好吧說加解密是有些誇張了,主要是利用 window.btoa/atob 編碼 key/value,以達到隱藏信息的目的。雖然沒有真正的加密,但是總比直接明文存儲數據要'優雅'些對吧 由於經常用到 sessionStorage,每次都需要 JSON.stringify/JSON.parse,然後存 t ...
好吧說加解密是有些誇張了,主要是利用 window.btoa/atob 編碼 key/value,以達到隱藏信息的目的。雖然沒有真正的加密,但是總比直接明文存儲數據要'優雅'些對吧-
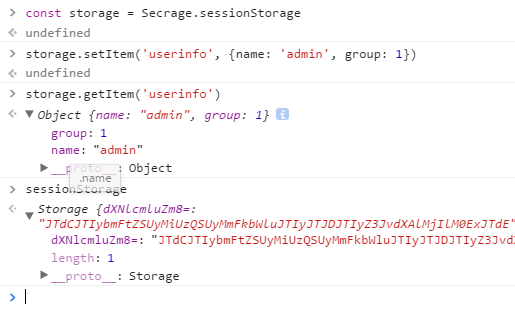
由於經常用到 sessionStorage,每次都需要 JSON.stringify/JSON.parse,然後存 token 等敏感信息的時候想到了可以用 btoa 轉換一下,於是有了這個項目,使用起來也很方便,npm install secrage, 然後 import 到項目中,介面方法跟 window.sessionStorage 一樣。 也可以直接下載 js 文件,在頁面中引入使用。
用法:
$ npm install secrage -S
...
import { sessionStorage } from 'secrage'
sessionStorage.setItem('foo', 'bar')或者直接 <script>標簽引入:
<script src="[path]/secrage.min.js"></script>
var storage = Secrage.sessionStorage
storage.setItem('foo', 'bar')如果有經常用到 web 存儲的同學可以試一下,這裡是GitHub 地址.