5.1.cms後臺修改密碼功能完成 (1)新建app/forms.py (2)cms/forms.py (3)cms/views.py (4)新建static/common/zlajax,js (5)cms/js/resetpwd.js (6)cms/cmc_base.html (7)cms/cms ...
5.1.cms後臺修改密碼功能完成
(1)新建app/forms.py
# app/forms.py from wtforms import Form class BaseForm(Form): def get_error(self): message = self.errors.popitem()[1][0] return message
(2)cms/forms.py
# cmd/forms.py from wtforms import StringField,IntegerField from wtforms.validators import Email,InputRequired,Length,EqualTo from ..forms import BaseForm class LoginForm(BaseForm): email = StringField(validators=[Email(message='請輸入正確的郵箱格式'), InputRequired(message='請輸入郵箱')]) password = StringField(validators=[Length(6,20,message='密碼長度不夠或超出')]) remember = IntegerField() class ResetpwdForm(BaseForm): oldpwd = StringField(validators=[Length(6,20,message="請輸入正確格式的舊密碼")]) newpwd = StringField(validators=[Length(6,20,message="請輸入正確格式的新密碼")]) newpwd2 = StringField(validators=[EqualTo('newpwd',message="兩次輸入的密碼不一致")])
(3)cms/views.py
class ResetPwdView(views.MethodView): decorators = [login_required] def get(self): return render_template('cms/cms_resetpwd.html') def post(self): form = ResetpwdForm(request.form) if form.validate(): oldpwd = form.oldpwd.data newpwd = form.newpwd.data user = g.cms_user if user.check_password(oldpwd): user.password = newpwd db.session.commit() return jsonify({"code":200,"message":""}) else: return jsonify({"code": 400, "message": "舊密碼錯誤"}) else: message = form.get_error() return jsonify({"code": 400, "message": message}) bp.add_url_rule('/resetpwd/',view_func=ResetPwdView.as_view('resetpwd'),strict_slashes=False)
(4)新建static/common/zlajax,js
// 對jquery的ajax的封裝 'use strict'; var zlajax = { 'get':function(args) { args['method'] = 'get'; this.ajax(args); }, 'post':function(args) { args['method'] = 'post'; this.ajax(args); }, 'ajax':function(args) { // 設置csrftoken this._ajaxSetup(); $.ajax(args); }, '_ajaxSetup': function() { $.ajaxSetup({ 'beforeSend':function(xhr,settings) { if (!/^(GET|HEAD|OPTIONS|TRACE)$/i.test(settings.type) && !this.crossDomain) { var csrftoken = $('meta[name=csrf-token]').attr('content'); // console.log(csrftoken); xhr.setRequestHeader("X-CSRFToken", csrftoken) } } }); } };
(5)cms/js/resetpwd.js
/** * Created by Administrator on 2018/6/3. */ $(function () { $("#submit").click(function (event) { //阻止按鈕的提交表單的事件 event.preventDefault(); //分別獲取三個標簽 var oldpwdE = $("input[name=oldpwd]"); var newpwdE = $("input[name=newpwd]"); var newpwd2E = $("input[name=newpwd2]"); var oldpwd = oldpwdE.val(); var newpwd = newpwdE.val(); var newpwd2 = newpwd2E.val(); //1.要在模板的meta標簽中渲染一個csrf-token //2.在ajax請求的頭部彙總設置X-CSRFtoken zlajax.post({ 'url':'/cms/resetpwd', 'data':{ 'oldpwd':oldpwd, 'newpwd':newpwd, 'newpwd2':newpwd2 }, 'success':function (data) { console.log(data); }, 'fail':function (error) { console.log(error); } }); }); });
(6)cms/cmc_base.html
<meta name="csrf-token" content="{{ csrf_token() }}"> <script src="{{ static('common/zlajax.js') }}"></script>
(7)cms/cms_resetpwd.html
{% from 'common/_macros.html' import static %} <script src="{{ static('cms/js/resetpwd.js')}}"></script>
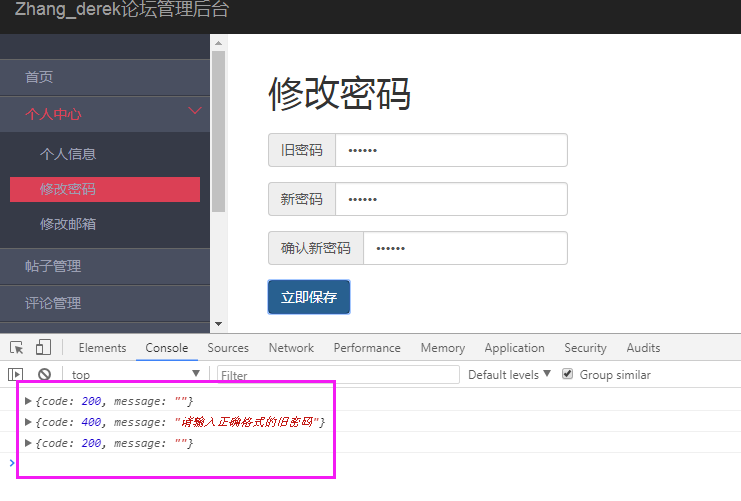
測試看能不能修改密碼成功和輸入錯誤的密碼會不會提示密碼不對