沒有滾動條時候: 有滾動條時候: ...
.process{ border:1px solid #B7B7B8; background:#F8F8F8; width:80px; height:250px; <!--固定定位-->
position: fixed;
right:0;
text-align: center;
}
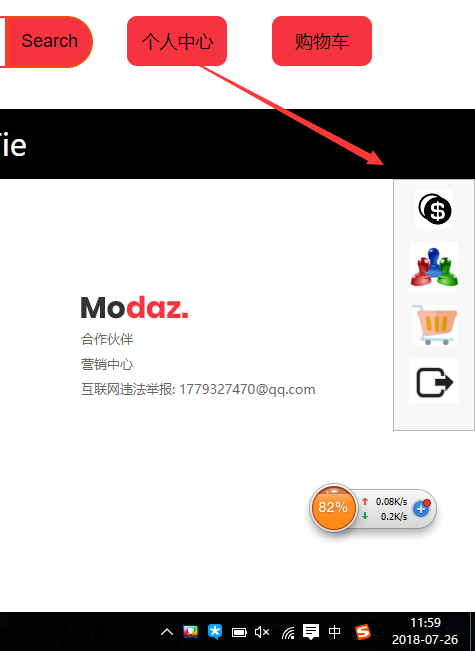
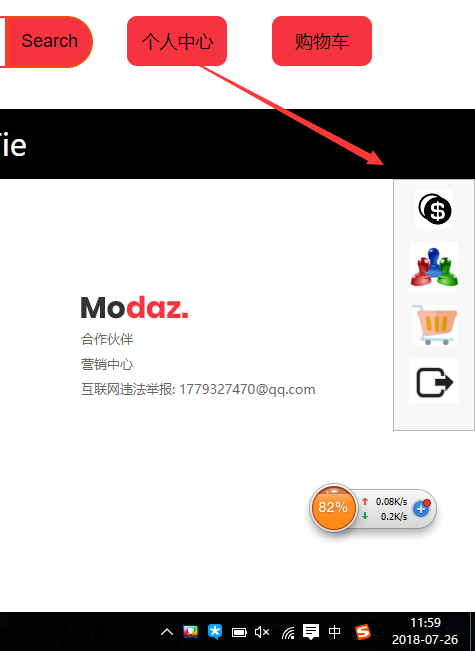
沒有滾動條時候:

有滾動條時候:


沒有滾動條時候: 有滾動條時候: ...
.process{ border:1px solid #B7B7B8; background:#F8F8F8; width:80px; height:250px; <!--固定定位-->
position: fixed;
right:0;
text-align: center;
}
沒有滾動條時候:

有滾動條時候:


