1、什麼是DOM? DOM 是 W3C(萬維網聯盟)的標準。DOM 定義了訪問 HTML 和 XML 文檔的標準: "W3C 文檔對象模型(DOM)是中立於平臺和語言的介面,它允許程式和腳本動態地訪問和更新文檔的內容、結構和樣式。" W3C DOM 標準被分為 3 個不同的部分: 核心 DOM - ...
1、什麼是DOM?
DOM 是 W3C(萬維網聯盟)的標準。DOM 定義了訪問 HTML 和 XML 文檔的標準:
"W3C 文檔對象模型(DOM)是中立於平臺和語言的介面,它允許程式和腳本動態地訪問和更新文檔的內容、結構和樣式。"
W3C DOM 標準被分為 3 個不同的部分:
- 核心 DOM - 針對任何結構化文檔的標準模型
- XML DOM - 針對 XML 文檔的標準模型
- HTML DOM - 針對 HTML 文檔的標準模型
- 什麼是 XML DOM? ---->XML DOM 定義了所有 XML 元素的對象和屬性,以及訪問它們的方法。
- 什麼是 HTML DOM?---->HTML DOM 定義了所有 HTML 元素的對象和屬性,以及訪問它們的方法。
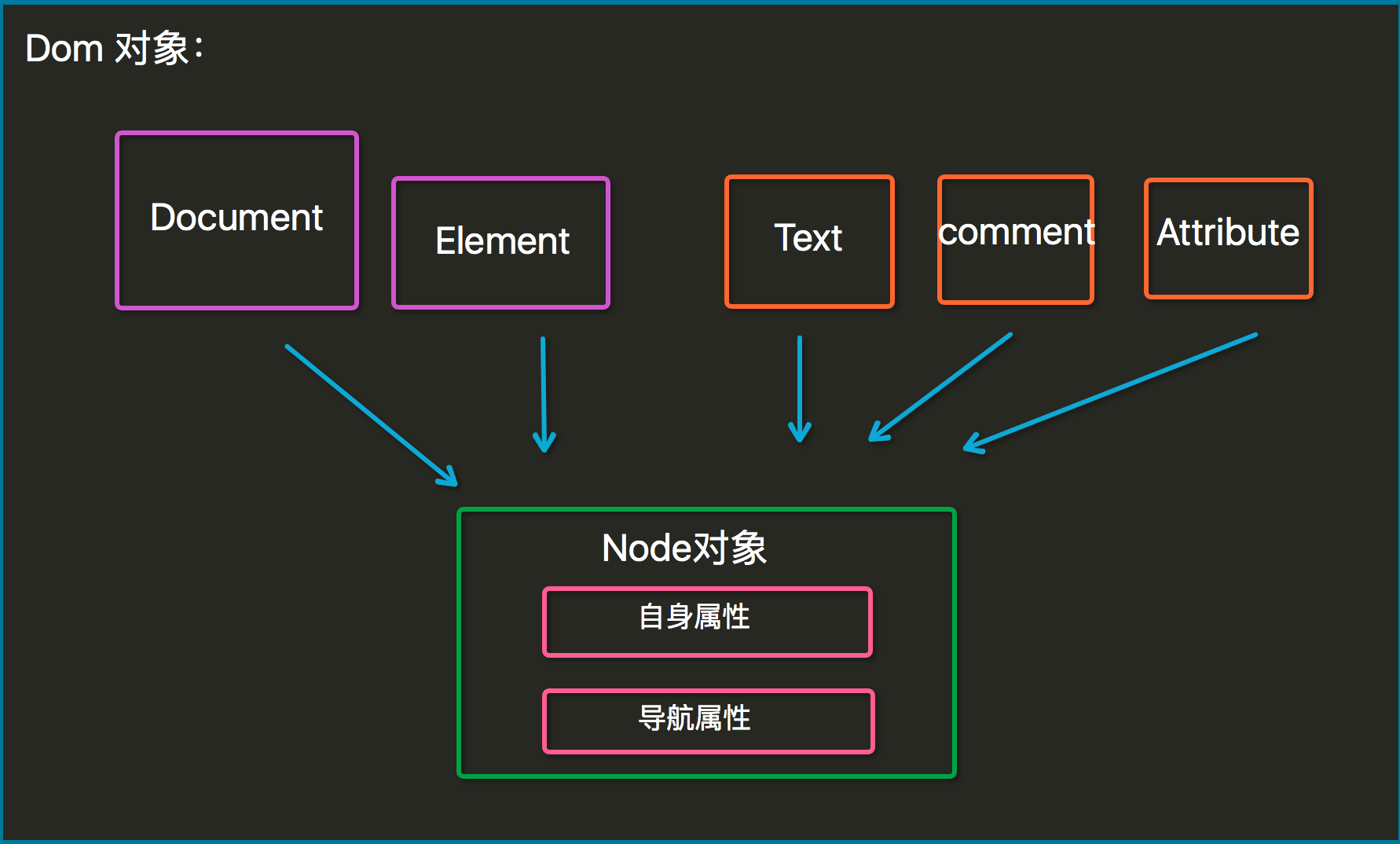
2、DOM 節點
根據 W3C 的 HTML DOM 標準,HTML 文檔中的所有內容都是節點(NODE):
- 整個文檔是一個文檔節點(document對象)
- 每個 HTML 元素是元素節點(element 對象)
- HTML 元素內的文本是文本節點(text對象)
- 每個 HTML 屬性是屬性節點(attribute對象)
- 註釋是註釋節點(comment對象)
畫dom樹是為了展示文檔中各個對象之間的關係,用於對象的導航。

節點(自身)屬性:
- attributes - 節點(元素)的屬性節點
- nodeType – 節點類型
- nodeValue – 節點值
- nodeName – 節點名稱
- innerHTML - 節點(元素)的文本值
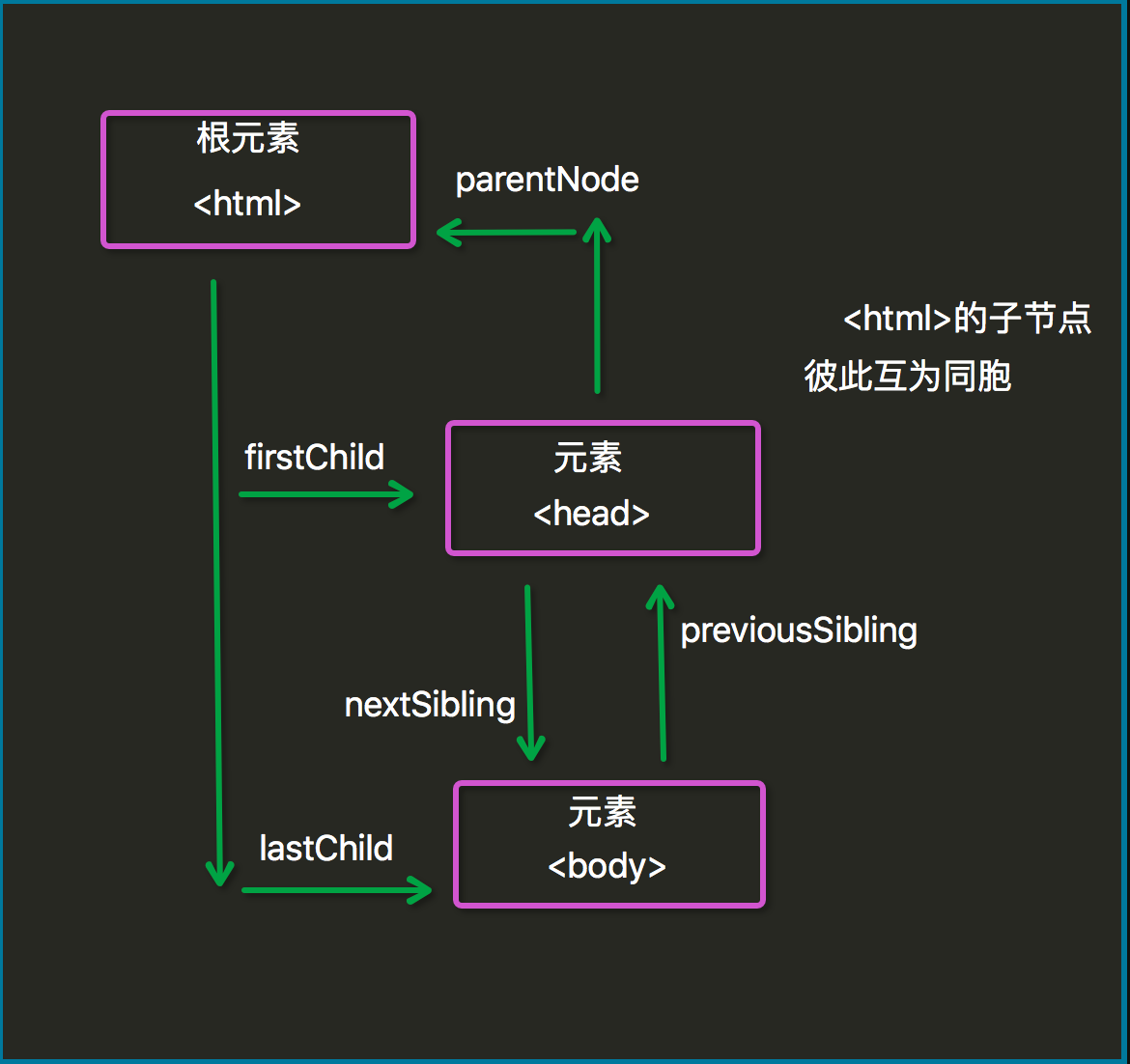
導航屬性:
- parentNode - 節點(元素)的父節點 (推薦)
- firstChild – 節點下第一個子元素
- lastChild – 節點下最後一個子元素
- childNodes - 節點(元素)的子節點
註意:

1 <div id="div1">
2 <div id="div2"></div>
3 <p>hello yuan</p>
4 </div>
5
6 <script>
7 var div=document.getElementById("div2");
8
9 console.log(div.nextSibling.nodeName); //思考:為什麼不是P?
10 </script>
View Code
推薦導航屬性:

1 parentElement // 父節點標簽元素
2
3 children // 所有子標簽
4
5 firstElementChild // 第一個子標簽元素
6
7 lastElementChild // 最後一個子標簽元素
8
9 nextElementtSibling // 下一個兄弟標簽元素
10
11 previousElementSibling // 上一個兄弟標簽元素
View Code
節點樹中的節點彼此擁有層級關係。
父(parent),子(child)和同胞(sibling)等術語用於描述這些關係。父節點擁有子節點。同級的子節點被稱為同胞(兄弟或姐妹)。
- 在節點樹中,頂端節點被稱為根(root)
- 每個節點都有父節點、除了根(它沒有父節點)
- 一個節點可擁有任意數量的子
- 同胞是擁有相同父節點的節點
下麵的圖片展示了節點樹的一部分,以及節點之間的關係:

訪問 HTML 元素(節點),訪問 HTML 元素等同於訪問節點,我們能夠以不同的方式來訪問 HTML 元素:
頁面查找:
- 通過使用 getElementById() 方法
- 通過使用 getElementsByTagName() 方法
- 通過使用 getElementsByClassName() 方法
- 通過使用 getElementsByName() 方法
局部查找:

1 <div id="div1">
2
3 <div class="div2">i am div2</div>
4 <div name="yuan">i am div2</div>
5 <div id="div3">i am div2</div>
6 <p>hello p</p>
7 </div>
8
9 <script>
10
11 var div1=document.getElementById("div1");
12
13 ////支持;
14 // var ele= div1.getElementsByTagName("p");
15 // alert(ele.length);
16 ////支持
17 // var ele2=div1.getElementsByClassName("div2");
18 // alert(ele2.length);
19 ////不支持
20 // var ele3=div1.getElementById("div3");
21 // alert(ele3.length);
22 ////不支持
23 // var ele4=div1.getElementsByName("yuan");
24 // alert(ele4.length)
25
26 </script>
View Code
3、HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件觸發瀏覽器中的動作(action),比如當用戶點擊某個 HTML 元素時啟動一段 JavaScript。下麵是一個屬性列表,這些屬性可插入 HTML 標簽來定義事件動作。
1 onclick 當用戶點擊某個對象時調用的事件句柄。
2 ondblclick 當用戶雙擊某個對象時調用的事件句柄。
3
4 onfocus 元素獲得焦點。 應用場景:輸入框
5 onblur 元素失去焦點。 應用場景:用於表單驗證,用戶離開某個輸入框時,代表已經輸入完了,我們可以對它進行驗證.
6 onchange 域的內容被改變。 應用場景:通常用於表單元素,當元素內容被改變時觸發.(三級聯動)
7
8 onkeydown 某個鍵盤按鍵被按下。 應用場景: 當用戶在最後一個輸入框按下回車按鍵時,表單提交.
9 onkeypress 某個鍵盤按鍵被按下並鬆開。
10 onkeyup 某個鍵盤按鍵被鬆開。
11 onload 一張頁面或一幅圖像完成載入。
12 onmousedown 滑鼠按鈕被按下。
13 onmousemove 滑鼠被移動。
14 onmouseout 滑鼠從某元素移開。
15 onmouseover 滑鼠移到某元素之上。
16 onmouseleave 滑鼠從元素離開
17
18 onselect 文本被選中。
19 onsubmit 確認按鈕被點擊。
兩種為元素附加事件屬性的方式:

1 <div onclick="alert(123)">點我呀</div>
2 <p id="abc">試一試!</p>
3
4 <script>
5 var ele=document.getElementById("abc");
6
7
8 ele.onclick=function(){
9 alert("hi");
10 };
11
12 </script>
View Code
註意:

<div id="abc" onclick="func1(this)">事件綁定方式1</div>
<div id="id123">事件綁定方式2</div>
<script>
function func1(self){
console.log(self.id)
}
//jquery下是$(self), 這種方式this參數必須填寫;
//------------------------------------------
var ele=document.getElementById("id123").onclick=function(){
console.log(this.id);
//jquery下是$(this), 這種方式不需要this參數;
}
</script>
View Code
onload:
onload 屬性開發中 只給 body元素加.
這個屬性的觸發 標志著 頁面內容被載入完成.
應用場景: 當有些事情我們希望頁面載入完立刻執行,那麼可以使用該事件屬性.

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6
7 <script>
8 // window.onload=function(){
9 // var ele=document.getElementById("ppp");
10 // ele.onclick=function(){
11 // alert(123)
12 // };
13 // };
14
15
16
17 function fun1() {
18 var ele=document.getElementById("ppp");
19 ele.onclick=function(){
20 alert(123)
21 };
22 }
23
24 </script>
25 </head>
26 <body onload="fun1()">
27
28 <p id="ppp">hello p</p>
29
30 </body>
31 </html>
View Code
onsubmit:
是當表單在提交時觸發. 該屬性也只能給form元素使用.應用場景: 在表單提交前驗證用戶輸入是否正確.如果驗證失敗.在該方法中我們應該阻止表單的提交.

1 <form id="form">
2 <input type="text"/>
3 <input type="submit" value="點我!" />
4 </form>
5
6 <script type="text/javascript">
7 //阻止表單提交方式1().
8 //onsubmit 命名的事件函數,可以接受返回值. 其中返回false表示攔截表單提交.其他為放行.
9
10 var ele=document.getElementById("form");
11 ele.onsubmit=function(event) {
12 // alert("驗證失敗 表單不會提交!");
13 // return false;
14
15 // 阻止表單提交方式2 event.preventDefault(); ==>通知瀏覽器不要執行與事件關聯的預設動作。
16 alert("驗證失敗 表單不會提交!");
17 event.preventDefault();
18
19 }
View Code
Event 對象
Event 對象代表事件的狀態,比如事件在其中發生的元素、鍵盤按鍵的狀態、滑鼠的位置、滑鼠按鈕的狀態。
事件通常與函數結合使用,函數不會在事件發生前被執行!event對象在事件發生時系統已經創建好了,並且會在事件函數被調用時傳給事件函數.我們獲得僅僅需要接收一下即可.
事件傳播:

1 <div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
2 <div id="abc_2" style="border:1px solid red;width:200px;height:200px;">
3
4 </div>
5 </div>
6 <script type="text/javascript">
7 document.getElementById("abc_1").onclick=function(){
8 alert('111');
9 }
10 document.getElementById("abc_2").onclick=function(event){
11 alert('222');
12 event.stopPropagation(); //阻止事件向外層div傳播.
13 }
14
15 </script>
View Code
4、增刪改查
4.1 node的CURD
增:
1 createElement(name)創建元素
2 appendChild();將元素添加
刪:
1 獲得要刪除的元素
2 獲得它的父元素
3 使用removeChild()方法刪除
改:
第一種方式:
使用上面增和刪結合完成修改
第二中方式:
使用setAttribute();方法修改屬性
使用innerHTML屬性修改元素的內容
查: 使用之前介紹的方法.

1 <script type="text/javascript">
2 //在第一個div中動態增加一個a標簽. 該a標簽點擊之後跳轉到百度首頁.
3 function addNode(){
4 //1.獲得 第一個div
5 var div = document.getElementById("div_1");
6 //2.創建a標簽 createElement==>創建一個a標簽 <a></a>
7 var eleA = document.createElement("a");
8 //3.為a標簽添加屬性 <a href="http://www.baidu.com"></a>
9 eleA.setAttribute("href", "http://www.baidu.com");
10 //4.為a標簽添加內容 <a href="http://www.baidu.com">百度</a>
11 eleA.innerHTML = "百度";
12 //5.將a標簽添加到div中
13 div.appendChild(eleA);
14 }
15 //點擊後 刪除div區域2
16 function deleteNode(){
17 //1 獲得要刪除的div區域
18 var div = document.getElementById("div_2");
19 //2.獲得父親
20 var parent = div.parentNode;
21 //3 由父親操刀
22 parent.removeChild(div);
23 }
24 //點擊後 替換div區域3 為一個美女
25 function updateNode(){
26 //1 獲得要替換的div區域3
27 var div = document.getElementById("div_3");
28 //2創建img標簽對象 <img />
29 var img = document.createElement("img");
30 //3添加屬性 <img src="001.jpg" />
31 img.setAttribute("src", "001.JPG");
32 //4.獲得父節點
33 var parent = div.parentNode;
34 //5.替換
35 parent.replaceChild(img, div);
36 }
37 //點擊後 將div區域4 克隆一份 添加到頁面底部
38
39 function copyNode(){
40 //1.獲取要克隆的div
41 var div = document.getElementById("div_4");
42 //2.克隆 參數為true 那麼克隆時克隆所有子元素. false 只克隆自己
43 var div_copy = div.cloneNode(true);
44 //3.獲得父親
45 var parent = div.parentNode;
46 //4.添加
47 parent.appendChild(div_copy);
48 }
49
50
51 </script>
View Code
4.2 修改 HTML DOM
- 改變 HTML 內容
改變元素內容的最簡答的方法是使用 innerHTML ,innerText。
- 改變 CSS 樣式
1 <p id="p2">Hello world!</p>
2 document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px
- 改變 HTML 屬性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 創建新的 HTML 元素
createElement(name)
- 刪除已有的 HTML 元素
elementNode.removeChild(node)
- 關於class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
5、實例練習
5.1 搜索框

1 <input id="ID1" type="text" value="請輸入用戶名" onblur="Blurs()" onfocus="Focus()">
2
3
4 <script>
5
6 function Focus(){
7
8 var input=document.getElementById("ID1");
9 if (input.value=="請輸入用戶名"){
10 input.value="";
11 }
12
13 };
14
15 function Blurs(){
16
17 var ele=document.getElementById("ID1");
18 var val=ele.value;
19 if(!val.trim()){
20
21 ele.value="請輸入用戶名";
22 }
23 }
24
25 </script>
View Code
5.2 模態對話框

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 .back{
8 background-color: rebeccapurple;
9 height: 2000px;
10 }
11
12 .shade{
13 position: fixed;
14 top: 0;
15 bottom: 0;
16 left:0;
17 right: 0;
18 background-color: coral;
19 opacity: 0.4;
20 }
21
22 .hide{
23 display: none;
24 }
25
26 .models{
27 position: fixed;
28 top: 50%;
29 left: 50%;
30 margin-left: -100px;
31 margin-top: -100px;
32 height: 200px;
33 width: 200px;
34 background-color: gold;
35
36 }
37 </style>
38 </head>
39 <body>
40 <div class="back">
41 <input id="ID1" type="button" value="click" onclick="action('show')">
42 </div>
43
44 <div class="shade hide"></div>
45 <div class="models hide">
46 <input id="ID2" type="button" value="cancel" onclick="action('hide')">
47 </div>
48
49 <script>
50
51 function action(act){
52 var ele=document.getElementsByClassName("shade")[0];
53 var ele2=document.getElementsByClassName("models")[0];
54 if(act=="show"){
55 ele.classList.remove("hide");
56 ele2.classList.remove("hide");
57 }else {
58 ele.classList.add("hide");
59 ele2.classList.add("hide");
60 }
61
62 }
63 </script>
64 </body>
65 </html>
View Code
5.3 全選反選取消

1 <button onclick="select('all');">全選</button>
2 <button onclick="select('cancel');">取消</button>
3 <button onclick="select('reverse');">反選</button>
4
5 <table border="1" id="Table">
6 <tr>
7 <td><input type="checkbox"></td>
8 <td>111</td>
9 </tr>
10 <tr>
11 <td><input type="checkbox"></td>
12 <td>222</td>
13 </tr>
14 <tr>
15 <td><input type="checkbox"></td>
16 <td>333</td>
17 </tr>
18 <tr>
19 <td><input type="checkbox"></td>
20 <td>444</td>
21 </tr>
22 </table>
23
24
25 <script>
26 function select(choice){
27 var ele=document.getElementById("Table");
28
29 var inputs=ele.getElementsByTagName("input");
30 for (var i=0;i<inputs.length;i=i+1){
31
32 var ele2=inputs[i];
33 if (choice=="all"){
34 ele2.checked=true;
35
36 }else if(choice=="cancel"){
37 ele2.checked=false;
38 }
39 else {
40
41 if (ele2.checked){
42 ele2.checked=false;
43 }else {
44 ele2.checked=true;
45 }
46 }
47
48 }
49 }
50 </script>
View Code
5.4 兩級聯動

1 <select id="province">
2 <option>請選擇省:</option>
3 </select>
4
5 <select id="city">
6 <option>請選擇市:</option>
7 </select>
8
9
10 <script>
11 data={"河北省":["廊坊","邯鄲"],"北京":["朝陽區","海澱區"]};
12
13
14 var p=document.getElementById("province");
15 var c=document.getElementById("city");
16
17 for(var i in data){
18 var option_pro=document.createElement("option");
19
20 option_pro.innerHTML=i;
21
22 p.appendChild(option_pro




