一:背景 我們知道傳統的http採用的是“拉模型”,也就是每次請求,每次斷開這種短請求模式,這種場景下,client是老大,server就像一個小烏龜任人擺佈, 很顯然,只有一方主動,這事情就沒那麼完美了,所以為了能夠讓server也能主動點,html5就應運而生了,或許大家都知道html5中有兩種
一:背景
我們知道傳統的http採用的是“拉模型”,也就是每次請求,每次斷開這種短請求模式,這種場景下,client是老大,server就像一個小烏龜任人擺佈,
很顯然,只有一方主動,這事情就沒那麼完美了,所以為了能夠讓server也能主動點,html5就應運而生了,或許大家都知道html5中有兩種server的主動
模型,第一種叫做websockect,也就是基於tcp模式的雙工通訊,還有一種叫做SSE,也就是客戶端來訂閱伺服器的一種事件模型,當然了,在html5出
來之前,如果要做到伺服器主動,我們只能採用變相的longpool和foreverframe勉強實現,而signalR這弔毛就是一個對他們進行了高層封裝,也就是說
signalR會在這四種技術中根據瀏覽器和伺服器設置採取最優的一種模式,廢話不多說,我們快速建立一個例子。
二:快速搭建
這裡我們採用 PersistentConnection模式來構建一個持久連接讓大家快速接觸下:
1. PersistentConnection
在新建項目中,我們選擇”Sig“這裡我們就使用預設的名字MyConnection1。

using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Web; using Microsoft.AspNet.SignalR; namespace WebApplication1 { public class MyConnection1 : PersistentConnection { protected override Task OnConnected(IRequest request, string connectionId) { return Connection.Send(connectionId, "Welcome!"); } protected override Task OnReceived(IRequest request, string connectionId, string data) { return Connection.Broadcast(data); } } }
在上面,我們簡單的看出來了,"持久連接“類有點像socket連接,有OnConnected和OnReceived事件,這裡我們就不過多介紹,只要知道
Connection.Send方法中有一個叫做connectionID就好了,而這個connectionID就是客戶端和伺服器建立連接的唯一標識,比如上面我們看到的
return Connection.Send(connectionId, "Welcome!");就是當客戶端連接到伺服器之後,伺服器主動將客戶端推送一個”Welcome",以示歡迎。
2. Startup類
由於signalR採用的是Owin中間件的模式來把signalR和FCL進行隔離,這樣的話,大家就可以相互獨立,誰也不依賴於誰,也就方便signalR快速獨立
發展和更新,而Startup類的Configuration方法就是將一些中間件配置送到Owin管道中,下麵我們要做的就是把MyConnection1和"/myconnection"
地址的映射送到Owin管道中,這樣當我訪問”/myconnection“的時候,就可以觸發MyConnection1這個類了,如下圖:

[assembly: OwinStartup(typeof(WebApplication1.Startup1))] namespace WebApplication1 { public class Startup1 { public void Configuration(IAppBuilder app) { app.MapSignalR<MyConnection1>("/myconnection"); } } }
3:新建客戶端
這裡我們採用web客戶端的形式來連接server,這就必須引用一些js文件,比如這裡的signalR.js和jquery.js,如下圖:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> </head> <body> <script src="/scripts/jquery-1.10.2.js"></script> <script src="/scripts/jquery.signalR-2.1.2.js"></script> <script type="text/javascript"> var conn = $.connection("/myconnection"); conn.start().done(function (data) { console.log("當前clientID=" + data.id); }); //接受伺服器的推送 conn.received(function (data) { console.log("server返回的數據: " + data); }); </script> </body> </html>
上面的代碼很簡單,第一個就是$.connection("/myconnection")用於找到對應的伺服器端的Myconnection處理類,第二個start()方法就是開始建
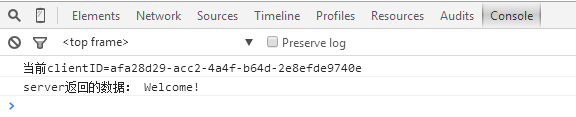
立連接,後面的 received事件就是獲取伺服器端推送過來的消息,也就是welcome,對吧。。。然後我們在chrome中試試看。

現在,你可以對應代碼看一看,start方法成功的拿到了connectionID,而received方法成功的拿到了伺服器推送的"welcome"數據,對吧。
四:用Fiddler監視一下
下麵就是我用Fiddler監視到的截圖,從圖中的http 101狀態碼就可以看出,這裡將http協議轉換成了websocket協議。然後我們從websocket
協議中看到了伺服器端推送過來的“welcome”數據。

好了,本篇大概就這麼說了,是不是非常簡單,當然裡面還有很多的細節沒有說,後續我們來慢慢解讀。



