機器配置為:VS2013+opencv2.4.13+Win-64bit。 分割線 本節將利用ROI將一幅圖像疊加到另一幅圖像的指定位置。具體過程見下麵代碼 分割線 代碼演示 分割線 顯示結果 分割線 程式說明我們會看到程式里有這麼一行代碼 1 signal.copyTo(imageROI, mask ...
機器配置為:VS2013+opencv2.4.13+Win-64bit。
===========================分割線========================
本節將利用ROI將一幅圖像疊加到另一幅圖像的指定位置。
具體過程見下麵代碼
=======================分割線========================
代碼演示
1 /* 2 利用ROI將一幅圖像疊加到另一幅圖像的指定位置 3 */ 4 5 #include <opencv2/core/core.hpp> 6 #include <opencv2/highgui/highgui.hpp> 7 #include <opencv2/imgproc/imgproc.hpp> 8 #include <iostream> 9 using namespace std; 10 using namespace cv; 11 12 int main() 13 { 14 //【1】讀入兩幅圖像並檢查圖像是否讀取成功 15 Mat srcImage = imread("D:\\OutPutResult\\ImageTest\\dog1.jpg"); 16 Mat signal = imread("D:\\OutPutResult\\ImageTest\\signal.jpg"); 17 if (!srcImage.data || !signal.data) 18 { 19 cout << "讀取圖像有誤,請重新輸入正確路徑!\n"; 20 return false; 21 } 22 imshow("【萌寵】", srcImage); 23 imshow("【信號】", signal); 24 25 //【2】定義一個Mat類型並給其設定ROI區域 26 Mat imageROI = srcImage(Rect(450, 20, signal.cols, signal.rows)); //450,20為自定義起始點坐標 27 //【3】載入掩模(必須是灰度圖) 28 Mat mask = imread("D:\\OutPutResult\\ImageTest\\signal.jpg", 0); //參數0顯示為灰度圖 29 //【4】將掩模複製到ROI 30 signal.copyTo(imageROI, mask); 31 //【5】顯示結果 32 namedWindow("利用ROI實現圖像疊加"); 33 imshow("利用ROI實現圖像疊加", srcImage); 34 waitKey(0); 35 return 0; 36 }
==========================分割線============================
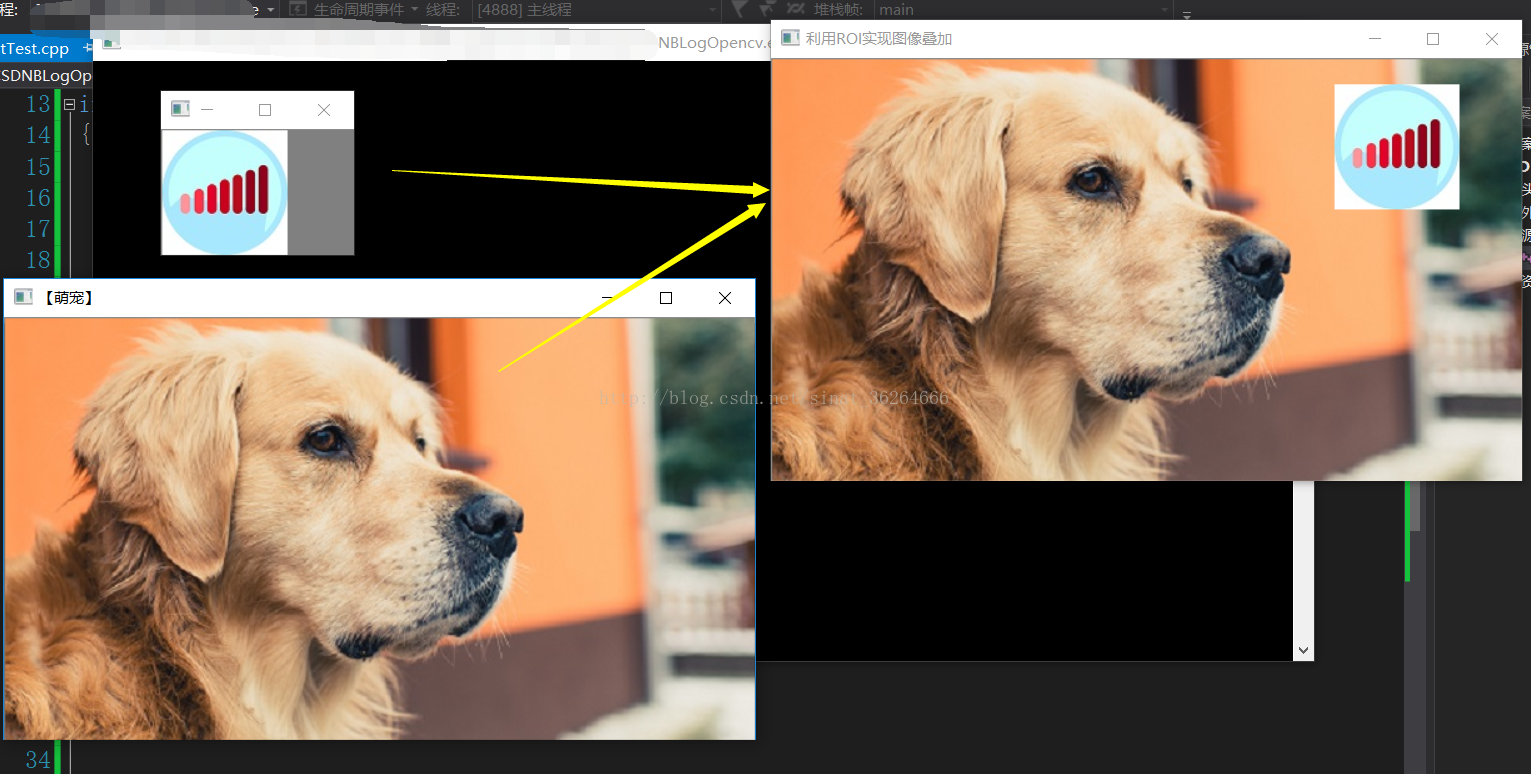
顯示結果
=========================分割線======================
程式說明
我們會看到程式里有這麼一行代碼
1 signal.copyTo(imageROI, mask);
括弧里,第一個參數表示為輸出圖像,第二參數表示為掩碼(or掩模)。
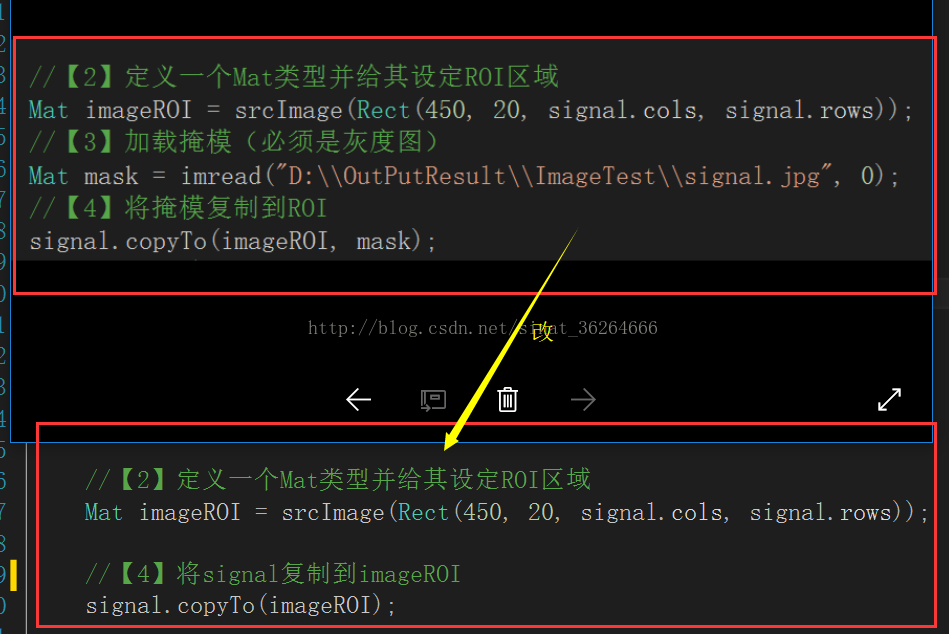
我們也可以將這部分內容這麼改,見下圖:
改後的就不帶mask參數,其結果顯示都是一樣的,那麼如何理解帶mask參數的這種方式呢?
答:對於形如函數srcImage.copyto(dstImage, mask),mask作為一個掩模板。
函數會檢測mask中如果在某個像素點(i, j)其值為1(只看第一通道,所以mask單通道即可)則把srcImage.at(i, j)處的值直接賦給dstImage.at(i, j);如果其值為0則dstImage.at(i, j)處保留其原始像素值。
===============================END============================
尊重文章著作,此文來源地址:https://blog.csdn.net/sinat_36264666/article/details/77414835



