一、jQuery介紹 二、jQuery的優勢 三、jQuery版本 1.x:相容IE678,使用最為廣泛的,官方只做BUG維護,功能不再新增。因此一般項目來說,使用1.x版本就可以了,最終版本:1.12.4 (2016年5月20日) 2.x:不相容IE678,很少有人使用,官方只做BUG維護,功能不 ...
一、jQuery介紹
- jQuery是一個輕量級的、相容多瀏覽器的JavaScript庫。
- jQuery使用戶能夠更方便地處理HTML Document、Events、實現動畫效果、方便地進行Ajax交互,能夠極大地簡化JavaScript編程。它的宗旨就是:“Write less, do more.“
二、jQuery的優勢
- 一款輕量級的JS框架。jQuery核心js文件才幾十kb,不會影響頁面載入速度。
- 豐富的DOM選擇器,jQuery的選擇器用起來很方便,比如要找到某個DOM對象的相鄰元素,JS可能要寫好幾行代碼,而jQuery一行代碼就搞定了,再比如要將一個表格的隔行變色,jQuery也是一行代碼搞定。
- 鏈式表達式。jQuery的鏈式操作可以把多個操作寫在一行代碼里,更加簡潔。
- 事件、樣式、動畫支持。jQuery還簡化了js操作css的代碼,並且代碼的可讀性也比js要強。
- Ajax操作支持。jQuery簡化了AJAX操作,後端只需返回一個JSON格式的字元串就能完成與前端的通信。
- 跨瀏覽器相容。jQuery基本相容了現在主流的瀏覽器,不用再為瀏覽器的相容問題而傷透腦筋。
- 插件擴展開發。jQuery有著豐富的第三方的插件,例如:樹形菜單、日期控制項、圖片切換插件、彈出視窗等等基本前端頁面上的組件都有對應插件,並且用jQuery插件做出來的效果很炫,並且可以根據自己需要去改寫和封裝插件,簡單實用。
三、jQuery版本
- 1.x:相容IE678,使用最為廣泛的,官方只做BUG維護,功能不再新增。因此一般項目來說,使用1.x版本就可以了,最終版本:1.12.4 (2016年5月20日)
- 2.x:不相容IE678,很少有人使用,官方只做BUG維護,功能不再新增。如果不考慮相容低版本的瀏覽器可以使用2.x,最終版本:2.2.4 (2016年5月20日)
- 3.x:不相容IE678,只支持最新的瀏覽器。需要註意的是很多老的jQuery插件不支持3.x版。目前該版本是官方主要更新維護的版本。
維護IE678是一件讓人頭疼的事情,一般我們都會額外載入一個CSS和JS單獨處理。值得慶幸的是使用這些瀏覽器的人也逐步減少,PC端用戶已經逐步被移動端用戶所取代,如果沒有特殊要求的話,一般都會選擇放棄對678的支持。
四、jQuery對象
jQuery對象就是通過jQuery包裝DOM對象後產生的對象。jQuery對象是 jQuery獨有的。如果一個對象是 jQuery對象,那麼它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:獲取id值為 i1的元素的html代碼。其中 html()是jQuery里的方法。
相當於: document.getElementById("i1").innerHTML;
雖然 jQuery對象是包裝 DOM對象後產生的,但是 jQuery對象無法使用 DOM對象的任何方法,同理 DOM對象也沒不能使用 jQuery里的方法。
一個約定,我們在聲明一個jQuery對象變數的時候在變數名前面加上$:
var $variable = jQuery對像 var variable = DOM對象 $variable[0]//jQuery對象轉成DOM對象
拿上面那個例子舉例,jQuery對象和DOM對象的使用:
$("#i1").html();//jQuery對象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM對象使用DOM的方法
五、jQuery內容:
- 選擇器
- 篩選器
- 樣式操作
下載鏈接:jQuery官網
中文文檔:jQuery AP中文文檔
1、選擇器
id選擇器:
$("#id")
標簽選擇器:
$("tagName")
class選擇器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class類的div標簽
所有元素選擇器:
$("*")
組合選擇器:
$("#id, .className, tagName")
層級選擇器:
x和y可以為任意選擇器
$("x y");// x的所有後代y(子子孫孫)
$("x > y");// x的所有兒子y(兒子)
$("x + y")// 找到所有緊挨在x後面的y
$("x ~ y")// x之後所有的兄弟y

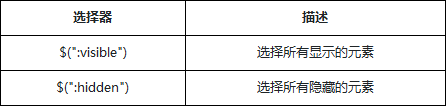
可見性篩選選擇器:
元素有顯示狀態與隱藏狀態,jQuery根據元素的狀態擴展了可見性篩選選擇器:visible與:hidden
描述如下:
這2個選擇器都是 jQuery 延伸出來的,看起來比較簡單,但是元素可見性依賴於適用的樣式
:hidden選擇器,不僅僅包含樣式是display="none"的元素,還包括隱藏表單、visibility等等
我們有幾種方式可以隱藏一個元素:
- CSS display的值是none。
- type="hidden"的表單元素。
- 寬度和高度都顯式設置為0。
- 一個祖先元素是隱藏的,該元素是不會在頁面上顯示
- CSS visibility的值是hidden
- CSS opacity的指是0
如果元素中占據文檔中一定的空間,元素被認為是可見的。 可見元素的寬度或高度,是大於零。 元素的visibility: hidden 或 opacity: 0被認為是可見的,因為他們仍然占用空間佈局。
不在文檔中的元素是被認為是不可見的,如果當他們被插入到文檔中,jQuery沒有辦法知道他們是否是可見的,因為元素可見性依賴於適用的樣式
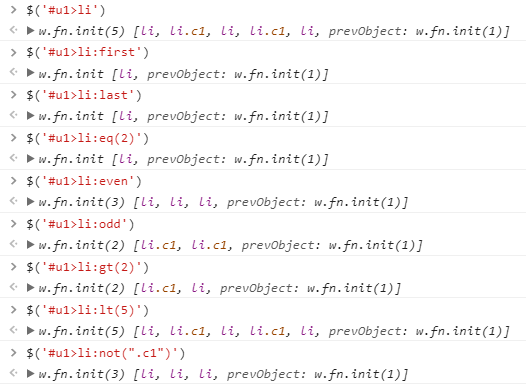
基本篩選器:
:first // 第一個 :last // 最後一個 :eq(index)// 索引等於index的那個元素 :even // 匹配所有索引值為偶數的元素,從 0 開始計數 :odd // 匹配所有索引值為奇數的元素,從 0 開始計數 :gt(index)// 匹配所有大於給定索引值的元素 :lt(index)// 匹配所有小於給定索引值的元素 :not(元素選擇器)// 移除所有滿足not條件的標簽 :has(元素選擇器)// 選取所有包含一個或多個標簽在其內的標簽(指的是從後代元素找)

例子:
$("div:has(h1)")// 找到所有後代中有h1標簽的div標簽
$("div:has(.c1)")// 找到所有後代中有c1樣式類的div標簽
$("li:not(.c1)")// 找到所有不包含c1樣式類的li標簽
$("li:not(:has(a))")// 找到所有後代中不含a標簽的li標簽
自定義模態框,使用jQuery實現彈出和隱藏功能。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery版模態框</title> <style> .cover { position: fixed; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0,0,0,0.4); z-index: 999; } .modal { background-color: white; height: 300px; width: 500px; position: absolute; top: 50%; left: 50%; z-index:1000; margin-top: -150px; margin-left: -250px; } .hide { display: none; } </style> </head> <body> <div> <h1>海燕</h1> <p>在蒼茫的大海上,狂風捲積著烏雲,在烏雲和大海之間,海燕像黑色的閃電,在高傲的飛翔。</p> </div> <button id="b1">點我登錄</button> <div class="cover hide"></div> <div class="modal hide"> <form action=""> <p> <label>用戶名 <input type="text"> </label> </p> <p><label>密碼 <input type="password"> </label></p> <p> <input type="submit"> <input type="button" id="cancel" value="取消"> </p> </form> </div> <script src="jquery-3.3.1.min.js"></script> #沒有文件請下載文件 <script> // 找到按鈕,給它綁定事件 var b1Ele = $("#b1")[0]; b1Ele.onclick = function () { // 事件觸發後,找到那兩個div,移除它們的hide 樣式類 $(".cover,.modal").removeClass("hide"); }; var cancelButton = $("#cancel")[0]; cancelButton.onclick = ()=>{ // 事件觸發後,找到那兩個div,給它們添加hide 樣式類 $(".cover,.modal").addClass("hide"); } </script> </body> </html>實例
屬性選擇器:

例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox類型的input標簽
$("input[type!='text']");// 取到類型不是text的input標簽
表單常用篩選:

表單對象屬性:

註意事項:
- 選擇器適用於覆選框和單選框,對於下拉框元素, 使用 :selected 選擇器
- 在某些瀏覽器中,選擇器:checked可能會錯誤選取到<option>元素,所以保險起見換用選擇器input:checked,確保只會選取<input>元素
例子:
找到可用的input標簽
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input標簽
找到被選中的option:
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">廣州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被選中的option
2、篩選器
下一個元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一個元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父親元素:
$("#id").parent()
$("#id").parents() // 查找當前元素的所有的父輩元素
$("#id").parentsUntil() // 查找當前元素的所有的父輩元素,直到遇到匹配的那個元素為止。

兒子和兄弟元素:
$("#id").children();// 兒子們
$("#id").siblings();// 兄弟們
查找
搜索所有與指定表達式匹配的元素。這個函數是找出正在處理的元素的後代元素的好方法。
$("div").find("p")
等價於$("div p")
篩選
篩選出與指定表達式匹配的元素集合。這個方法用於縮小匹配的範圍。用逗號分隔多個表達式。
$("div").filter(".c1") // 從結果集中過濾出有c1樣式類的
等價於 $("div.c1")
補充:
.first() // 獲取匹配的第一個元素 .last() // 獲取匹配的最後一個元素 .not() // 從匹配元素的集合中刪除與指定表達式匹配的元素 .has() // 保留包含特定後代的元素,去掉那些不含有指定後代的元素。 .eq() // 索引值等於指定值的元素
示例:左側菜單


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>左側菜單示例</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
width: 20%;
height: 100%;
background-color: rgb(47, 53, 61);
}
.right {
width: 80%;
height: 100%;
}
.menu {
color: white;
}
.title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid #23282e;
}
.items {
background-color: #181c20;
}
.item {
padding: 5px 10px;
border-bottom: 1px solid #23282e;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="menu">
<div class="title">菜單一</div>
<div class="items">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
<div class="title">菜單二</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
<div class="title">菜單三</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
</div>
<div class="right"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(".title").click(function (){ // jQuery綁定事件
// 隱藏所有class里有.items的標簽
$(".items").addClass("hide"); //批量操作
$(this).next().removeClass("hide");
});
</script>

3、操作標簽
樣式操作
樣式類
addClass();// 添加指定的CSS類名。 removeClass();// 移除指定的CSS類名。 hasClass();// 判斷樣式存不存在 toggleClass();// 切換CSS類名,如果有就移除,如果沒有就添加。
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //將所有p標簽的字體設置為紅色
位置:
offset()// 獲取匹配元素在當前視窗的相對偏移或設置元素位置 position()// 獲取匹配元素相對父元素的偏移 scrollTop()// 獲取匹配元素相對滾動條頂部的偏移 scrollLeft()// 獲取匹配元素相對滾動條左側的偏移
.offset()方法允許我們檢索一個元素相對於文檔(document)的當前位置。
和 .position()的差別在於: .position()是相對於相對於父級元素的位移。
未完待續!!!