前言 關於提示框,或多或少都用到過,提示框常見方式兩種:js原生alert() 和 div模擬彈層;下麵以一個常見的需求業務場景來展現提示框的那點事; 正文內容 客戶:需求方; 小白:實現方(全權負責); 小菜:技術逼格高小白一點的小菜雞; 場景模擬(以簽到為例,下文不會涉及積分計算或者積分累計情況
前言
關於提示框,或多或少都用到過,提示框常見方式兩種:js原生alert() 和 div模擬彈層;下麵以一個常見的需求業務場景來展現提示框的那點事;
正文內容
客戶:需求方;
小白:實現方(全權負責);
小菜:技術逼格高小白一點的小菜雞;
場景模擬(以簽到為例,下文不會涉及積分計算或者積分累計情況,只單純研究本文重點:提示框)
客戶:我需要一個功能,點擊一個按鈕,進行簽到,簽到成功或失敗進行提示;
小白:好的,大概需要XX的時間;
過了XX時間,版本Example-01順利出爐,小白高興的拿給客戶演示:
效果如下:
前臺代碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="test.aspx.cs" Inherits="test" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> body,div{ background-color: #CCC;margin: 0;padding: 0;} .container{ width: 1000px; margin: 100px auto; padding: 0; } .btn-test{ font-size: 30px;cursor: pointer; width: 250px;height: 100px;} </style> </head> <body> <form id="form1" runat="server"> <div class="container"> <asp:Button runat="server" ID="btn_Test" CssClass="btn-test" OnClick="btn_Test_Click" Text="簽到" /> </div> </form> </body> </html>後臺代碼:
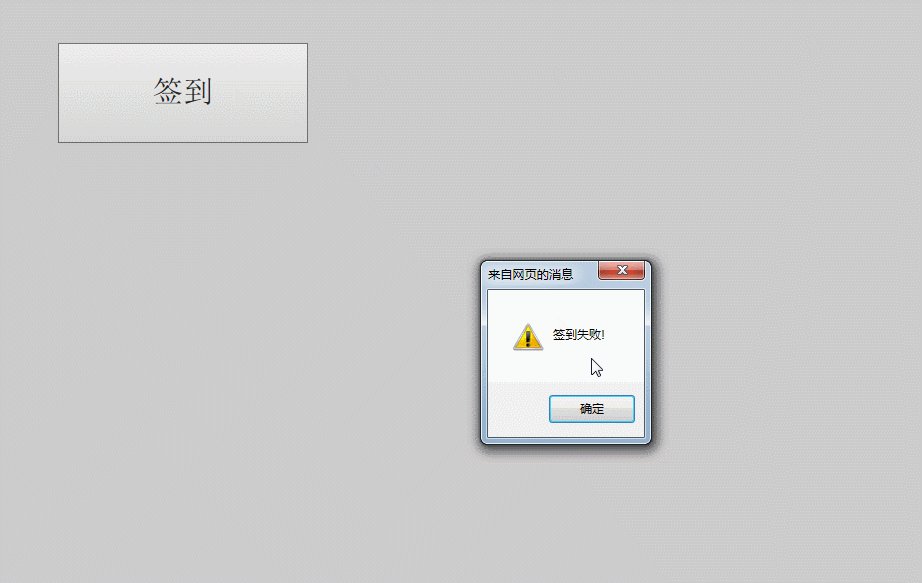
protected void btn_Test_Click(object sender, EventArgs e) { var isSuccess = (DateTime.Now.Millisecond % 500) > 250 ? true : false; if (isSuccess) Response.Write("<script>alert('成功!');</script>"); else Response.Write("<script>alert('失敗!');</script>"); }
客戶:功能倒是看見了,但是為什麼彈出提示框後面的內容和顏色都沒了,成了空白了呢?
小白:額,這個。。。等著我再看看這個問題,然後再讓您看看效果。
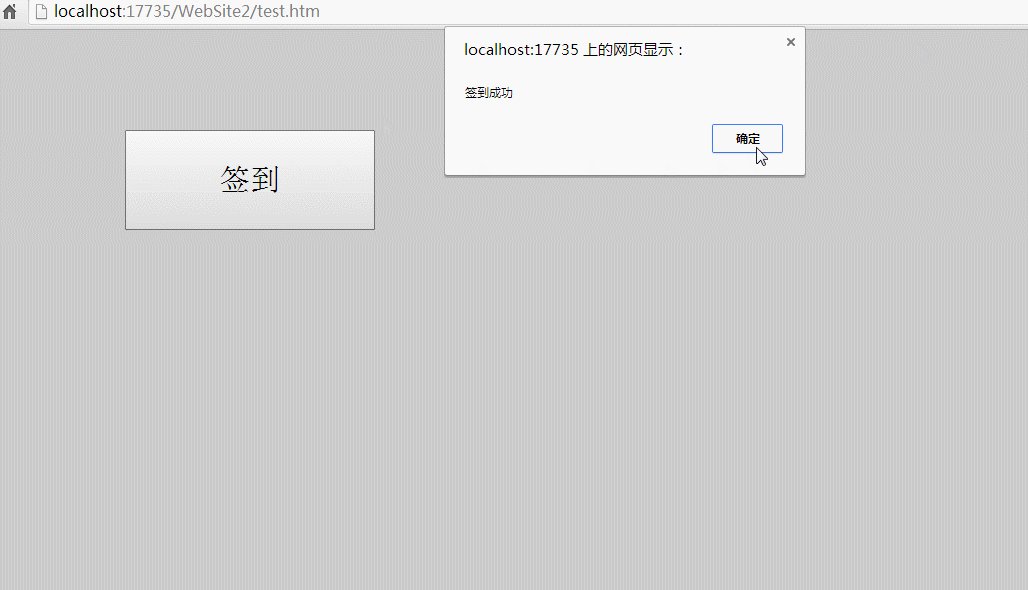
於是小白度娘修改了一下代碼,版本Example-02,演示效果如下:
前臺代碼未變,後臺代碼如下:
protected void btn_Test_Click(object sender, EventArgs e) { var isSuccess = (DateTime.Now.Millisecond % 500) > 250 ? true : false; if (isSuccess) Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('簽到成功!');</script>"); else Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('簽到失敗!');</script>"); }
客戶:嗯,現在比之前好多了,不過現在我想改點東西,就是點擊按鈕,彈出提示框,點擊確定,然後過幾秒之後,再提示另一個提示框XXX。
小白:額,這個不符合用戶操作習慣,這個有XX缺點,balabala。。。
客戶:哦,這個沒事,這樣做的話,有XX優點,而且balabala。。。你這樣做就行了。
小白:額,好吧。
於是經過XX時間,在小度娘娘的幫助下,推出了第三個版本Example-03,這次小白請小菜看了一下,順便看了一下代碼,這次效果如下:
前臺未變,後臺代碼如下:
protected void btn_Test_Click(object sender, EventArgs e) { var isSuccess = (DateTime.Now.Millisecond % 500) > 250 ? true : false; if (isSuccess) Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>ShowMsg(); function ShowMsg() { alert('成功!');setTimeout(ShowOtherMsg(), 2000);} function ShowOtherMsg() { alert('你為何又彈一次視窗,傻逼?不要罵我,因為這是客戶要求的!!!!');}</script>"); else Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>ShowMsg(); function ShowMsg() { alert('失敗!');setTimeout(ShowOtherMsg(), 2000);} function ShowOtherMsg() { alert('你為何又彈一次視窗,傻逼?不要罵我,因為這是客戶要求的!!!!');}</script>"); }小菜:前臺效果湊合,但是為什麼加兩次彈窗?
小白:客戶要求的。
小菜:。。。。。。。你後臺代碼是寫的一坨翔麽?
小白:翔是啥?
小菜:額,沒什麼。你這代碼前後臺混編功力不錯,如果js有100行,1000行,也打算寫在後臺麽?
小白:這是後臺定義彈窗,不寫在後臺寫在哪?
小菜:。。。。。。。你把js定義函數放在前臺,後臺直接調用,這樣代碼無論是調試還是易讀性都會好些。
小白:哦,也是,我改下代碼。
小白經過一番努力終於把代碼修改一個版本,版本為Example-04,效果還是Example-03效果,前後臺代碼如下:
前臺:
<script type="text/javascript"> function ShowMsg(msg) { alert(msg); setTimeout("ShowOtherMsg()", 2000); } function ShowOtherMsg() { alert('你為何又彈一次視窗,傻逼?不要罵我,因為這是客戶要求的!!!!'); } </script>後臺:
protected void btn_Test_Click(object sender, EventArgs e) { var isSuccess = (DateTime.Now.Millisecond % 500) > 250 ? true : false; if (isSuccess) Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>ShowMsg('成功');</script>"); else Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>ShowMsg('失敗');</script>"); }小菜看了下代碼,悟性挺高麽,還行,就這樣,小白拿著改好的代碼,又給客戶演示了一遍(如Example-03效果);
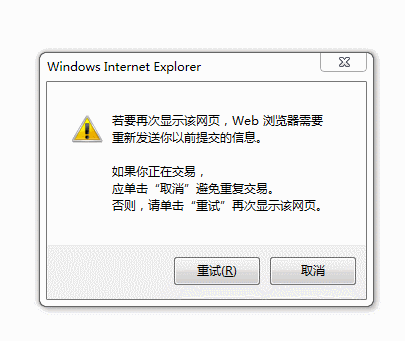
客戶:效果是實現了,不過我又發現一個問題,為什麼我刷新頁面,會提示這東西呢?
小白:哦,這是因為頁面窗體防止表單重覆提交的提示,balabala。。。
客戶:那去掉這東西,看著太彆扭了。
小白:哦,好吧。
小白想了想,出現提示框是由於form表單的驗證機制,那去掉不就行了,但是去掉之後,那些button用的都是伺服器控制項,就不能正常工作了,那該如何是好?那乾脆換成純靜態頁面+ajax+一般處理程式吧;就這樣,小白努力奮戰了一段時間,終於千呼萬喚始出來,版本Example-05出來了,效果如下:
完整代碼:
<!DOCTYPE html > <html> <head> <title></title> <style type="text/css"> body, div { background-color: #CCC; margin: 0;padding: 0;} .container{ width: 1000px;margin: 100px auto;padding: 0;} .btn-test{font-size: 30px;cursor: pointer; width: 250px;height: 100px;} </style> <script type="text/javascript"> function ShowMsg() { /* * 假設ajax請求成功,並返回如下json; */ var json = '[{"Code":200,"State":"Success","Message":"簽到成功"}]'; var obj = eval(json); alert(obj[0].Message); setTimeout("ShowOtherMsg()", 2000); } function ShowOtherMsg() { alert('你為何又彈一次視窗,傻逼?不要罵我,因為這是客戶要求的!!!!'); } </script> </head> <body> <div class="container"> <input type="button" class="btn-test" onclick="ShowMsg()" value="簽到" /> </div> </body> </html>
客戶:嗯,上次提的問題解決了,但是上面的IE提示框和火狐,谷歌等瀏覽器怎麼不一樣呢?
火狐效果:
谷歌效果
小白:這個提示框是本身語言自帶的,沒有辦法改變,而且瀏覽器有自己的機制,沒辦法改變,balabala。。。
客戶:那這樣不行啊,同一個頁面在不同瀏覽器效果不一樣,用戶體驗不好,這個問題必須解決了。
小白:哦,好吧,我想想如何通過其他辦法實現吧。
小白充分發揮互聯網搬運工作用,在網上找了一個插件,順利解決了瀏覽器之間的彈框差異性,版本Example-06效果如下:
IE,火狐,谷歌效果
代碼如下:
<script src="jquery-1.8.3.min.js" type="text/javascript"></script> <script src="layer/layer.min.js" type="text/javascript"></script> <script type="text/javascript"> function ShowMsg() { /* * 假設ajax請求成功,並返回如下json; */ var json = '[{"Code":200,"State":"Success","Message":"簽到成功"}]'; var obj = eval(json); layer.alert(obj[0].Message, 6, function (index) { layer.close(index); setTimeout("ShowOtherMsg()", 2000); }); } function ShowOtherMsg() { layer.alert('你為何又彈一次視窗,傻逼?不要罵我,因為這是客戶要求的!!!!',0); } </script>
客戶:嗯,這次在各個瀏覽器效果都是一樣的,小伙子不錯,不過,我還是感覺提示框有點單調,能不能改成我說的XX樣子呢?
小白:額,這個。。。
見小白麵露難色,客戶開口了。
客戶:如果你把這個問題解決,後面我們就儘快驗收,同時我給你們領導說好話,給你升職加薪,讓你贏娶白富美(當然這是瞎編的);儘快完成吧,馬上到項目結束時間了。
小白:。。。。。。好吧,我再想想辦法吧。
小白自己念叨著,既然第三方插件提示框不符合要求,要麼修改第三方提示框的樣式,要麼只能自己寫。對於小白來講,在工期比較緊,第三方插件又不熟,讀源碼浪費時間的前提下,修改第三方插件是不太可能了,只能自己寫了。
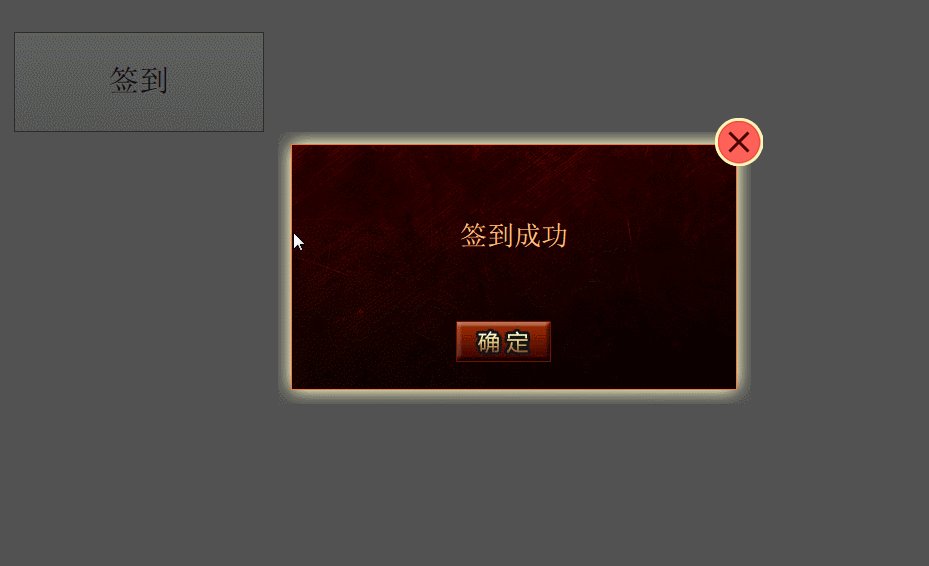
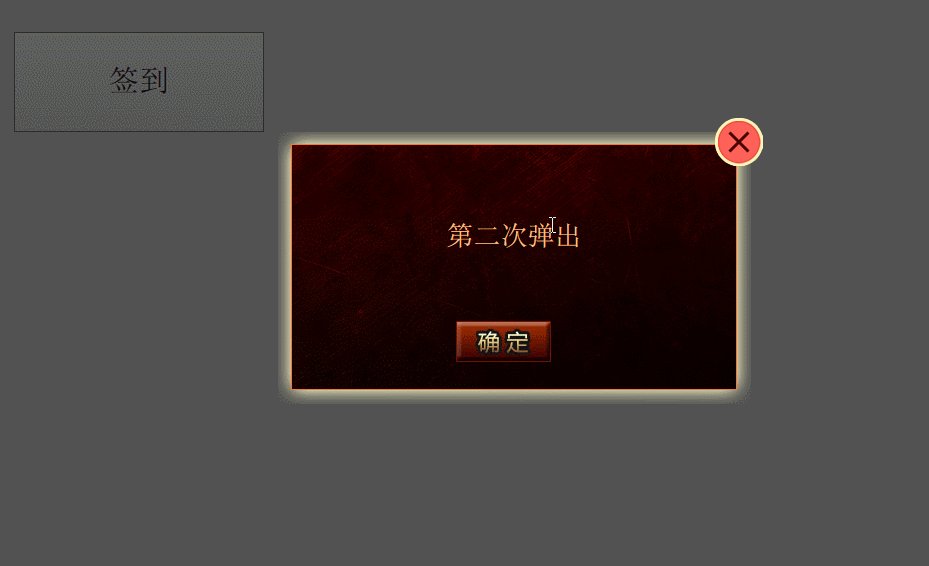
於是,經過度娘和其他好友幫助,最終解決了這個難題,心中暗暗發誓,這是最終版本,命名:終極打死不改版本<<LastKilledNotToChangeExample>>,實現效果如下:
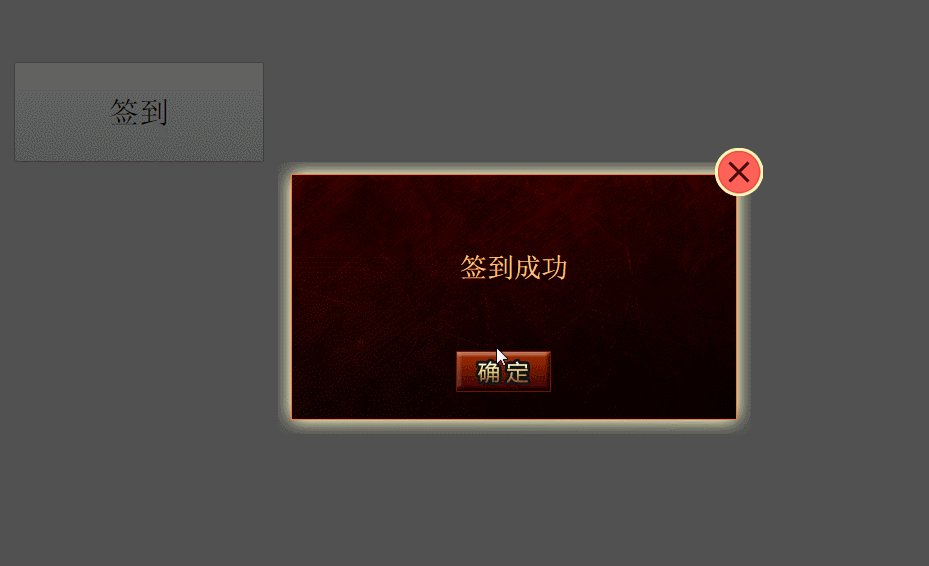
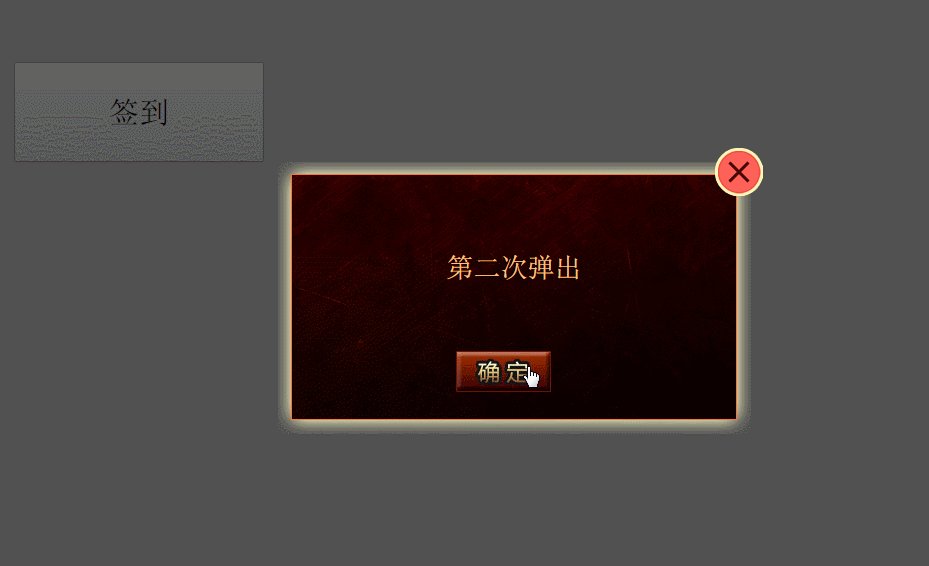
IE效果圖:
Firefox 效果圖:
Chrome 效果圖:
源代碼如下:
 <!DOCTYPE html > <html> <head> <title></title> <style type="text/css"> body, div{background-color: #CCC;margin: 0;padding: 0;} a{ text-decoration:none;} .container{width: 1000px;margin: 100px auto;padding: 0;} .btn-test{font-size: 30px;cursor: pointer;width: 250px;height: 100px;} .shade_new{width: 100%;height: 100%;background: rgba(0,0,0,0.6);position: fixed;top: 0px;left: 0px;z-index: 1000; display:none;} .pop1{background:url(../images/popbg1.png) no-repeat;width:473px; height:272px; position:relative;margin: 200px auto; } .close{ width:48px; height:48px; background:url(../images/close.png) no-repeat; display:inline-block; position:absolute; top:-14px; right:-12px; text-indent:-9999px; _font-size:0; _text-indent:0px; +font-size:0; +text-indent:0px;} .title1{ text-align:center; font-size:27px; color:#ffc286; padding:90px 0 30px; } .pop1box{ text-align:center;} .btn-confirm{background:url(../images/btn3.jpg) no-repeat; display:inline-block; text-indent:-9999px;_font-size:0; _text-indent:0px; +font-size:0; +text-indent:0px;width:95px; height:41px; background-position:0 0;position: absolute;left: 178px;bottom:42px; } </style> <script src="../js/jquery-1.8.0.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { //簽到 $(".btn-test").on("click", function () { //假設ajax請求成功,並返回如下json; var json = eval('[{"Code":200,"State":"Success","Message":"簽到成功"}]'); ShowMsg(json[0].Message); }); //關閉 $(".btn-confirm,.close").on("click", function () { //關閉 $(".shade_new").hide(); //由於原生js的alert是阻塞線程的,所以此處做判斷進行模擬阻塞。---僅僅是為了客戶的一句話“他覺得。。。” if ($(".shade_new").css("display") == "none"&&$(".title1").html()==
<!DOCTYPE html > <html> <head> <title></title> <style type="text/css"> body, div{background-color: #CCC;margin: 0;padding: 0;} a{ text-decoration:none;} .container{width: 1000px;margin: 100px auto;padding: 0;} .btn-test{font-size: 30px;cursor: pointer;width: 250px;height: 100px;} .shade_new{width: 100%;height: 100%;background: rgba(0,0,0,0.6);position: fixed;top: 0px;left: 0px;z-index: 1000; display:none;} .pop1{background:url(../images/popbg1.png) no-repeat;width:473px; height:272px; position:relative;margin: 200px auto; } .close{ width:48px; height:48px; background:url(../images/close.png) no-repeat; display:inline-block; position:absolute; top:-14px; right:-12px; text-indent:-9999px; _font-size:0; _text-indent:0px; +font-size:0; +text-indent:0px;} .title1{ text-align:center; font-size:27px; color:#ffc286; padding:90px 0 30px; } .pop1box{ text-align:center;} .btn-confirm{background:url(../images/btn3.jpg) no-repeat; display:inline-block; text-indent:-9999px;_font-size:0; _text-indent:0px; +font-size:0; +text-indent:0px;width:95px; height:41px; background-position:0 0;position: absolute;left: 178px;bottom:42px; } </style> <script src="../js/jquery-1.8.0.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { //簽到 $(".btn-test").on("click", function () { //假設ajax請求成功,並返回如下json; var json = eval('[{"Code":200,"State":"Success","Message":"簽到成功"}]'); ShowMsg(json[0].Message); }); //關閉 $(".btn-confirm,.close").on("click", function () { //關閉 $(".shade_new").hide(); //由於原生js的alert是阻塞線程的,所以此處做判斷進行模擬阻塞。---僅僅是為了客戶的一句話“他覺得。。。” if ($(".shade_new").css("display") == "none"&&$(".title1").html()==