ExtJS為開發者在開發富客戶的B/S應用中提供豐富的UI組件,具有統一的主題,便於快速開發,提高效率。但顯然它並不適合互聯網站的開發。 一、主要目錄文件介紹 builds:壓縮後的ExtJS代碼,體積更小,更快; docs:開發文檔; examples:官方演示示例; locale:多國語言資源文...
ExtJS為開發者在開發富客戶的B/S應用中提供豐富的UI組件,具有統一的主題,便於快速開發,提高效率。但顯然它並不適合互聯網站的開發。
一、主要目錄文件介紹
builds:壓縮後的ExtJS代碼,體積更小,更快;
docs:開發文檔;
examples:官方演示示例;
locale:多國語言資源文件;
pkgs:ExtJS各部分功能的打包文件;
resource:ExtJS所需要的CSS與圖片文件;
src:未壓縮的源代碼目錄;
bootstarp.js:ExtJS庫引導文件,可自動切換ext-all.js與ext-all-debug.js;
ext-all.js:ExtJS核心庫;
ext-all-debug.js:ExtJS核心庫的調試版,調試時使用。
ext-all-debug-w-comments.js:帶註釋的ExtJS核心庫調試版。
二、項目中使用
在項目中使用ExtJS,以下文件必需的:
1 整個resources文件夾
2 ext-all.js或ext-all-debug.js或ext-all-debug-w-comments.js文件
3 ext-lang-zh_CN.js文件
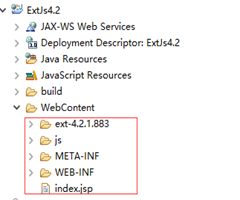
項目結構:
頁面引入代碼:
HTML Code| 2 3 4 5 6 7 | <!-- 加入EXTJS支持,註意文件引入順序 --> <!-- 引入樣式文件 --> <link rel="stylesheet" type="text/css" href="ext-4.2.1.883/resources/css/ext-all.css"> <!-- 引入extjs引導文件 --> <script type="text/javascript" src="ext-4.2.1.883/bootstrap.js" ></script> <!-- 中文化--> <script type="text/javascript" src="ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> |
三、Hello World
單獨新建一個test.js文件夾並引入到頁面中
HTML Code| 2 3 4 5 6 7 8 | <!-- 加入EXTJS支持,註意文件引入順序 --> <!-- 引入樣式文件 --> <link rel="stylesheet" type="text/css" href="ext-4.2.1.883/resources/css/ext-all.css"> <!-- 引入extjs引導文件 --> <script type="text/javascript" src="ext-4.2.1.883/bootstrap.js" ></script> <!-- 中文化--> <script type="text/javascript" src="ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript" src="js/test.js"></script> |
test.js文件內容:
JavaScript Code| 2 3 4 5 6 | /** * ExtJs之HelloWorld */ Ext.onReady(function(){ Ext.MessageBox.alert("提示","Hello World"); }); |
之後將項目部署到tomcat並啟動,訪問http://localhost:8080/ExtJs4.2/ ,頁面效果如下: