Progress控制項 一、 樣式一 我們要實現上圖中的效果,需要如下的操作: 設置控制項的背景色為“235, 235, 235”,如圖1; 圖 1設置界面 獲取和設置背景色的透明度為“50”,如圖 2; 圖 2設置界面 該屬性預設設置為“255”,即不透明;若將該屬性設置為“0”,該控制項的背景色即為全 ...
Progress控制項
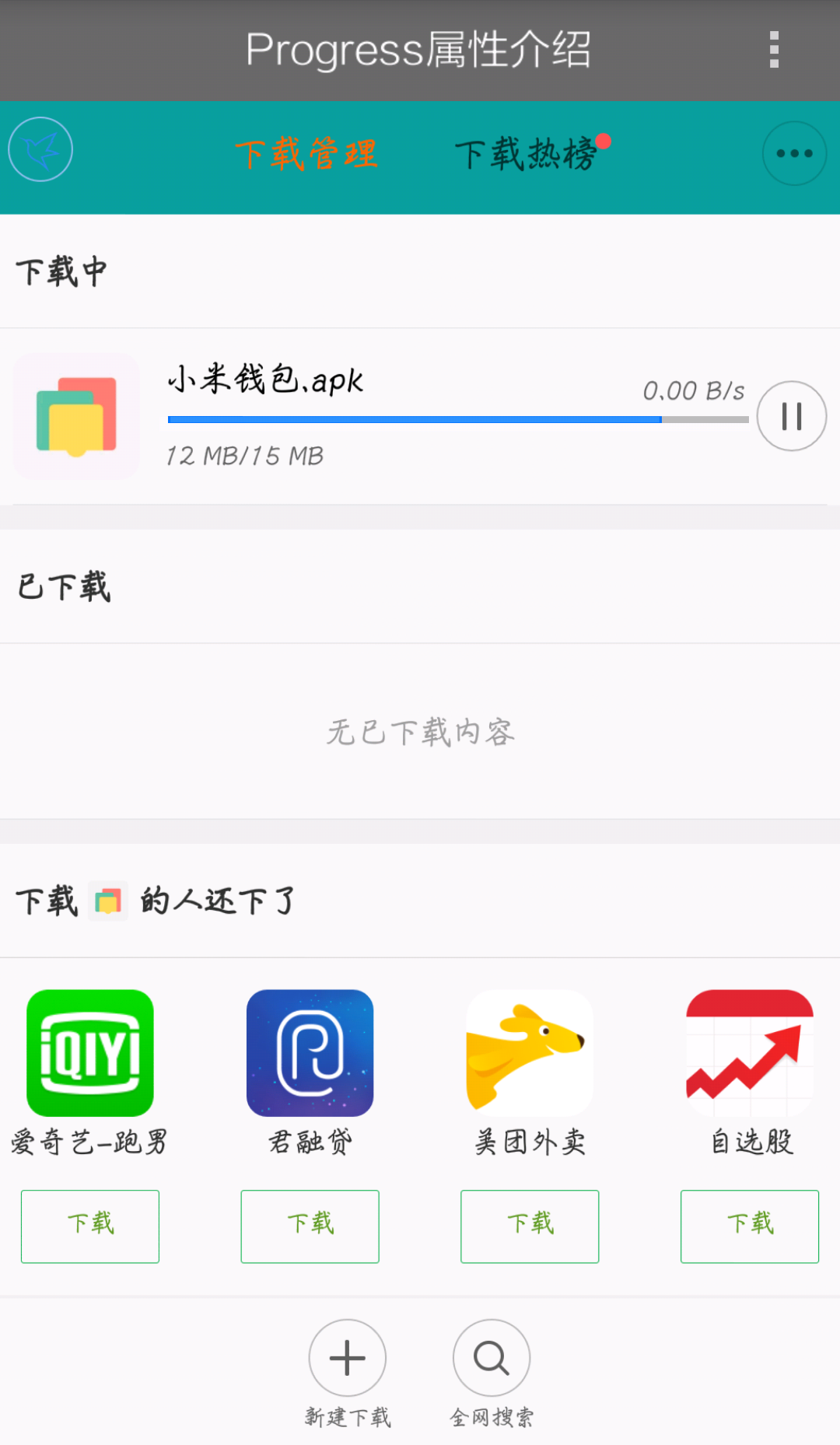
一、 樣式一

我們要實現上圖中的效果,需要如下的操作:
- 從工具欄上的“Smobiler Components”拖動一個Progress控制項到窗體界面上

- 修改Progress的屬性
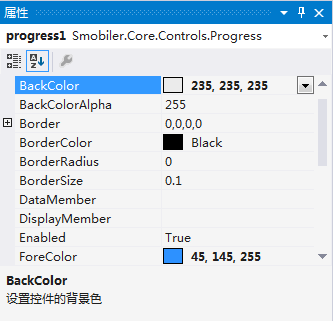
- BackColor屬性
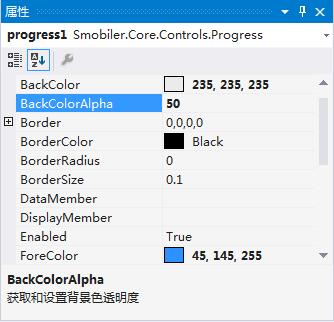
設置控制項的背景色為“235, 235, 235”,如圖1;

圖 1設置界面
- BackColorAlpha屬性
獲取和設置背景色的透明度為“50”,如圖 2;

圖 2設置界面
該屬性預設設置為“255”,即不透明;若將該屬性設置為“0”,該控制項的背景色即為全透明的,顯示為Smobiler窗體設計界面的背景色。
- ForeColor屬性
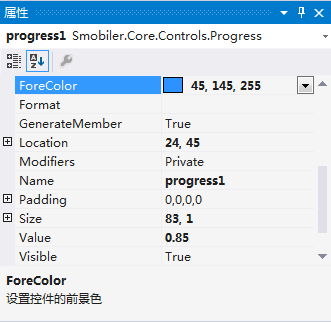
設置控制項的前景色為“45, 145, 255”,如圖 3;

圖 3設置界面
- Location屬性
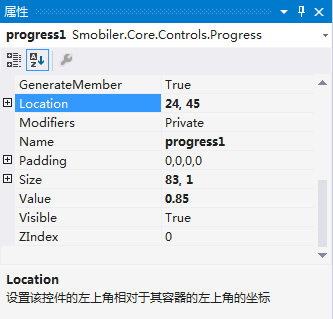
讓控制項顯示在合適的位置(24, 45),如圖 4;

圖 4設置界面
- Size屬性
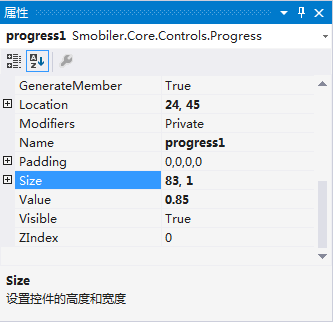
讓Progress控制項大小為(83, 1),如圖 5;

圖 5設置界面
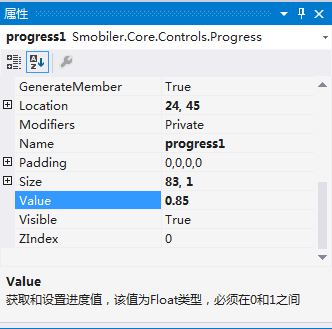
- Value屬性
獲取和設置進度值,該值必須在0和1之間,將該屬性設置為“0.85”,如圖 6;

圖 6設置界面
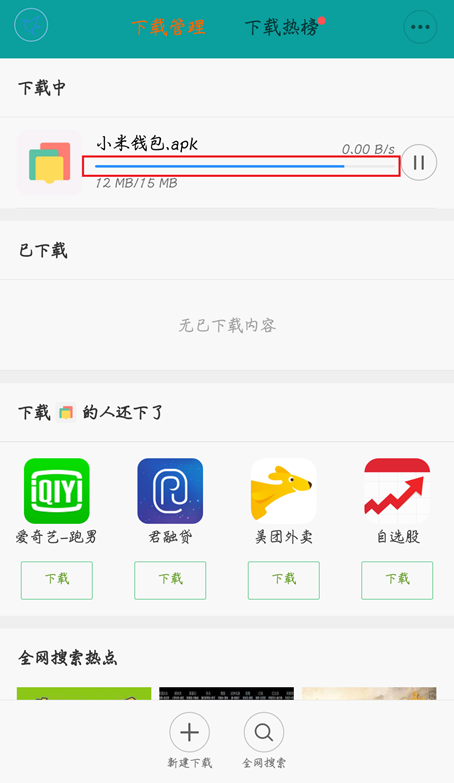
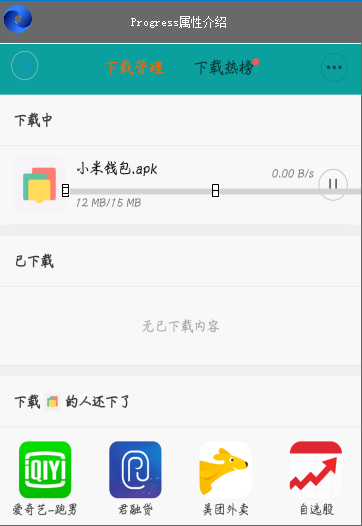
二、 手機效果顯示