1.前言 學習Vue前端框架已經一個月了,作為一個web剛入門的菜鳥,在學習的過程中,網上有些技術博客往往沒有什麼可以借鑒的地方,在這裡 我特意將我從開始一直到登錄的過程記錄下來。希望看到我的文章的朋友們能夠少走點彎路,不喜勿噴喲! 2.開發依賴工具 2.1 node.js 2.2 git 2.3 ...
1.前言
學習Vue前端框架已經一個月了,作為一個web剛入門的菜鳥,在學習的過程中,網上有些技術博客往往沒有什麼可以借鑒的地方,在這裡 我特意將我從開始一直到登錄的過程記錄下來。希望看到我的文章的朋友們能夠少走點彎路,不喜勿噴喲!
2.開發依賴工具
2.1 node.js
2.2 git
2.3 Visual Studio Code
3.代碼
3.1安裝node.js
node.js在百度上搜索一共有兩個網址:http://nodejs.cn/download/ 和https://nodejs.org/en/ 前面的url是中文網的地址,後面的是官網的地址。中文網的node版本會比官網的版本低,最起碼現在是這樣。我使用的是最新版本v10.3.0 在官網下載的 安裝流程就不說了。一路向下就行,很粗暴的。安裝完畢,運行 node -v 和npm -v 檢查是否成功安裝。

這裡建議使用cnpm,cnpm的安裝有兩種
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
或者
alias cnpm="npm --registry=https://registry.npm.taobao.org \ --cache=$HOME/.npm/.cache/cnpm \ --disturl=https://npm.taobao.org/dist \ --userconfig=$HOME/.cnpmrc" # Or alias it in .bashrc or .zshrc $ echo '\n#alias for cnpm\nalias cnpm="npm --registry=https://registry.npm.taobao.org \ --cache=$HOME/.npm/.cache/cnpm \ --disturl=https://npm.taobao.org/dist \ --userconfig=$HOME/.cnpmrc"' >> ~/.zshrc && source ~/.zshrc
推薦下麵這種
3.2 安裝git
git官網下載地址:https://git-scm.com/download/win 下載完畢後進行安裝,也是一路向下,沒有需要註意的地方。安裝完畢 ,右擊你的桌面空白處會出現兩個入口。
 git bash here 我是用來下載vue-cli的模板,以及啟動項目的。其他用途請自行百度。
git bash here 我是用來下載vue-cli的模板,以及啟動項目的。其他用途請自行百度。
3.3 安裝 Visual Studio Code
這是一個編輯器,前端有很多編輯器,可以根據自己的喜好來。我比較中意這個的代碼錯誤提示:ESLint
下載地址:https://code.visualstudio.com/

3.4項目搭建
vue項目我使用的是webpack的模板,關於打包請自行百度。
1.首先是安裝vue-cli腳手架
$ npm install -g vue-cli
2.查看vue-cli的版本
$ vue -V
這裡需要註意的是,V是大寫的。
3.下載模板。
$ vue init webpack my-project
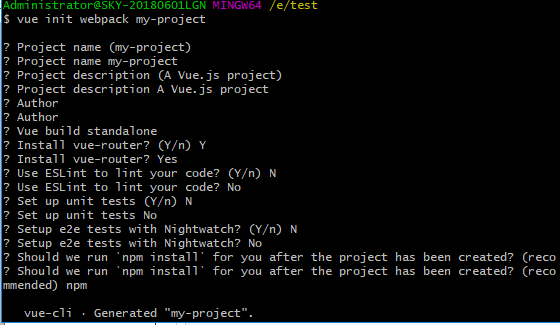
初始化用webpack打包的項目,my-project是項目名稱 會出現以下步驟。

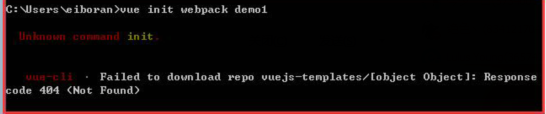
上面主要是項目的一些描述和基本配置。可以按照我上面的進行配置。這裡之前遇到過問題就是初始化項目的時候,報錯404

這個問題是版本問題,更換下vue-cli的版本就可以了,出現這個問題就多試試版本 畢竟好事多磨嘛。版本問題解決了之後,可能會出現一些其他問題,比如初始化模板的時候頁面卡住。流程不走。這是因為網上有許多windows下的命令行工具,比如MobaXterm這個工具。我之前出現過頁面卡住的原因就是因為使用了這個工具。具體原因不明。後來使用了git bash here 解決了頁面卡住的問題。
4.安裝依賴,運行vue項目。
$ cd my-project $ npm install $ npm run dev
這裡一般不會出現問題,出現問題請自行百度。成功後會出現:
在地址欄輸入 http://localhost:8080 會看到下麵的頁面

至此,vue項目搭建成功。下麵會記錄下相關技術的使用。
我使用的ui框架是 element-ui 文檔地址:http://element-cn.eleme.io/#/zh-CN/component/installation
仔細閱讀一下文檔,就可以上手學習了。配置都有說明,我就不貼圖了
與伺服器進行交互使用的是 axios vue1.0的時候官方推的是vue-resource 但是2.0官方推的是 axios 所以最好使用axios 畢竟也要跟進潮流嘛。
1.安裝axios
$ npm install axios -S
2.在main.js引入
import axios from 'axios' // 1、在這裡引入axios Vue.prototype.$http = axios;// 2、在vue中使用axios
3.使用方法
this.$http.get().then(res => {});//這裡我使用post請求報錯,由於是demo 就沒有去百度具體原因,有強迫症的小伙伴可以去研究下,解決問題的話 熱心的小伙伴可以貼我下代碼
4.axios 跨域問題。
在config目錄下的index.js找到proxyTable欄位,在裡面添加如下代碼。
'/api': {
target:'http://localhost:8080/', // 你請求的第三方介面
changeOrigin:true, // 在本地會創建一個虛擬服務端,然後發送請求的數據,並同時接收請求的數據,這樣服務端和服務端進行數據的交互就不會有跨域問題
pathRewrite:{ // 路徑重寫,
'^/api': '/api' // 替換target中的請求地址,也就是說以後你在請求http://api.jisuapi.com/XXXXX這個地址的時候直接寫成/api即可。
}
}
5.axios 請求本地數據
在build目錄下的webpack.dev.conf.js中添加如下代碼
//new start
const express = require('express');
const app = express();
const appData = require('../data.json');
const login = appData.login;
var apiRoutes = express.Router();
app.use('/api', apiRoutes);
還是這個js文件中,找到devServer欄位,在這個欄位里添加如下代碼:
before(app) {
app.get('/api/login', function(req, res) {
res.json({
errno: 0,
data: login
})
});
}
在項目根目錄下創建一個data.json的文件 內容如下:
{
"login":{
"ec":"0",
"alias":"子規魚",
"token":"201806041953AcrqTQWECwe"
}
}
這是測試數據, 如果需要其他測試數據 只需要修改這個小節的第一張代碼的
const login = appData.login;//login為data.json中的key
app.get('/api/login', function(req, res) {//這個/api/login 根據情況替換 login 就是上面這行代碼的 const 後面的常量名
res.json({
errno: 0,
data: login //這個也需要改變
})
});
//下麵這個是data.json中的數據
"login":{
"ec":"0",
"alias":"子規魚",
"token":"201806041953AcrqTQWECwe"
}
然後進行頁面調試即可。
6.vue-router 路由
在登錄的時候,往往需要進行登錄控制,具體步驟為如果在沒有登錄狀態下訪問不是登錄頁的路由 那麼就跳轉登錄頁,這裡我遇到的問題就是登錄攔截不到。廢話不多說 貼代碼
import Vue from 'vue'
import Router from 'vue-router'
import login from '@/components/login'
import index from '@/views/index'
import test from '@/views/test'
Vue.use(Router)
const router = new Router({
mode: 'history',
routes: [
{
path: '/login',
name: 'login',
component: login
},
{
path: '/index',
name: 'index',
component: index
},
{
path: '/test',
name: 'test',
component: test
}
]
})
//登錄控制
router.beforeEach((to, from, next) => {
//NProgress.start();
if (to.path == '/login') {
sessionStorage.removeItem('token');
}
let user = sessionStorage.getItem('token');
if (!user && to.path != '/login') {
next('login')
}
else {
next()
}
})
export default router
之前嘗試在main.js寫控制 也就是下麵這行代碼 是控制不住的
//登錄控制
router.beforeEach((to, from, next) => {
//NProgress.start();
if (to.path == '/login') {
sessionStorage.removeItem('token');
}
let user = sessionStorage.getItem('token');
if (!user && to.path != '/login') {
next('login')
}
else {
next()
}
})
至此結束。希望對小伙伴們有幫助。Good luck !



