html css
<div class="boxa"> <div class="boxb">我是div</div> </div>
.boxa{ width:300px; height:300px; background-color:green; border:2px solid red; } .boxb{ <!--沒有寫寬度即預設寬度 為父元素的100%--> height:300px; background-color:orange; border:2px solid red; }
這段代碼中 boxb 的實際寬度 不會是300px;
雖然他繼承的是父元素的100%;
關於這個我是這麼理解的


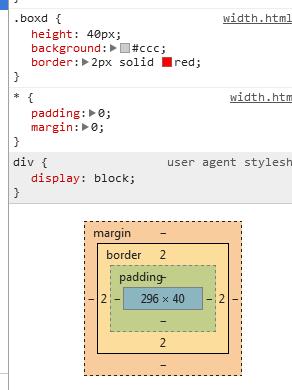
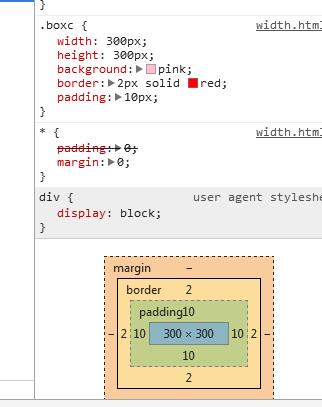
這裡boxc的寬度是300px, boxd的寬度是296px 也就是說父元素boxc可以隨意設置 盒子模型
boxd的寬只會等於你設置的這個300px寬,不會等於所有盒子模型相加的寬度
你只繼承了它的寬沒有繼承他的其他值。
boxd是把所有盒子模型加起來計算的 就是說是 296px寬度+邊框的4px = boxc的300像素 boxd的盒子模型不會改變。
再來看一張圖
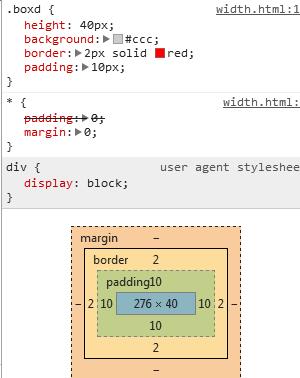
 這張圖 boxd的寬度為276 276 + 20 +4=300px
這張圖 boxd的寬度為276 276 + 20 +4=300px
等於boxc的寬度
也就是 你父元素愛怎麼加盒子模型就怎麼加。
我子元素也可以加盒子模型,我最後的值要等於 父元素的寬度。如果超出了 會從寬度里減去 。
如果有講的不好和不對的地方歡迎大家指正。



