 字元串中游標之前-的個數
const lineNumOfCursorLeft = (cardNum.slice(0, cursorIndex).match(/-/g) || []).length
// 去掉所有-的字元串
const noLine = cardNum.replace(/-/g, '')
// 去除格式不對的字元並重新插入-的字元串
const newCardNum = noLine.replace(/\D+/g, '').replace(/(\d{4})/g, '$1-').replace(/-$/, '')
// 改後字元串中原游標之前-的個數
const newLineNumOfCursorLeft = (newCardNum.slice(0, cursorIndex).match(/-/g) || []).length
// 游標在改後字元串中應在的位置
const newCursorIndex = cursorIndex + newLineNumOfCursorLeft - lineNumOfCursorLeft
// 賦新值,nextTick保證-不能手動輸入或刪除,只能按照規則自動填入
this.$nextTick(() => {
this.cardForm.creditCard = newCardNum
// 修正游標位置,nextTick保證在渲染新值後定位游標
this.$nextTick(() => {
// selectionStart、selectionEnd分別代表選擇一段文本時的開頭和結尾位置
input.selectionStart = newCursorIndex
input.selectionEnd = newCursorIndex
})
})
}這裡就不做封裝了,可自封,例:formatBankCard(dom, dataName, cardNum, breaker)
ps:
此方法如果想在中間刪除隔斷符,游標會前移一位(應該也算是正常邏輯吧)。
這裡用的是element ui,長度限制在input上做了,這裡不對長度過多贅述,自行處理。
這裡間隔符是
-,相信大家有改變間隔符的需求,只需把方法里五個位置的-改為自己的符號就好了,註意轉義(如空格:將-改為\s)
如有不足,請留言斧正,十分感謝!



