bootstrap-fileinput文件如下: 1.在項目中引用這三個文件,這裡我是使用了BundleConfig,和你根據路徑訪問效果是一樣的 2.編寫input元素 <input type="file" name="img" id="img" class="file-loading" mult ...
bootstrap-fileinput文件如下:

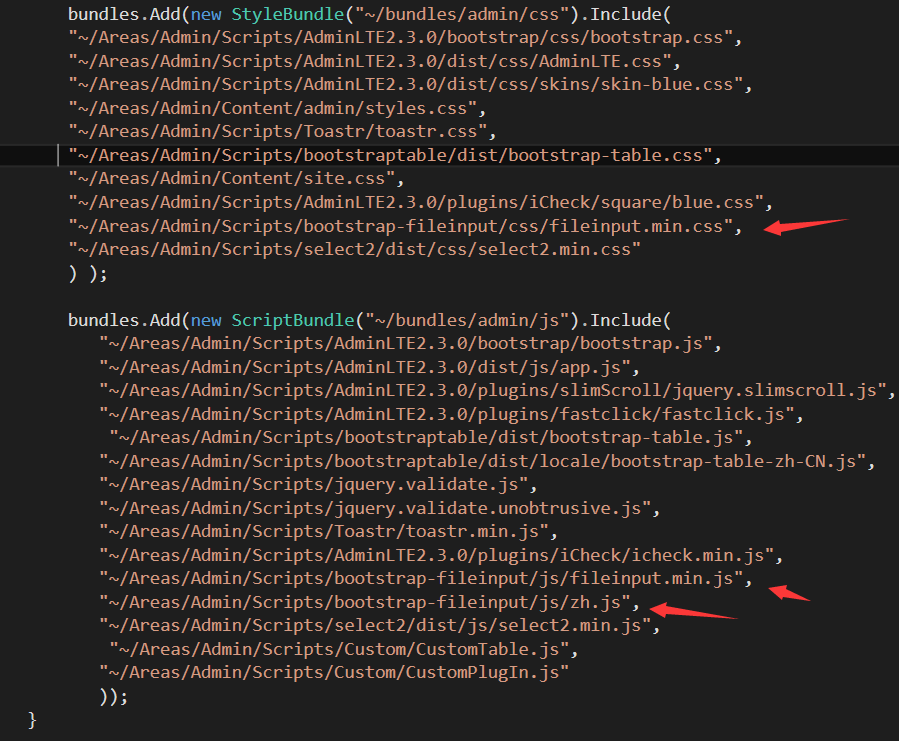
1.在項目中引用這三個文件,這裡我是使用了BundleConfig,和你根據路徑訪問效果是一樣的

2.編寫input元素
<input type="file" name="img" id="img" class="file-loading" multiple=""/>
例如我這裡,
<div class="form-group"> <div class="col-md-3"> <div class="label-wrapper"> @Html.LabelFor(model => model.ProductImgLink, new { @class = "control-label" }) <div class="ico-help"> <i class="fa fa-question-circle"></i> </div> </div> </div> <div class="col-md-9"> @Html.HiddenFor(model => model.ProductImgLink) <input type="file" name="img" id="img" class="file-loading" multiple=""/> @Html.ValidationMessageFor(model => model.ProductImgLink) </div> </div>
3.載入上傳插件我封裝成jquery插件,方便其他地方同一調用
jQuery.extend({ UploadImg: function ($control, $input, uploadUrl, customOption) { var option = { language: 'zh', //設置語言 uploadUrl: uploadUrl, //上傳的地址 allowedFileExtensions: ['jpg', 'gif', 'png'], //接收的文件尾碼 showUpload: true, //是否顯示上傳按鈕 showCaption: false, //是否顯示標題 browseClass: "btn btn-primary", //按鈕樣式 dropZoneEnabled: false, //dropZoneEnabled: false,//是否顯示拖拽區域 //minImageWidth: 50, //圖片的最小寬度 //minImageHeight: 50,//圖片的最小高度 //maxImageWidth: 1000,//圖片的最大寬度 //maxImageHeight: 1000,//圖片的最大高度 maxFileSize: 0,//單位為kb,如果為0表示不限制文件大小 minFileCount: 1, maxFileCount: 10, //表示允許同時上傳的最大文件個數 enctype: 'multipart/form-data', validateInitialCount: true, previewFileIcon: "<i class='glyphicon glyphicon-king'></i>", msgFilesTooMany: "選擇上傳的文件數量({n}) 超過允許的最大數值{m}!", }; if (customOption != null && customOption != undefined) { $.extend(option, customOption); } //初始化上傳控制項的樣式 $control.fileinput(option); //上傳前 $control.on('filepreupload', function (event, data, previewId, index) { }); //導入文件上傳完成之後的事件 $control.on("fileuploaded", function (event, data, previewId, index) { if (data.response.ResultType === 0) { $input.val(data.response.Message); } else { toastr.error(data.response.Message); } }); //非同步上傳錯誤結果處理 $control.on("fileerror", function (event, data, msg) { toastr.error("網路錯誤,請重新提交"); }); //同步上傳成功結果處理 $control.on('filebatchuploadsuccess', function (event, data, previewId, index) { if (data.response.ResultType === 0) { $input.val(data.response.Message); } else { toastr.error(data.response.Message); } }); //同步上傳錯誤結果處理 $control.on('filebatchuploaderror', function (event, data, msg) { toastr.error("網路錯誤,請重新提交"); }); //移除按鈕事件 $control.on("filecleared", function (event, data, msg) { $input.val(''); }); } });
3.載入插件方法 這裡的#img元素是綁定上傳插件的html元素,#ProductImgLink是在後臺方法成功保存後返迴文件的名稱用於保存數據
$.UploadImg($("#img"), $("#ProductImgLink"), actionUrl, null);
4.後臺保存文件方法
/// <summary> /// 上傳圖片到管理系統的文件夾中 /// </summary> /// <param name="name">文件夾名稱</param> /// <returns></returns> [HttpPost] public ActionResult UploadFiles(string name) { var files = Request.Files; if (files != null && files.Count > 0) { StringBuilder fileNames=new StringBuilder(); for (int i = 0; i < files.Count; i++) { var file = files[i]; string fileName = DateTime.Now.ToString("yyyyMMddHHmmssffff") + file.FileName; string path = Server.MapPath("~/Areas/Admin/Content/admin/adminImg" + name); if (!Directory.Exists(path)) Directory.CreateDirectory(path); string filePath = path + "/" + fileName; file.SaveAs(filePath); fileNames.AppendFormat(name+"/"+ fileName + ";"); } fileNames = fileNames.Remove(fileNames.Length - 1, 1); return Json(new OperationResult(OperationResultType.Success, fileNames.ToString())); } return Json(new OperationResult(OperationResultType.Error, "上傳失敗")); }
我這裡用了批量保存文件的方法,比如你在頁面添加了多個圖片,點擊上傳,會一次把這些圖片全部傳給後臺,這個方法只適用於同步上傳文件才有效果,所以你初始化插件的時候還需要設置(使用同步,多個圖片只會調用一次後臺方法,使用非同步多個圖片會多次調用後臺方法)
var option = { uploadAsync: false, };
$.UploadImg($("#img"), $("#ProductImgLink"), actionUrl, option);
拓展:在編輯的時候載入保存的圖片,預覽圖片,使用參數 : initialPreview
var imgArry = new Array();
imgArry.push('<img src="文件保存的路徑" style="width:auto;height:auto;max-width:100%;max-height:100%;" class="file-preview-image kv-preview-data rotate-1"/>');
var option = { initialPreview: imgArry, };



