前言 今天把自己寫的demo登錄寫完了,就想著試著走一下部署上線的流程。參考了很多的文檔,終於成功進行了部署。在這裡將伺服器的搭建和vue項目的 部署上線進行整理(都是基礎的知識,希望對大家有幫助。對我幫助是很大的) 2.流程 1.伺服器搭建 這裡我用的是騰訊雲的伺服器。買了一個功能變數名稱。沒有備案的功能變數名稱 ...
前言
今天把自己寫的demo登錄寫完了,就想著試著走一下部署上線的流程。參考了很多的文檔,終於成功進行了部署。在這裡將伺服器的搭建和vue項目的
部署上線進行整理(都是基礎的知識,希望對大家有幫助。對我幫助是很大的)
2.流程
1.伺服器搭建
這裡我用的是騰訊雲的伺服器。買了一個功能變數名稱。沒有備案的功能變數名稱也可以使用。買完伺服器進行功能變數名稱解析。
 點擊添加解析,按照下麵這樣填寫就行 馬賽克是你的外網ip
點擊添加解析,按照下麵這樣填寫就行 馬賽克是你的外網ip

可以根據你需要的進行修改,我這隻是最基本的綁定。其他請自行百度。
3.添加ssh密鑰

第一步添加密鑰,會讓你下載一個文件到本地(勿刪,登錄xsheel和xftp用到)然後進行綁定主機(主機需要在關機的狀態下進行綁定)
4.安全組(這個貌似沒有關係,因為我不記得我安全組是不是自己設置的 也沒有百度 我點開安全組就有一條記錄在了。。如果在伺服器搭建過程中有問題,可以百度這方面的只是。看是不是這裡的問題,因為我沒在這出現過問題 我也不好說。。)
5.登錄xshell6和xftp6
xshell6:搭建伺服器的時候需要的終端管理系統 xftp這裡的作用是有的時候需要你在自己的系統下載linux 需要的壓縮包 然後傳輸到linux系統中。可以藉助xftp
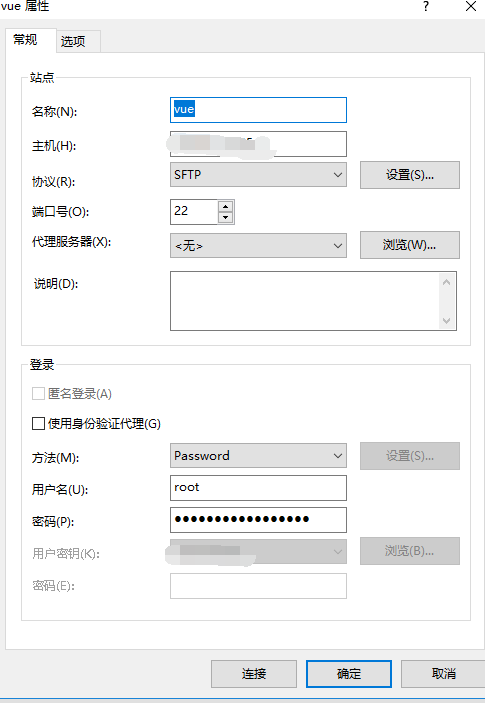
xshell6登錄 主機為你的外網ip

 用戶名一般都是root 密碼由於我們之前設置了密鑰 所以使用密鑰登錄,瀏覽選中之前設置密鑰讓你下載的密鑰文件 導入即可。點擊確定就登錄成功了
用戶名一般都是root 密碼由於我們之前設置了密鑰 所以使用密鑰登錄,瀏覽選中之前設置密鑰讓你下載的密鑰文件 導入即可。點擊確定就登錄成功了
xftp的登錄一樣

6.安裝jdk
參考文檔:https://blog.csdn.net/w410589502/article/details/77850955
7.tomcat 安裝
參考文檔:https://blog.csdn.net/w410589502/article/details/77988912
https://www.cnblogs.com/hanyinglong/p/5024643.html
tomcat 和 jdk的安裝我就是按照上面的文檔進行安裝了,所以大家訪問人家的博客就可以了。
8.mysql 安裝
mkdir /usr/local //進入此目錄
wget http://dev.MySQL.com/get/Downloads/MySQL-5.7/mysql-5.7.11-Linux-glibc2.5-x86_64.tar.gz //下載mysql壓縮包
tar -xvf mysql-5.7.11-Linux-glibc2.5-x86_64.tar.gz //解壓
mv mysql-5.7.11-Linux-glibc2.5-x86_64/ mysql //重命名,方便後面的設置
groups mysql //查看是否有mysql用戶組,有就跳過(mysql:mysql) 沒有就創建(groups:mysql: No such user) 括弧里為判斷信息
groupadd mysql
useradd -r -g mysql mysql //創建用戶組
cd mysql/
chown -R mysql:mysql ./ //修改許可權
mkdir /usr/local/mysql/data //創建data目錄
./bin/mysql_install_db --user=mysql --basedir=/usr/local/mysql/ --datadir=/usr/local/mysql/data/ //初始化信息 這裡可能報錯一個模塊找不到,直接yum安裝
就行了
[root@localhost mysql] ./bin/mysql_install_db --user=mysql --basedir=/usr/local/mysql/ --datadir=/usr/local/mysql/data/ 2016-01-20 02:47:35 [WARNING] mysql_install_db is deprecated. Please consider switching to mysqld --initialize 2016-01-20 02:47:45 [WARNING] The bootstrap log isn't empty: 2016-01-20 02:47:45 [WARNING] 2016-01-19T18:47:36.732678Z 0 [Warning] --bootstrap is deprecated. Please consider using --initialize instead
上面這四行為初始化信息後的提示信息,不用管他 這樣就算是初始化信息成功了
cp -a ./support-files/my-default.cnf /etc/my.cnf //複製文件
cp -a ./support-files/mysql.server /etc/init.d/mysqld
修改my.cnf文件 # These are commonly set, remove the # and set as required. basedir = /usr/local/mysql datadir = /usr/local/mysql/data port = 3306 # server_id = ..... socket = /tmp/mysql.sock character-set-server = utf8 # Remove leading # to set options mainly useful for reporting servers. # The server defaults are faster for transactions and fast SELECTs. # Adjust sizes as needed, experiment to find the optimal values. # join_buffer_size = 128M # sort_buffer_size = 2M # read_rnd_buffer_size = 2M
ln -s /usr/local/mysql/ /usr/bin/ //創建In
service mysqld start //啟動服務
[root@localhost ~]# cat /root/.mysql_secret //查看資料庫初始密碼 # Password set for user 'root@localhost' at 2017-03-16 00:52:34 (as;qwe23QADdqwe //類似這樣的數據,這就是初始密碼
[root@localhost ~]# mysql -u root -p //登錄資料庫 alter user root@localhost identified by 'tiger'; //修改資料庫密碼(有的時候修改成功了,遠程的時候還是不可以.遠程管理工具比如dbvisualizer報錯28000
那麼就在修改一次資料庫密碼)
flush privileges; //刷新
show databases;//顯示資料庫。
+--------------------+ | Database | +--------------------+ | information_schema | | mysql | | performance_schema | | sys | +--------------------+ 如此顯示就是安裝成功了.
遠程管理資料庫
使用dbvisualizer鏈接伺服器上的mysql資料庫的時候,會報錯 ‘你的伺服器ip’ is not allowed to connect to this MySQL server
解決方法:
在shell6連接到mysql 資料庫
use mysql //選擇mysql 資料庫
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' WITH GRANT OPTION
FLUSH PRIVILEGES
重新遠程連接即可。
使用dbvisualizer連接成功後,點擊資料庫任意位置,報錯
[CREATE - 0 row(s), 0.000 secs] Could not getColumn for vue: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'OPTION SQL_SELECT_LIMIT=DEFAULT' at line 1 ... 1 statement(s) executed, 0 row(s) affected, exec/fetch time: 0.000/0.000 sec [0 successful, 0 warnings, 1 errors]
查看了百度都說是表或者欄位的問題,但是我沒有點擊表操作啊。後來換了10的版本 dbvisualizer 就可以使用了。。之前使用的是8版本的 我懷疑是mysql 驅動jar包的問題。問題解決了我就沒去管了。 這樣mysql 就解決了 下麵就打包後臺代碼上傳tomcat進行訪問
9.打包後臺代碼

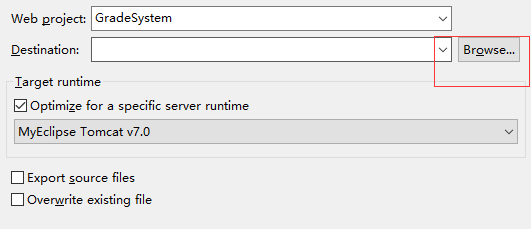
右擊後臺項目 export ---->MyEclipse JEE ------>WAR file

選擇本地保存路徑 finish打包。通過xftp將本地的war包上傳到伺服器的

上傳到webapps目錄就行了,然後使用tomcat訪問這個項目,tomcat會自動解壓的
進入 /usr/local/tomcat/tomcat7/logs
tail -f catalina.out //查看日誌 其他日誌命令請自行百度
10.vue項目打包
axios post 請求無法訪問後臺以及數據無法傳輸解決
proxyTable: { // 在這裡配置如下代碼
'/api': {
//target:'http://localhost:8080/', // 你請求的第三方介面GradeSystem
//target:'http://www.ruoyechenxi.com:8080/GradeSystem', // 你請求的第三方介面
target:'http://www.ruoyechenxi.com:8080', // 你請求的第三方介面
changeOrigin:true, // 在本地會創建一個虛擬服務端,然後發送請求的數據,並同時接收請求的數據,這樣服務端和服務端進行數據的交互就不會有跨域問題
pathRewrite:{ // 路徑重寫,
'^/api': '' // 替換target中的請求地址,也就是說以後你在請求http://api.jisuapi.com/XXXXX這個地址的時候直接寫成/api即可。
}
}
} //config文件夾下的build.js 中 dev 裡面配置
頁面使用axios
let params = new URLSearchParams(); //這個請自行百度
params.append("code", "2");
this.$axios({
method: 'post',
url: '/GradeSystem/repairCode.do',
data: params
}).then(function(response) {
alert(response.data);
th.$router.push({ path: "/index" });
}).catch(function(error) {
alert(error);
});
後端代碼
resp.setHeader("Access-Control-Allow-Origin", "*");
resp.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
問題解決.
打包路徑問題
config文件下的build.js 中的 build 代碼塊中
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
productionSourceMap: false,
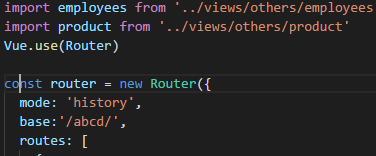
在router文件夾下的index.js添加 base '/自定義文件夾名/' 上面import我之前是使用的@ 後來我換成了 ../ 不知道有沒有影響,請自己註意下這裡

在git bash here 裡面


這樣就是打包成功,

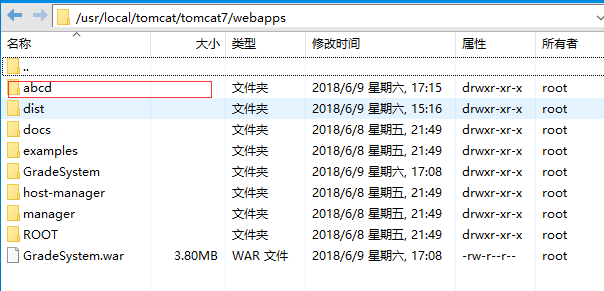
在tomcat下的這個目錄創建一個空目錄 名字就叫作你在路由的index.js自定義的那個名字

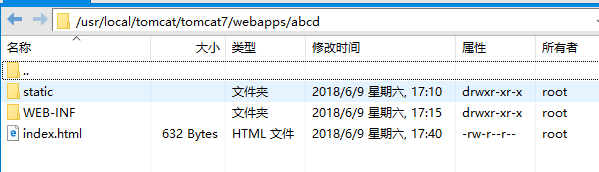
然後將dist文件下的static文件家和index.html放在這個目錄下 訪問地址 http://xxxxxxx/abcd 就可以訪問你的項目了 這樣一般出現的路徑問題就不會出現了 有的時候會出現樣式錯亂的問題,一般就是你在組件中修改了公共組件的樣式 建議自定義樣式 或者使用scoped 進行封裝。
地址欄刷新 頁面404 問題 參見上圖 新建WEB-INF文件夾 在裡面新增一個web.xml 裡面的代碼為
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
 在項目中新建此文件,裡面內容自己定義。地址欄刷新問題就解決了。
在項目中新建此文件,裡面內容自己定義。地址欄刷新問題就解決了。
至此,所有的流程就都解決了,這篇博客中基本都是參考別人的博客進行歸納總結的。畢竟也是花了點時間的。希望對大家有所幫助。畢竟流程都走完了 剩下的就是慢慢開發業務了。



