sass變數用法 1、sass變數必須以$符開頭,後面緊跟著變數名 2、變數值和變數名之間就需要使用冒號(:)分隔開(就像CSS屬性設置一樣) 3、如果值後面加上!default則表示預設值 預設變數 sass的預設變數:僅需要在值後面加上!default即可。 scss.style css.sty ...
sass變數用法
1、sass變數必須以$符開頭,後面緊跟著變數名
2、變數值和變數名之間就需要使用冒號(:)分隔開(就像CSS屬性設置一樣)
3、如果值後面加上!default則表示預設值
預設變數
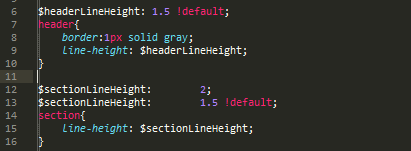
sass的預設變數:僅需要在值後面加上!default即可。
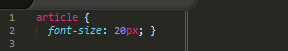
scss.style

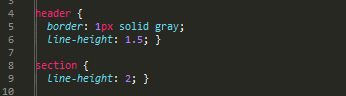
css.style

預設變數解說:
sass的預設變數:
一般是用來設置預設值,然後根據需求來覆蓋的
覆蓋方式:
只需要在預設變數之前重新聲明下變數即可
編譯後的line-height為2,而不是我們預設的1.5。
普通變數
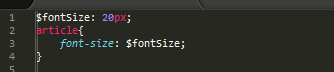
sass的普通變數:定義之後可以在全局範圍內使用。
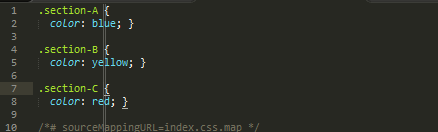
scss.style

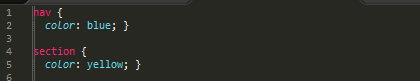
css.style

特殊變數
定義的變數都為屬性值,可直接使用,但是如果變數作為屬性或在某些特殊情況下等則必須要以#{$variables}形式使用。
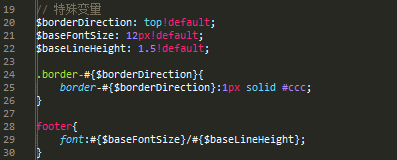
scss.style

css.style

多值變數
多值變數分為list類型和map類型:
list類型有點像js中的數組
map類型有點像js中的對象
list
list數據可通過空格,逗號或小括弧分隔多個值,可用nth($var,$index)取值。關於list數據操作還有很多其他函數如length($list),join($list1,$list2,[$separator]),append($list,$value,[$separator])等,具體可參考sass Functions(搜索List Functions即可)
定義
scss.style
css.style
map
map數據以key和value成對出現,其中value又可以是list。
格式為:$map: (key1: value1, key2: value2, key3: value3);。
可通過map-get($map,$key)取值。
關於map數據還有很多其他函數如map-merge($map1,$map2),map-keys($map),map-values($map)等,具體可參考sass Functions(搜索Map Functions即可)
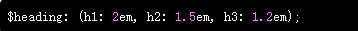
定義

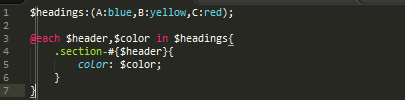
scss.style

css.style

全局變數
在變數值後面加上!global即為全局變數。
這個目前還用不上,不過將會在sass 3.4後的版本中正式應用。目前的sass變數範圍飽受詬病,所以才有了這個全局變數。
目前變數機制
在選擇器中聲明的變數會覆蓋外面全局聲明的變數。(這也就人們常說的sass沒有局部變數)
scss.style

css.style

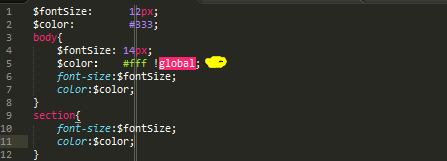
啟用global之後的機制
請註意,這個目前還無法使用,所以樣式不是真實解析出來的。
scss.style

css.style