原文地址: "https://medium.com/@andrestaltz/2 minute introduction to rx 24c8ca793877" 翻譯去掉了一些口水話(⊙o⊙) 諸位應該已經讀過我的前端時間寫過的 "入門教程" 了。太長不看?好吧。 "Rx" 沒那麼難,你可以自己實現 ...
原文地址:https://medium.com/@andrestaltz/2-minute-introduction-to-rx-24c8ca793877
翻譯去掉了一些口水話(⊙o⊙)
諸位應該已經讀過我的前端時間寫過的入門教程了。太長不看?好吧。Rx沒那麼難,你可以自己實現一遍。
這裡有一個數組:
[14, 9, 5, 2, 10, 13, 4]假設這是一個immutable(不可變)的數組,你需要去除所有的奇數,你會怎麼做?這裡有一個流行的辦法:
[14, 9, 5, 2, 10, 13, 4]
filter((x) -> x%2 == 0)
[14, 2, 10, 4]到目前為止,沒有什麼新概念。這個過濾方法在underscore.js, ECMAScript 5.1, LINQ, Guava等中都有提供。
————分割線————————
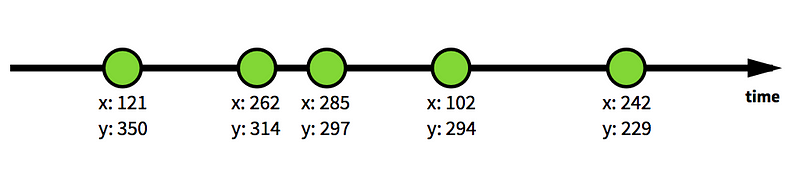
現在來思考一下點擊事件,每次點擊,記錄對應的位置信息。把它們繪製到時間線上,將會如下圖所示。

這個,一系列的事件流,別稱就是“Observable”。
滑鼠觸發了點擊事件,所以事件流一直是不可變的,這個情境下,一旦產生這個事件,無法添加或者刪除它。
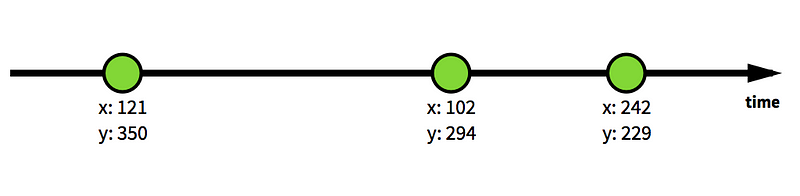
但是如果我只對x<250的事件感興趣,我們不能就想過濾數組一樣,新建一個過濾流嗎?
filter( (event) -> event.x < 250 )就如下圖所示:

現在再看不可變數組和Observables,它們之間沒有那麼多不同。這兩者,你都可以map,filter,reduce。對於Observables,你還能使用merge,delay,concat,buffer,distinct,first,last,zip,startWith,window,takeUntil,skup,scan,sample,amb,join,flatMap。
具體看這裡:方法彙總-中文文檔
把Observalbes看成是一個非同步不可變數組即可。
Rx之於事件,就像是underscore.js之於數組。等一下,什麼是事件?在你的應用中,還有什麼可以被稱為一個事件?
事件"application started", 事件"API response arrived", 事件 "keyboard key pressed", 事件 "invalidateLayout()", 事件 "device slept", 等等。
事實上,幾乎所有事件都能被看做是事件流,剩下的事情就是正確的排列組合它們。
(完)



