對於一個app的好壞,我們首要判斷的便是app的界面,而界面的建立則是在圖形的處理基礎上的,說到圖形處理又不得不提及Quartz2D,CALayer。 在iOS系統中,你能看得見摸得著的東西基本上都是UIView,比如一個按鈕、一個文本標簽、一個文本輸入框、一個圖標等等,這些都是UIView。 其實
對於一個app的好壞,我們首要判斷的便是app的界面,而界面的建立則是在圖形的處理基礎上的,說到圖形處理又不得不提及Quartz2D,CALayer。
在iOS系統中,你能看得見摸得著的東西基本上都是UIView,比如一個按鈕、一個文本標簽、一個文本輸入框、一個圖標等等,這些都是UIView。
其實UIView之所以能顯示在屏幕上,完全是因為它內部的一個層。
在創建UIView對象時,UIView內部會自動創建一個層(即CALayer對象),通過UIView的layer屬性可以訪問這個層。當UIView需要顯示到屏幕上時,會調用drawRect:方法進行繪圖,並且會將所有內容繪製在自己的層上,繪圖完畢後,系統會將層拷貝到屏幕上,於是就完成了UIView的顯示。
換句話說,UIView本身不具備顯示的功能,是它內部的層才有顯示功能。
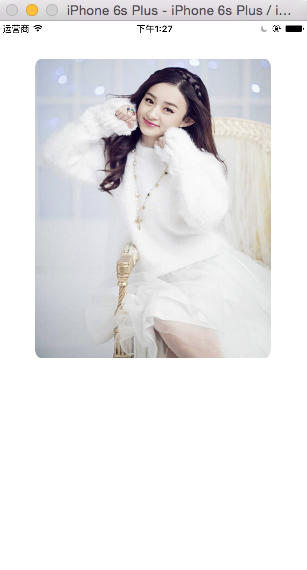
首先展示一下無任何操作的imageView。

// // ViewController.m // CX - CALayer(一) // // Created by ma c on 16/3/19. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(50, 50, self.view.frame.size.width - 100, 400)]; imageView.image = [UIImage imageNamed:@"nvshen.jpg"]; [self.view addSubview:imageView]; } @end
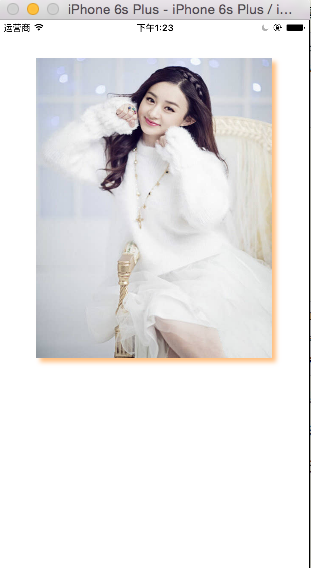
設置陰影的效果

// // ViewController.m // CX - CALayer(一) // // Created by ma c on 16/3/19. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(50, 50, self.view.frame.size.width - 100, 400)]; imageView.image = [UIImage imageNamed:@"nvshen.jpg"]; //設置陰影的顏色 imageView.layer.shadowColor = [UIColor orangeColor].CGColor; //設置陰影的偏移量 imageView.layer.shadowOffset = CGSizeMake(5, 5); //設置陰影的透明度,1為不透明。 imageView.layer.shadowOpacity = 0.5; [self.view addSubview:imageView]; } @end
設置圓角的效果

// // ViewController.m // CX - CALayer(一) // // Created by ma c on 16/3/19. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(50, 50, self.view.frame.size.width - 100, 400)]; imageView.image = [UIImage imageNamed:@"nvshen.jpg"]; // //設置陰影的顏色 // imageView.layer.shadowColor = [UIColor orangeColor].CGColor; // //設置陰影的偏移量 // imageView.layer.shadowOffset = CGSizeMake(5, 5); // //設置陰影的透明度,1為不透明。 // imageView.layer.shadowOpacity = 0.5; //設置圓角的半徑 imageView.layer.cornerRadius= 10; //使視圖支持圓角 imageView.layer.masksToBounds = YES; //masksToBounds 設置為YES 陰影效果將失效。 [self.view addSubview:imageView]; } @end
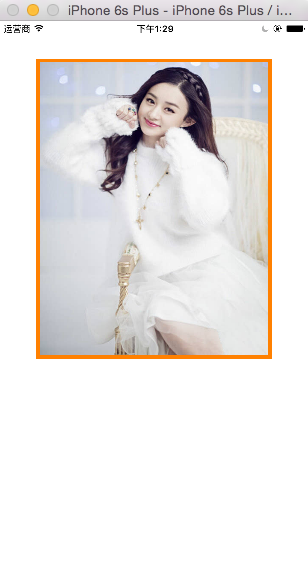
設置邊框的效果

// // ViewController.m // CX - CALayer(一) // // Created by ma c on 16/3/19. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(50, 50, self.view.frame.size.width - 100, 400)]; imageView.image = [UIImage imageNamed:@"nvshen.jpg"]; // //設置陰影的顏色 // imageView.layer.shadowColor = [UIColor orangeColor].CGColor; // //設置陰影的偏移量 // imageView.layer.shadowOffset = CGSizeMake(5, 5); // //設置陰影的透明度,1為不透明。 // imageView.layer.shadowOpacity = 0.5; // //設置圓角的半徑 // imageView.layer.cornerRadius= 10; // //使視圖支持圓角 // imageView.layer.masksToBounds = YES; // //masksToBounds 設置為YES 陰影效果將失效。 //設置邊框的寬度 imageView.layer.borderWidth = 5; //設置邊框的顏色 imageView.layer.borderColor = [UIColor orangeColor].CGColor; [self.view addSubview:imageView]; } @end
設置旋轉的效果

// // ViewController.m // CX - CALayer(一) // // Created by ma c on 16/3/19. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(50, 50, self.view.frame.size.width - 100, 400)]; imageView.image = [UIImage imageNamed:@"nvshen.jpg"]; // //設置陰影的顏色 // imageView.layer.shadowColor = [UIColor orangeColor].CGColor; // //設置陰影的偏移量 // imageView.layer.shadowOffset = CGSizeMake(5, 5); // //設置陰影的透明度,1為不透明。 // imageView.layer.shadowOpacity = 0.5; // //設置圓角的半徑 // imageView.layer.cornerRadius= 10; // //使視圖支持圓角 // imageView.layer.masksToBounds = YES; // //masksToBounds 設置為YES 陰影效果將失效。 // //設置邊框的寬度 // imageView.layer.borderWidth = 5; // //設置邊框的顏色 // imageView.layer.borderColor = [UIColor orangeColor].CGColor; //設置旋轉角度 //參數分別為,旋轉角度,旋轉軸 x y z imageView.layer.transform = CATransform3DMakeRotation(M_PI_4, 0, 0, 1); [self.view addSubview:imageView]; } @end



