公司這幾天項目很緊張,然後一直有各種亂七八糟的事,突然說要整個搜索的功能,第一時間想到的就是用php的模糊搜索,但是性能耗的很大,並且調取出的數據的速度賊慢,在百度上找到一個通過js來搜索的功能分享給大家。 這個是頁面 出來後的效果: 頁面代碼: js代碼 php只做了輸出數據所以在這裡就不放出來了 ...
公司這幾天項目很緊張,然後一直有各種亂七八糟的事,突然說要整個搜索的功能,第一時間想到的就是用php的模糊搜索,但是性能耗的很大,並且調取出的數據的速度賊慢,在百度上找到一個通過js來搜索的功能分享給大家。
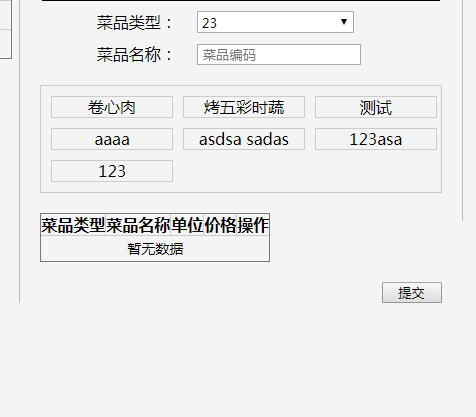
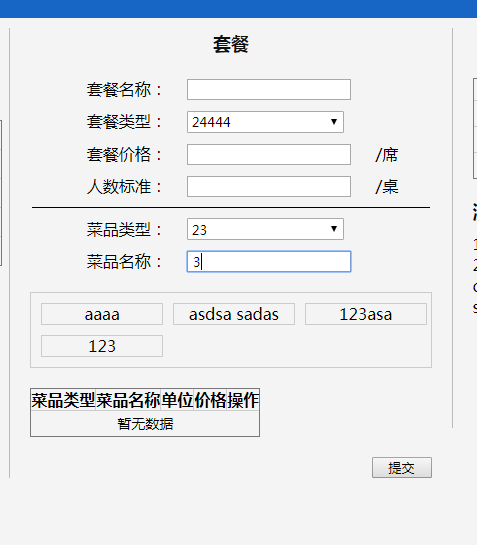
這個是頁面

出來後的效果:

頁面代碼:
1 <div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList"> 2 <ul> 3 {eq name="list['state']" value='0'} 4 <li>請添加菜品類型</li> 5 {else} 6 {eq name="list['count']" value='0'} 7 <li>請添加菜品</li> 8 {else} 9 {volist name="list['data']" id='list'} 10 <li data-p='{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}' data-u='{$list.food_u1}' data-id='{$list.food_id}'>{$list.food_name}<i>{$list.food_code}</i></li> 11 {/volist} 12 {/eq} 13 {/eq} 14 </ul> 15 <div class="cl"></div> 16 </div>
js代碼
1 $("#foodCode").keyup(function(){ 2 $("#foodList ul li").stop().hide().filter(":contains('"+($(this).val())+"')").show();//contains 匹配文本中內容
3 });
php只做了輸出數據所以在這裡就不放出來了,



