閱讀目錄 一、樣式操作 1、樣式類 ①.addClass( className )方法: 通過動態改變類名(class),可以讓其修改元素呈現出不同的效果。在HTML結構中里,多個class以空格分隔,當一個節點(或稱為一個標簽)含有多個class時, DOM元素響應的className屬性獲取的不 ...
閱讀目錄
一、樣式操作
1、樣式類
addClass();// 添加指定的CSS類名。 removeClass();// 移除指定的CSS類名。 hasClass();// 判斷樣式存不存在 toggleClass();// 切換CSS類名,如果有就移除,如果沒有就添加。
①.addClass( className )方法:
通過動態改變類名(class),可以讓其修改元素呈現出不同的效果。在HTML結構中里,多個class以空格分隔,當一個節點(或稱為一個標簽)含有多個class時,
DOM元素響應的className屬性獲取的不是class名稱的數組,而是一個含有空格的字元串,這就使得多class操作變得很麻煩。
同樣的jQuery開發者也考慮到這種情況,增加了一個.addClass()方法,用於動態增加class類名
- .addClass( className ) : 為每個匹配元素所要增加的一個或多個樣式名
- .addClass( function(index, currentClass) ) : 這個函數返回一個或更多用空格隔開的要增加的樣式名
註意事項:
.addClass()方法不會替換一個樣式類名。它只是簡單的添加一個樣式類名到元素上
簡單的描述下:在p元素增加一個newClass的樣式
<p class="orgClass">
$("p").addClass("newClass")
那麼p元素的class實際上是 class="orgClass newClass"樣式只會在原本的類上繼續增加,通過空格分隔。
②.removeClass( )方法:
jQuery通過.addClass()方法可以很便捷的增加樣式。如果需要樣式之間的切換,同樣jQuery提供了一個很方便的.removeClass(),
它的作用是從匹配的元素中刪除全部或者指定的class
- .removeClass( [className ] ):每個匹配元素移除的一個或多個用空格隔開的樣式名
- .removeClass( function(index, class) ) : 一個函數,返回一個或多個將要被移除的樣式名
註意事項:
如果一個樣式類名作為一個參數,只有這樣式類會被從匹配的元素集合中刪除 。 如果沒有樣式名作為參數,那麼所有的樣式類將被移除
③.toggleClass( )方法:
在匹配的元素集合中的每個元素上添加或刪除一個或多個樣式類,取決於這個樣式類是否存在或值切換屬性。即:如果存在(不存在)就刪除(添加)一個類
在做某些效果的時候,可能會針對同一節點的某一個樣式不斷的切換,也就是addClass與removeClass的互斥切換,比如隔行換色效果
jQuery提供一個toggleClass方法用於簡化這種互斥的邏輯,通過toggleClass方法動態添加刪除Class,一次執行相當於addClass,再次執行相當於removeClass
- 1、.toggleClass( className ):在匹配的元素集合中的每個元素上用來切換的一個或多個(用空格隔開)樣式類名
- 2、.toggleClass( className, switch ):一個布爾值,用於判斷樣式是否應該被添加或移除
- 3、.toggleClass( [switch ] ):一個用來判斷樣式類添加還是移除的 布爾值
- 4、.toggleClass( function(index, class, switch) [, switch ] ):用來返回在匹配的元素集合中的每個元素上用來切換的樣式類名的一個函數。
- 接收元素的索引位置和元素舊的樣式類作為參數
註意事項:
- toggleClass是一個互斥的邏輯,也就是通過判斷對應的元素上是否存在指定的Class名,如果有就刪除,如果沒有就增加
- toggleClass會保留原有的Class名後新增,通過空格隔開
④.css() 方法:獲取元素樣式屬性的計算值或者設置元素的CSS屬性
通過JavaScript獲取dom元素上的style屬性,我們可以動態的給元素賦予樣式屬性。在jQuery中我們要動態的修改style屬性我們只要使用css()方法就可以實現了
獲取:
- .css( propertyName ) :獲取匹配元素集合中的第一個元素的樣式屬性的計算值
- .css( propertyNames ):傳遞一組數組,返回一個對象結果
設置:
- .css(propertyName, value ):設置CSS
- .css( propertyName, function ):可以傳入一個回調函數,返回取到對應的值進行處理
- .css( properties ):可以傳一個對象,同時設置多個樣式
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //將所有p標簽的字體設置為紅色
註意事項:
- 瀏覽器屬性獲取方式不同,在獲取某些值的時候都jQuery採用統一的處理,比如顏色採用RBG,尺寸採用px
- .css()方法支持駝峰寫法與大小寫混搭的寫法,內部做了容錯的處理
- 當一個數只被作為值(value)的時候, jQuery會將其轉換為一個字元串,並添在字元串的結尾處添加px,例如 .css("width",50}) 與 .css("width","50px"})一樣
位置:
offset()// 獲取匹配元素在當前視窗的相對偏移或設置元素位置 position()// 獲取匹配元素相對父元素的偏移 scrollTop()// 獲取匹配元素相對滾動條頂部的偏移 scrollLeft()// 獲取匹配元素相對滾動條左側的偏移
.offset()方法允許我們檢索一個元素相對於文檔(document)的當前位置。
和 .position()的差別在於: .position()是相對於相對於父級元素的位移。
尺寸:
height() width() innerHeight() innerWidth() outerHeight() outerWidth()
二、文本操作
讀取、修改元素的html結構或者元素的文本內容是常見的DOM操作,jQuery針對這樣的處理提供了2個便捷的方法.html()與.text()
①.html()方法
獲取集合中第一個匹配元素的HTML內容 或 設置每一個匹配元素的html內容,具體有3種用法:
- .html() 不傳入值,就是獲取集合中第一個匹配元素的HTML內容
- .html( htmlString ) 設置每一個匹配元素的html內容
- .html( function(index, oldhtml) ) 用來返回設置HTML內容的一個函數
註意事項:
.html()方法內部使用的是DOM的innerHTML屬性來處理的,所以在設置與獲取上需要註意的一個最重要的問題,這個操作是針對整個HTML內容(不僅僅只是文本內容)
②.text()方法
得到匹配元素集合中每個元素的文本內容結合,包括他們的後代,或設置匹配元素集合中每個元素的文本內容為指定的文本內容。,具體有3種用法:
- .text() 得到匹配元素集合中每個元素的合併文本,包括他們的後代
- .text( textString ) 用於設置匹配元素內容的文本
- .text( function(index, text) ) 用來返回設置文本內容的一個函數
註意事項:
.text()結果返回一個字元串,包含所有匹配元素的合併文本
③.html與.text的異同:
- .html與.text的方法操作是一樣,只是在具體針對處理對象不同
- .html處理的是元素內容,.text處理的是文本內容
- .html只能使用在HTML文檔中,.text 在XML 和 HTML 文檔中都能使用
- 如果處理的對象只有一個子文本節點,那麼html處理的結果與text是一樣的
- 火狐不支持innerText屬性,用了類似的textContent屬性,.text()方法綜合了2個屬性的支持,所以可以相容所有瀏覽器
④.val()方法
jQuery中有一個.val()方法主要是用於處理表單元素的值,比如 input, select 和 textarea。
- .val()無參數,獲取匹配的元素集合中第一個元素的當前值
- .val( value ),設置匹配的元素集合中每個元素的值
- .val( function ) ,一個用來返回設置值的函數
註意事項:
- 通過.val()處理select元素, 當沒有選擇項被選中,它返回null
- .val()方法多用來設置表單的欄位的值
- 如果select元素有multiple(多選)屬性,並且至少一個選擇項被選中, .val()方法返回一個數組,這個數組包含每個選中選擇項的值
⑤.html(),.text()和.val()的差異總結:
- .html(),.text(),.val()三種方法都是用來讀取選定元素的內容;只不過.html()是用來讀取元素的html內容(包括html標簽),.text()用來讀取元素的純文本內容,包括其後代元素,.val()是用來讀取表單元素的"value"值。其中.html()和.text()方法不能使用在表單元素上,而.val()只能使用在表單元素上;另外.html()方法使用在多個元素上時,只讀取第一個元素;.val()方法和.html()相同,如果其應用在多個元素上時,只能讀取第一個表單元素的"value"值,但是.text()和他們不一樣,如果.text()應用在多個元素上時,將會讀取所有選中元素的文本內容。
- .html(htmlString),.text(textString)和.val(value)三種方法都是用來替換選中元素的內容,如果三個方法同時運用在多個元素上時,那麼將會替換所有選中元素的內容。
- .html(),.text(),.val()都可以使用回調函數的返回值來動態的改變多個元素的內容。
獲取被選中的checkbox或radio的值:
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name='gender']:checked").val()
三、屬性操作
每個元素都有一個或者多個特性,這些特性的用途就是給出相應元素或者其內容的附加信息。如:在img元素中,src就是元素的特性,用來標記圖片的地址。
操作特性的DOM方法主要有3個,getAttribute方法、setAttribute方法和removeAttribute方法,就算如此在實際操作中還是會存在很多問題,這裡先不說。
而在jQuery中用一個attr()與removeAttr()就可以全部搞定了,包括相容問題
jQuery中用attr()方法來獲取和設置元素屬性,attr是attribute(屬性)的縮寫,在jQuery DOM操作中會經常用到attr()
attr()有4個表達式
- attr(傳入屬性名):獲取屬性的值
- attr(屬性名, 屬性值):設置屬性的值
- attr(屬性名,函數值):設置屬性的函數值
- attr(attributes):給指定元素設置多個屬性值,即:{屬性名一: “屬性值一” , 屬性名二: “屬性值二” , … … }
attr(attrName)// 返回第一個匹配元素的屬性值 attr(attrName, attrValue)// 為所有匹配元素設置一個屬性值 attr({k1: v1, k2:v2})// 為所有匹配元素設置多個屬性值 removeAttr()// 從每一個匹配的元素中刪除一個屬性
removeAttr()刪除方法
.removeAttr( attributeName ) : 為匹配的元素集合中的每個元素中移除一個屬性(attribute)
優點:
attr、removeAttr都是jQuery為了屬性操作封裝的,直接在一個 jQuery 對象上調用該方法,很容易對屬性進行操作,也不需要去特意的理解瀏覽器的屬性名不同的問題
註意的問題:
dom中有個概念的區分:Attribute和Property翻譯出來都是“屬性”,《js高級程式設計》書中翻譯為“特性”和“屬性”。簡單理解,Attribute就是dom節點自帶的屬性
例如:html中常用的id、class、title、align等:
<div id="ManyQian" title="多多帥"></div>
而Property是這個DOM元素作為對象,其附加的內容,例如,tagName, nodeName, nodeType,, defaultChecked, 和 defaultSelected 使用.prop()方法進行取值或賦值等
獲取Attribute就需要用attr,獲取Property就需要用prop
用於checkbox和radio
prop() // 獲取屬性 removeProp() // 移除屬性
註意:
在1.x及2.x版本的jQuery中使用attr對checkbox進行賦值操作時會出bug,在3.x版本的jQuery中則沒有這個問題。
為了相容性,我們在處理checkbox和radio的時候儘量使用特定的prop(),不要使用attr("checked", "checked")。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>全選反選取消練習</title> </head> <body> <button id="b1">全選</button> <button id="b2">取消</button> <button id="b3">反選</button> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>愛好</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>大娃</td> <td>喊麥</td> </tr> <tr> <td><input type="checkbox"></td> <td>二娃</td> <td>吹牛逼</td> </tr> <tr> <td><input type="checkbox"></td> <td>三娃</td> <td>不洗頭</td> </tr> </tbody> </table> <script src="jquery-3.3.1.min.js"></script> <script> // 全選 $("#b1").click(function () { // 讓所有的checkbox選中 $("table :checkbox").prop("checked", true) }); // 取消 $("#b2").click(function () { // 讓所有的checkbox取消選中 $("table :checkbox").prop("checked", false) }); // 反選 $("#b3").click(function () { // // 找到沒有選中的讓它們選中 // $("table input:not(:checked)").prop("checked", true); // // 找到所有選中的讓它們取消選中 // $("table input:checked").prop("checked", false); // 方法1:迴圈 var $checkboxs = $("table input:checkbox"); // for (let i=0;i<$checkboxs.length;i++){ // var $currentCheckbox = $($checkboxs[i]); // if ($currentCheckbox.prop("checked")){ // // 如果之前是選中的 // $currentCheckbox.prop("checked", false); // }else { // // 之前沒有選中 // $currentCheckbox.prop("checked", true); // } // } for (let i=0;i<$checkboxs.length;i++){ var $currentCheckbox = $($checkboxs[i]); var flag = $currentCheckbox.prop("checked"); $currentCheckbox.prop("checked", !flag) } }); </script> </body> </html>實例,全選,反選,取消
四、文檔操作
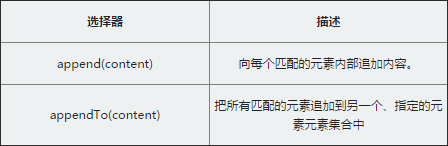
①、DOM內部插入append()與appendTo()
動態創建的元素是不夠的,它只是臨時存放在記憶體中,最終我們需要放到頁面文檔並呈現出來。那麼問題來了,怎麼放到文檔上?
這裡就涉及到一個位置關係,常見的就是把這個新創建的元素,當作頁面某一個元素的子元素放到其內部。針對這樣的處理,jQuery就定義2個操作的方法
append:這個操作與對指定的元素執行原生的appendChild方法,將它們添加到文檔中的情況類似。
appendTo:實際上,使用這個方法是顛倒了常規的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
簡單的總結就是:
.append()和.appendTo()兩種方法功能相同,主要的不同是語法——內容和目標的位置不同
append()前面是被插入的對象,後面是要在對象內插入的元素內容 appendTo()前面是要插入的元素內容,而後面是被插入的對象

<script type="text/javascript"> $("#bt1").on('click', function() { //.append(), 內容在方法的後面, //參數是將要插入的內容。 $(".content").append('<div class="append">通過append方法添加的元素</div>') }) </script> <script type="text/javascript"> $("#bt2").on('click', function() { //.appendTo()剛好相反,內容在方法前面, //無論是一個選擇器表達式 或創建作為標記上的標記 //它都將被插入到目標容器的末尾。 $('<div class="appendTo">通過appendTo方法添加的元素</div>').appendTo($(".content")) }) </script>實例
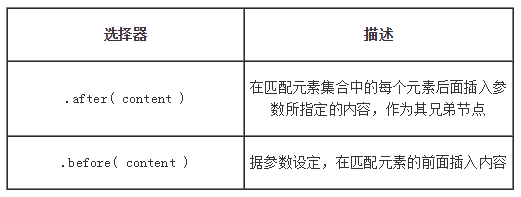
②、DOM外部插入after()與before()
節點與節點之前有各種關係,除了父子,祖輩關係,還可以是兄弟關係。之前我們在處理節點插入的時候,接觸到了內部插入的幾個方法,
這節我們開始講外部插入的處理,也就是兄弟之間的關係處理,這裡jQuery引入了2個方法,可以用來在匹配I的元素前後插入內容
選擇器的描述:
- before與after都是用來對相對選中元素外部增加相鄰的兄弟節點
- 2個方法都是都可以接收HTML字元串,DOM 元素,元素數組,或者jQuery對象,用來插入到集合中每個匹配元素的前面或者後面
- 2個方法都支持多個參數傳遞after(div1,div2,....) 可以參考右邊案例代碼
註意點:
- after向元素的後邊添加html代碼,如果元素後面有元素了,那將後面的元素後移,然後將html代碼插入
- before向元素的前邊添加html代碼,如果元素前面有元素了,那將前面的元素前移,然後將html代碼插

<script type="text/javascript"> $("#bt1").on('click', function() { //在匹配test1元素集合中的每個元素前面插入p元素 $(".test1").before('<p style="color:red">before,在匹配元素之前增加</p>', '<p style="color:red">多參數</p>') }) </script> <script type="text/javascript"> $("#bt2").on('click', function() { //在匹配test1元素集合中的每個元素後面插入p元素 $(".test2").after('<p style="color:blue">after,在匹配元素之後增加</p>', '<p style="color:blue">多參數</p>') }) </script>實例
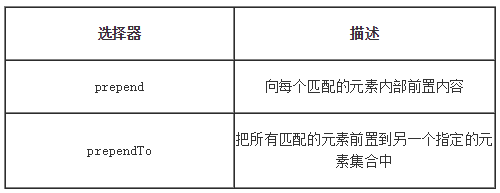
③、DOM內部插入prepend()與prependTo()
在元素內部進行操作的方法,除了在被選元素的結尾(仍然在內部)通過append與appendTo插入指定內容外,相應的還可以在被選元素之前插入,jQuery提供的方法是prepend與prependTo
選擇器的描述:
通過右邊代碼可以看到prepend與prependTo的使用及區別:
- .prepend()方法將指定元素插入到匹配元素裡面作為它的第一個子元素 (如果要作為最後一個子元素插入用.append()).
- .prepend()和.prependTo()實現同樣的功能,主要的不同是語法,插入的內容和目標的位置不同
- 對於.prepend() 而言,選擇器表達式寫在方法的前面,作為待插入內容的容器,將要被插入的內容作為方法的參數
- 而.prependTo() 正好相反,將要被插入的內容寫在方法的前面,可以是選擇器表達式或動態創建的標記,待插入內容的容器作為參數。
這裡總結下內部操作四個方法的區別:
- append()向每個匹配的元素內部追加內容
- prepend()向每個匹配的元素內部前置內容
- appendTo()把所有匹配的元素追加到另一個指定元素的集合中
- prependTo()把所有匹配的元素前置到另一個指定的元素集合中

<script type="text/javascript"> $("#bt1").on('click', function() { //找到class="aaron1"的div節點 //然後通過prepend在內部的首位置添加一個新的p節點 $('.aaron1') .prepend('<p>prepend增加的p元素</p>') }) </script> <script type="text/javascript"> $("#bt2").on('click', function() { //找到class="aaron2"的div節點 //然後通過prependTo內部的首位置添加一個新的p節點 $('<p>prependTo增加的p元素</p>') .prependTo($('.aaron2')) }) </script>實例
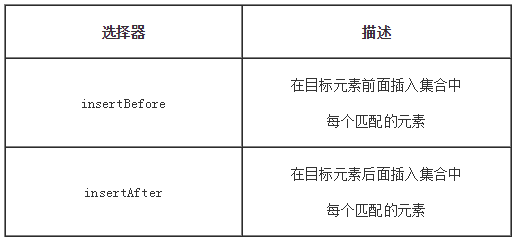
④、DOM外部插入insertAfter()與insertBefore()
與內部插入處理一樣,jQuery由於內容目標的位置不同,然增加了2個新的方法insertAfter與insertBefore
- .before()和.insertBefore()實現同樣的功能。主要的區別是語法——內容和目標的位置。
- 對於before()選擇表達式在函數前面,內容作為參數,而.insertBefore()剛好相反,內容在方法前面,它將被放在參數里元素的前面
- .after()和.insertAfter() 實現同樣的功能。
- 主要的不同是語法——特別是(插入)內容和目標的位置。 對於after()選擇表達式在函數的前面,參數是將要插入的內容。
- 對於 .insertAfter(), 剛好相反,內容在方法前面,它將被放在參數里元素的後面
- before、after與insertBefore。insertAfter的除了目標與位置的不同外,後面的不支持多參數處理
註意事項:
- insertAfter將JQuery封裝好的元素插入到指定元素的後面,如果元素後面有元素了,那將後面的元素後移,然後將JQuery對象插入;
- insertBefore將JQuery封裝好的元素插入到指定元素的前面,如果元素前面有元素了,那將前面的元素前移,然後將JQuery對象插入;

<script type="text/javascript"> $("#bt1").on('click', function() { //在test1元素前後插入集合中每個匹配的元素 //不支持多參數 $('<p style="color:red">測試insertBefore方法增加</p>', '<p style="color:red">多參數</p>').insertBefore($(".test1")) }) </script> <script type="text/javascript"> $("#bt2").on('click', function() { //在test2元素前後插入集合中每個匹配的元素 //不支持多參數 $('<p style="color:red">測試insertAfter方法增加</p>', '<p style="color:red">多參數</p>').insertAfter($(".test2")) }) </script>實例
⑤、DOM節點刪除之empty()的基本用法
要移除頁面上節點是開發者常見的操作,jQuery提供了幾種不同的方法用來處理這個問題,這裡我們開仔細瞭解下empty方法
empty 顧名思義,清空方法,但是與刪除又有點不一樣,因為它只移除了 指定元素中的所有子節點。
這個方法不僅移除子元素(和其他後代元素),同樣移除元素里的文本。因為,根據說明,元素里任何文本字元串都被看做是該元素的子節點。請看下麵的HTML:
<div class="hello"><p>多多真帥</p></div>
如果我們通過empty方法移除裡面div的所有元素,它只是清空內部的html代碼,但是標記仍然留在DOM中
//通過empty處理 $('.hello').empty() //結果:<p>多多真帥</p>被移除 <div class="hello"></div>
可以參考下邊的代碼區域:
通過empty移除了當前div元素下的所有p元素 但是本身id=test的div元素沒有被刪除
<script type="text/javascript"> $("button").on('click', function() { //通過empty移除了當前div元素下的所有p元素 //但是本身id=test的div元素沒有被刪除 $("#test").empty() }) </script>
⑥、DOM節點刪除之remove()的有參用法和無參用法
remove與empty一樣,都是移除元素的方法,但是remove會將元素自身移除,同時也會移除元素內部的一切,包括綁定的事件及與該元素相關的jQuery數據。
<div class="hello"><p>多多就是帥</p></div>
如果不通過remove方法刪除這個節點其實也很簡單,但是同時需要把事件給銷毀掉,這裡是為了防止"記憶體泄漏",所以前端開發者一定要註意,
綁了多少事件,不用的時候一定要記得銷毀
通過remove方法移除div及其內部所有元素,remove內部會自動操作事件銷毀方法,所以使用使用起來非常簡單
//通過remove處理 $('.hello').remove() //結果:<div class="hello"><p>多多就是帥</p></div> 全部被移除 //節點不存在了,同事事件也會被銷毀
remove表達式參數:
remove比empty好用的地方就是可以傳遞一個選擇器表達式用來過濾將被移除的匹配元素集合,可以選擇性的刪除指定的節點
我們可以通過$()選擇一組相同的元素,然後通過remove()傳遞篩選的規則,從而這樣處理
對比右邊的代碼區域,我們可以通過類似於這樣處理

$("p").filter(":contains('3')").remove()
<script type="text/javascript">
$("button:first").on('click', function() {
//刪除整個 class="test1"的div節點
$(".test1").remove()
})
$("button:last").on('click', function() {
//找到所有p元素中,包含了3的元素
//這個也是一個過濾器的處理
$("p").remove(":contains('3')")
})
</script>
實例
⑦、DOM節點刪除之empty和remove區別
要用到移除指定元素的時候,jQuery提供了empty()與remove([expr])二個方法,兩個都是刪除元素,但是兩者還是有區別
empty方法
- 嚴格地講,empty()方法並不是刪除節點,而是清空節點,它能清空元素中的所有後代節點
- empty不能刪除自己本身這個節點
remove方法
- 該節點與該節點所包含的所有後代節點將同時被刪除
- 提供傳遞一個篩選的表達式,刪除指定合集中的元素

<script type="text/javascript"> $("#bt1").on('click', function() { //刪除了2個p元素,但是本著沒有刪除 $("#test1").empty() }) $("#bt2").on('click', function() { //刪除整個節點 $("#test2").remove() }) </script>實例
⑧、DOM拷貝clone()
克隆節點是DOM的常見操作,jQuery提供一個clone方法,專門用於處理dom的克隆
.clone()方法深度 複製所有匹配的元素集合,包括所有匹配元素、匹配元素的下級元素、文位元組點。
clone方法比較簡單就是克隆節點,但是需要註意,如果節點有事件或者數據之類的其他處理,我們需要通過clone(ture)傳遞一個布爾值ture用來指定,這樣不僅僅只是克隆單純的節點結構,還要把附帶的事件與數據給一併克隆了
例如:
HTML部分
<div></div>
JavaScript部分
$("div").on('click', function() {//執行操作})
//clone處理一
$("div").clone() //只克隆了結構,事件丟失
//clone處理二
$("div").clone(true) //結構、事件與數據都克隆
使用上就是這樣簡單,使用克隆的我們需要額外知道的細節:
- clone()方法時,在將它插入到文檔之前,我們可以修改克隆後的元素或者元素內容,如右邊代碼我 $(this).clone().css('color','red') 增加了一個顏色
- 通過傳遞true,將所有綁定在原始元素上的事件處理函數複製到克隆元素上
- clone()方法是jQuery擴展的,只能處理通過jQuery綁定的事件與數據
- 元素數據(data)內對象和數組不會被覆制,將繼續被克隆元素和原始元素共用。深複製的所有數據,需要手動複製每一個

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>克隆</title> <style> #b1 { background-color: deeppink; padding: 5px; color: white; margin: 5px; } #b2 { background-color: dodgerblue; padding: 5px; color: white; margin: 5px; } </style> </head> <body> <button id="b1">屠龍寶刀,點擊就送</button> <hr> <button id="b2">屠龍寶刀,點擊就送</button> <script src="jquery-3.2.1.min.js"></script> <script> // clone方法不加參數true,克隆標簽但不克隆標簽帶的事件 $("#b1").on("click", function () { $(this).clone().insertAfter(this); }); // clone方法加參數true,克隆標簽並且克隆標簽帶的事件 $("#b2").on("click", function () { $(this).clone(true).insertAfter(this); }); </script> </body> </html>實例:屠龍寶刀,點擊就送
⑨、DOM替換replaceWith()和replaceAll()
.replaceWith( newContent ):用提供的內容替換集合中所有匹配的元素並且返回被刪除元素的集合
簡單來說:用$()選擇節點A,調用replaceWith方法,傳入一個新的內容B(HTML字元串,DOM元素,或者jQuery對象)用來替換選中的節點A
看個簡單的例子:一段HTML代碼

<div>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
</div>
替換第二段的節點與內容
$("p:eq(1)").replaceWith('<a >替換第二段的內容</a>')
通過jQuery篩選出第二個p元素,調用replaceWith進行替換,結果如下
<div>
<p>第一段</p>
<a >替換第二段的內容</a>'
<p>第三段</p>
</div>
實例
.replaceAll( target ) :用集合的匹配元素替換每個目標元素
.replaceAll()和.replaceWith()功能類似,但是目標和源相反,用上述的HTML結構,我們用replaceAll處理
$('<a >替換第二段的內容</a>').replaceAll('p:eq(1)')
總結:
- .replaceAll()和.replaceWith()功能類似,主要是目標和源的位置區別
- .replaceWith()與.replaceAll() 方法會刪除與節點相關聯的所有數據和事件處理程式
- .replaceWith()方法,和大部分其他jQuery方法一樣,返回jQuery對象,所以可以和其他方法鏈接使用
- .replaceWith()方法返回的jQuery對象引用的是替換前的節點,而不是通過replaceWith/replaceAll方法替換後的節點

<script type="text/javascript"> $(".bt1").on('click', function() { //找到內容為第二段的p元素 //通過replaceWith刪除並替換這個節點 $(".right > div:first p:eq(1)").replaceWith('<a style="color:red">replaceWith替換第二段的內容</a>') }) </script> <script type="text/javascript"> //找到內容為第六段的p元素 //通過replaceAll刪除並替換這個節點 $(".bt2").on('click', function() { $('<a style="color:red">replaceAll替換第六段的內容</a>').replaceAll('.right > div:last p:last'); }) </script>實例