時光偷走的,永遠都是我們眼皮底下看不見的珍貴。 https://pan.baidu.com/s/14dk-OU2SR0nxXj2bL4bVpQ 首先先看一下源代碼最初的運行效果,是否是自己需要的。 在這裡,三維的面圖是用函數生成的Z軸數據,當然,我們也可以使用圖片的顏色作為Z軸。 準備工作,VS20 ...
時光偷走的,永遠都是我們眼皮底下看不見的珍貴。
https://pan.baidu.com/s/14dk-OU2SR0nxXj2bL4bVpQ
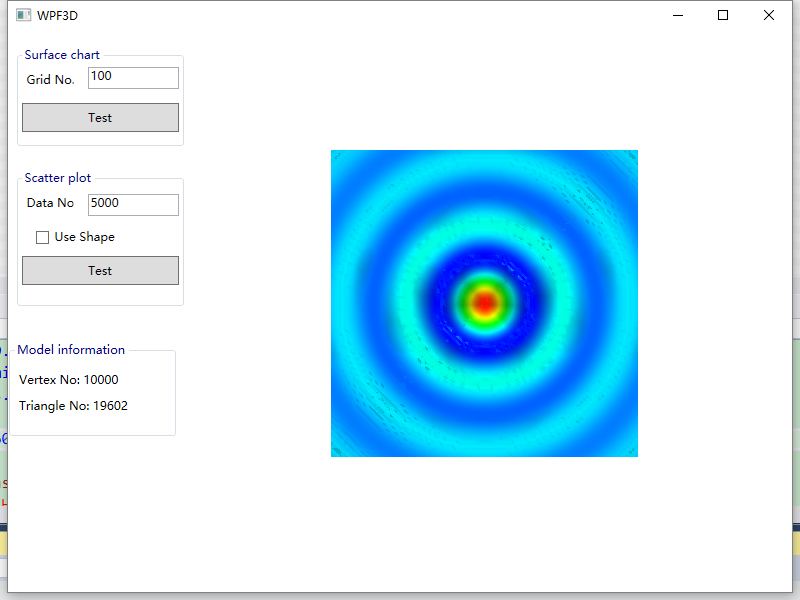
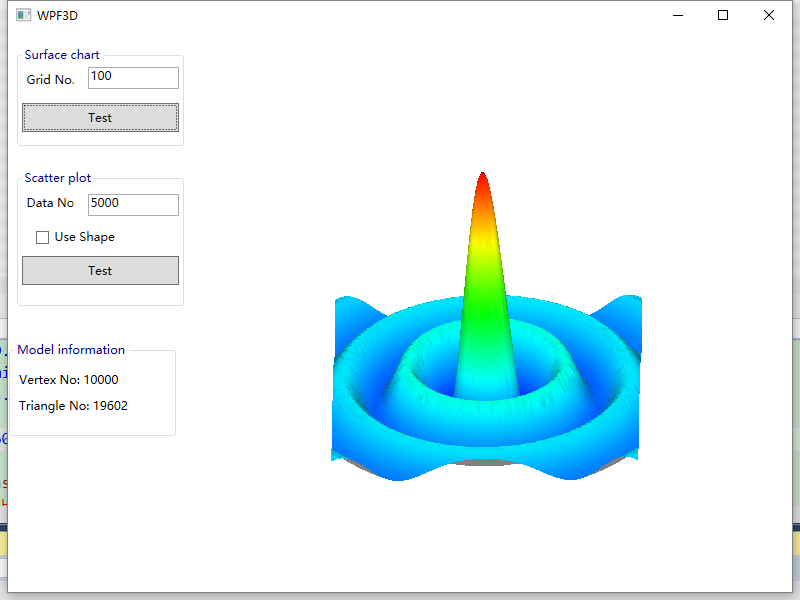
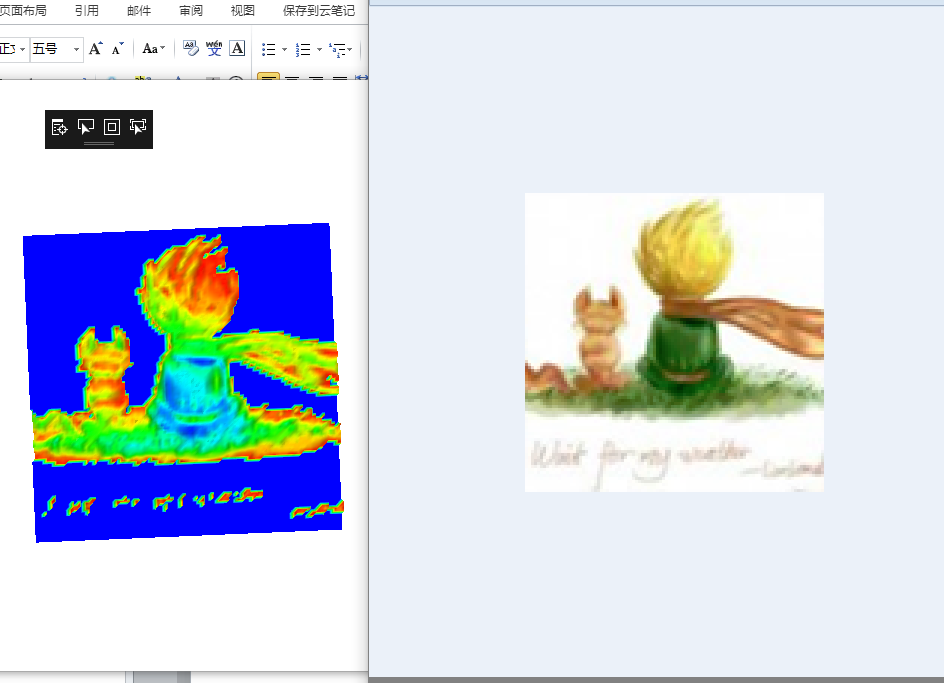
首先先看一下源代碼最初的運行效果,是否是自己需要的。




在這裡,三維的面圖是用函數生成的Z軸數據,當然,我們也可以使用圖片的顏色作為Z軸。
準備工作,VS2008及以上版本,博主使用的是VS2017,需要升級一下項目。
在此感謝:Jianzhong Zhang
問題:
1、使用圖片的顏色作為第三軸(Z軸)
解決思路:
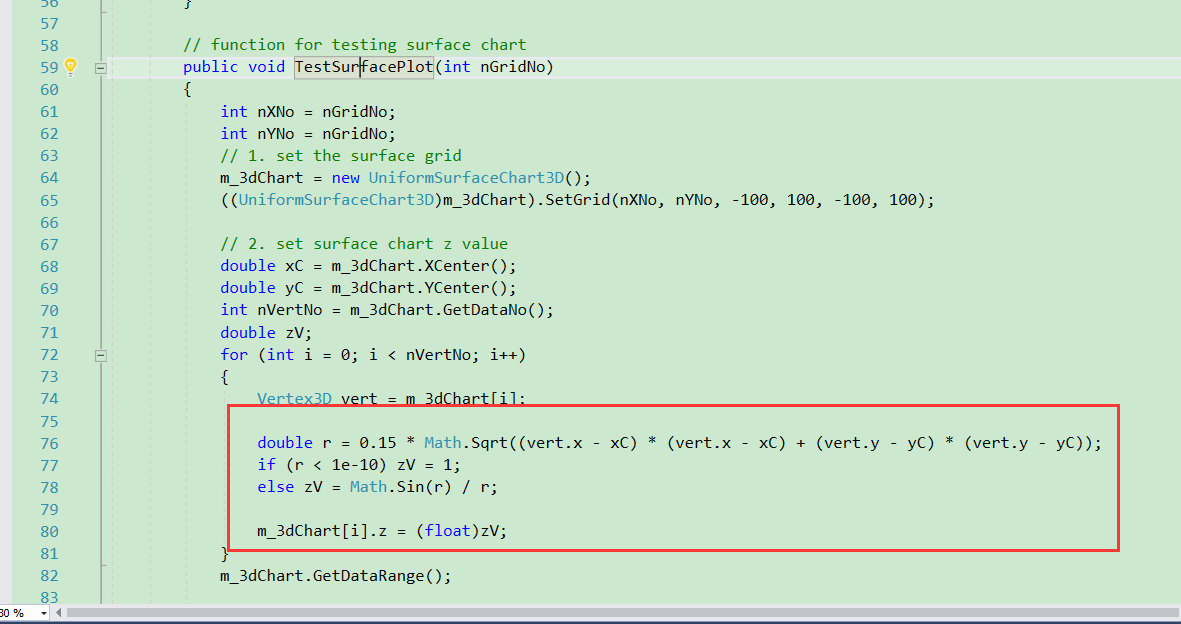
1.1 查看源碼中Z軸數據生成方式
1.2 將圖片讀取進來,並轉換成RGB數組
1.3 將圖片RGB數組替換原本的Z軸數據
找到Window1中代碼:

1.1 紅色表明是用函數給Z軸賦值。
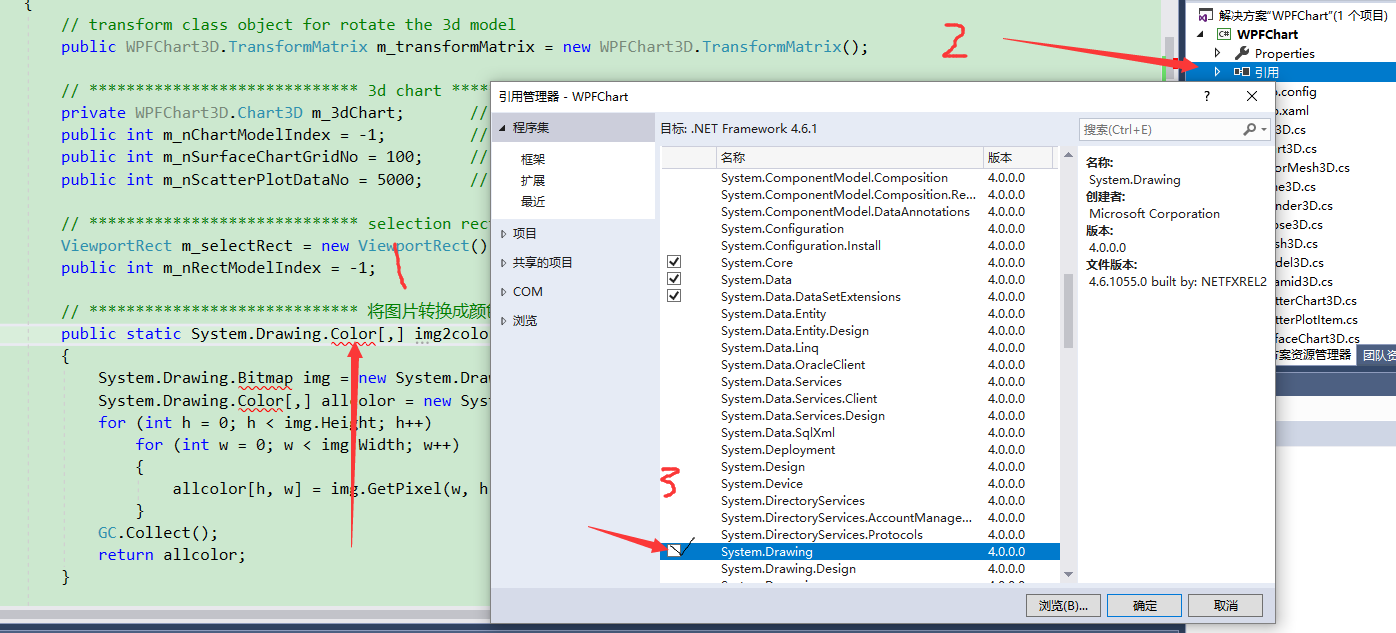
// ***************************** 將圖片轉換成顏色數組 *************************** public static System.Drawing.Color[,] img2color(String imgfile) { System.Drawing.Bitmap img = new System.Drawing.Bitmap(imgfile); System.Drawing.Color[,] allcolor = new System.Drawing.Color[img.Height, img.Width]; for (int h = 0; h < img.Height; h++) for (int w = 0; w < img.Width; w++) { allcolor[h, w] = img.GetPixel(w, h); } GC.Collect(); return allcolor; }


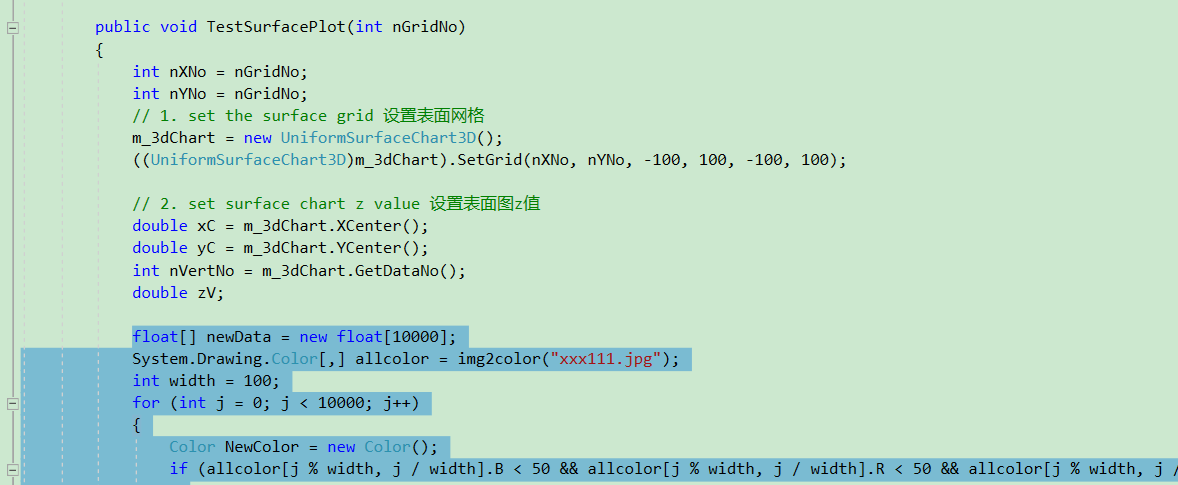
將下列代碼放入TestSurffacePlot方法中:
float[] newData = new float[10000]; System.Drawing.Color[,] allcolor = img2color("xxx111.jpg"); int width = 100; for (int j = 0; j < 10000; j++) { Color NewColor = new Color(); if (allcolor[j % width, j / width].B < 50 && allcolor[j % width, j / width].R < 50 && allcolor[j % width, j / width].G < 50) { NewColor.A = 255; NewColor.B = 255; NewColor.R = 0; NewColor.G = 255; } else { NewColor.A = allcolor[j % width, j / width].A; NewColor.R = allcolor[j % width, j / width].R; NewColor.G = allcolor[j % width, j / width].G; NewColor.B = allcolor[j % width, j / width].B; } m_3dChart[j].color = NewColor; }


大功告成。


