正因為如此,有不少同學使用 Sass 新的語法規則,而文件擴展名依舊使用的是“.sass”,這也就造成血案了,編譯時說編譯不出來。在此特別提醒新同學:“.sass”只能使用 Sass 老語法規則(縮進規則),“.scss”使用的是 Sass 的新語法規則,也就是 SCSS 語法規則(類似 CSS 語... ...
一、sass語法格式
這裡說的 Sass 語法是 Sass 的最初語法格式,他是通過 tab 鍵控制縮進的一種語法規則,而且這種縮進要求非常嚴格。另外其不帶有任何的分號和大括弧。常常把這種格式稱為 Sass 老版本,其文件名以“.sass”為擴展名。
來看一個 Sass 語法格式的簡單示例。假設我們有一段這樣的 CSS 代碼:
body { font: 100% Helvetica, sans-serif; color: #333; }
現在用 Sass 的語法格式來編寫:
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-color$font-stack: Helve
在整個 Sass 代碼中,我們沒看到類似 CSS 中的大括弧和分號。
註:這種語法格式對於前端人員都不太容易接受,而且容易出錯。
二、SCSS語法格式
SCSS 是 Sass 的新語法格式,從外形上來判斷他和 CSS 長得幾乎是一模一樣,代碼都包裹在一對大括弧里,並且末尾結束處都有一個分號。其文件名格式常常以“.scss”為擴展名。
同樣的這段 CSS 代碼:
body { font: 100% Helvetica, sans-serif; color: #333; }
我們使用 SCSS 語法格式將按下麵這樣來書寫:
$font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color; }
這樣的語法格式對於從事前端工作的同學來說更易於接受,這也是 SCSS 為什麼更被前端人員青眯的原因。
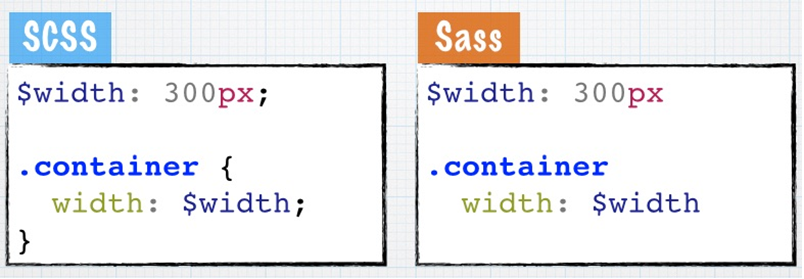
不管是 Sass 的語法格式還是 SCSS 的語法格式,他們的功能都是一樣的,不同的是其書寫格式和文件擴展名不同,來看一個簡單的對比圖:
正因為如此,有不少同學使用 Sass 新的語法規則,而文件擴展名依舊使用的是“.sass”,這也就造成血案了,編譯時說編譯不出來。在此特別提醒新同學:“.sass”只能使用 Sass 老語法規則(縮進規則),“.scss”使用的是 Sass 的新語法規則,也就是 SCSS 語法規則(類似 CSS 語法格式)。



