簡易、常用的輪播圖效果ViewPager ,老技術了,記一筆留著以後ctrl C + ctrl V 需求如下: 不定張個數的ImagView輪播,右下角顯示輪播點圖標,每隔固定時間切換下一張,最後一張圖片自動切換後的為第一張圖片,手指觸摸可以滑動。 思路: 初始化Viewpager和輪播點之後 , ...
簡易、常用的輪播圖效果ViewPager ,老技術了,記一筆留著以後ctrl C + ctrl V
需求如下:
不定張個數的ImagView輪播,右下角顯示輪播點圖標,每隔固定時間切換下一張,最後一張圖片自動切換後的為第一張圖片,手指觸摸可以滑動。

思路:
初始化Viewpager和輪播點之後 , 開啟一個子線程,每隔3秒判斷一次 當前位置是不是輪播圖數據個數的最後一個位置,是的話切換到第一張圖片,不是的話切換到下一張圖片
一、先看佈局文件,根容器為相對佈局,裡面放一個ViewPager控制項,併在ViewPager 控制項右下角位置放一個線性佈局,用於動態添加輪播點
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.xqx.magikare.viewpagerdemo.MainActivity"> <!--輪播圖區域--> <RelativeLayout android:layout_width="match_parent" android:layout_height="200dp"> <!--輪播圖--> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_height="200dp" android:layout_width="match_parent" /> <!--位置點父容器--> <LinearLayout android:id="@+id/lyDot" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="10dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" ></LinearLayout> </RelativeLayout> </RelativeLayout>
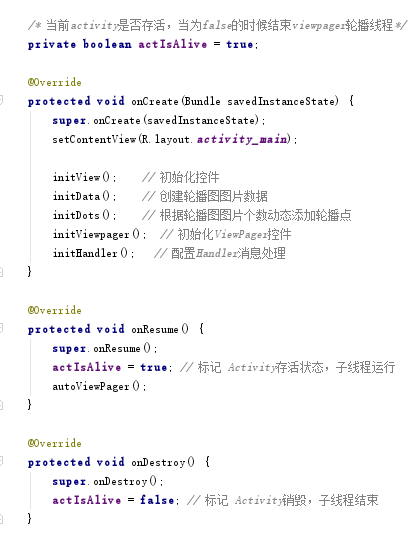
二、Activity 幾個生命周期以及關鍵方法

1、initData()方法
private void initData() { viewPagerData = new ArrayList<>(); ImageView imageView = new ImageView(this); /*添加圖片資源,實際開發中為for迴圈即可 ,這裡demo麻煩了*/ // 第一張圖片 imageView.setBackgroundResource(R.mipmap.aaa); imageView.setScaleType(ImageView.ScaleType.FIT_XY); viewPagerData.add(imageView); // 第二張圖片 ImageView imageView2 = new ImageView(this); imageView2.setBackgroundResource(R.mipmap.bbb); imageView2.setScaleType(ImageView.ScaleType.FIT_XY); viewPagerData.add(imageView2); // 第三張圖片 ImageView imageView3 = new ImageView(this); imageView3.setBackgroundResource(R.mipmap.ccc); imageView3.setScaleType(ImageView.ScaleType.FIT_XY); viewPagerData.add(imageView3); }
2、initDots()方法
/** * 動態創建輪播圖位置點顯示 */ private void initDots() { // 動態添加輪播圖位置點 , 預設第0個位置 為當前輪播圖的顏色 for (int i = 0; i < viewPagerData.size(); i++) { imageView = new ImageView(this); if (i==0) { imageView.setBackgroundColor(Color.parseColor(SelectColor)); }else{ imageView.setBackgroundColor(Color.parseColor(unSelectColor)); } imageView.setLayoutParams(new LinearLayout.LayoutParams(dip2px(8), dip2px(8))); setMargins(imageView,dip2px(2),0,dip2px(2),0); lyDot.addView(imageView); } }
3、initViewPager()方法
private void initViewpager() { //數據適配器 viewPagerAdapter = new PagerAdapter() { private int mChildCount = 0; @Override public void notifyDataSetChanged() { mChildCount = getCount(); super.notifyDataSetChanged(); } @Override public int getItemPosition(Object object) { if (mChildCount > 0) { mChildCount--; return POSITION_NONE; } return super.getItemPosition(object); } @Override //獲取當前窗體界面數 public int getCount() { // TODO Auto-generated method stub return viewPagerData.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } //是從ViewGroup中移出當前View public void destroyItem(View arg0, int arg1, Object arg2) { ((ViewPager) arg0).removeView(viewPagerData.get(arg1)); } //返回一個對象,這個對象表明瞭PagerAdapter適配器選擇哪個對象放在當前的ViewPager中 public Object instantiateItem(View arg0, int arg1) { ((ViewPager) arg0).addView(viewPagerData.get(arg1)); return viewPagerData.get(arg1); } }; viewpager.setAdapter(viewPagerAdapter); viewpager.setCurrentItem(0); viewpager.setOffscreenPageLimit(7); viewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { currentPosition = position; for (int i = 0; i < lyDot.getChildCount(); i++) { if (i == currentPosition) { lyDot.getChildAt(i).setBackgroundColor(Color.parseColor("#1d2939")); } else { lyDot.getChildAt(i).setBackgroundColor(Color.parseColor("#476990")); } } } @Override public void onPageScrollStateChanged(int state) { // 沒有滑動的時候 切換頁面 } }); }
4、initHandler()方法
private void initHandler() { handler = new Handler() { @Override public void handleMessage(Message msg) { super.handleMessage(msg); if (msg.what == 1) { if (currentPosition==viewPagerData.size()-1){ // 如果當前位置是輪播圖的最後一個位置,則調到輪播圖數據源的第一張圖片 currentPosition = 0 ; viewpager.setCurrentItem(0,false); }else{ currentPosition ++; // 否則切換到下一張圖片 viewpager.setCurrentItem(currentPosition,true); } } } }; }
5、autoViewPager()方法
/** * 開啟子線程,實現3000毫秒 切換一次 ,viewpager自動播放 */ private void autoViewPager() { new Thread() { @Override public void run() { super.run(); while (actIsAlive) { try { sleep(3000); handler.sendEmptyMessage(1); } catch (InterruptedException e) { e.printStackTrace(); } } } }.start(); }
-----------------------------------------------------------------------------------------------------------



