當給幾個大小一樣有boder的盒子浮動時,會出現margin自動加起來的結果。 此時可以給每個盒子一個margin-left:-border的長來實現很好的效果,這樣右邊的盒子會把左邊盒子的右邊border壓住,如圖所示。 還可以使用偽元素實現動態效果,代碼如下。 ...
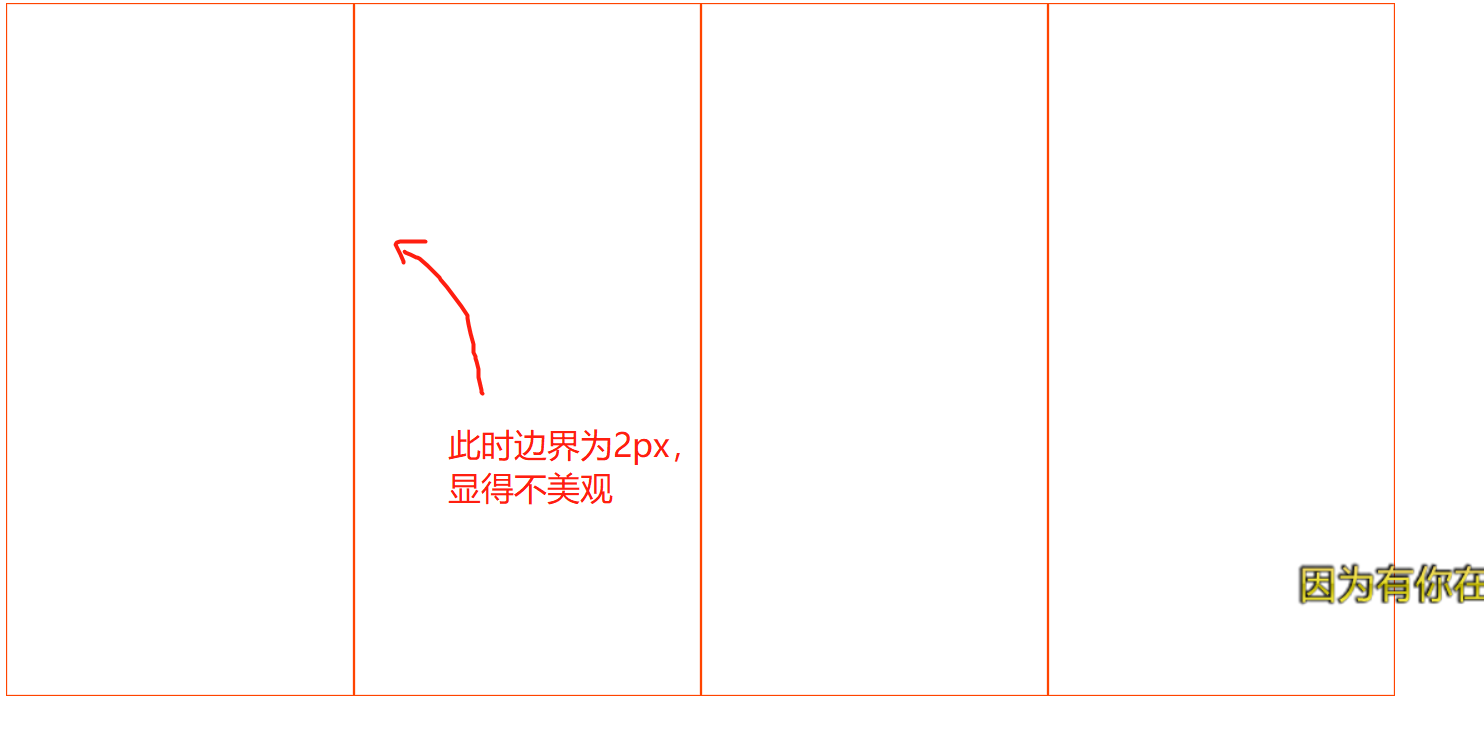
當給幾個大小一樣有boder的盒子浮動時,會出現margin自動加起來的結果。

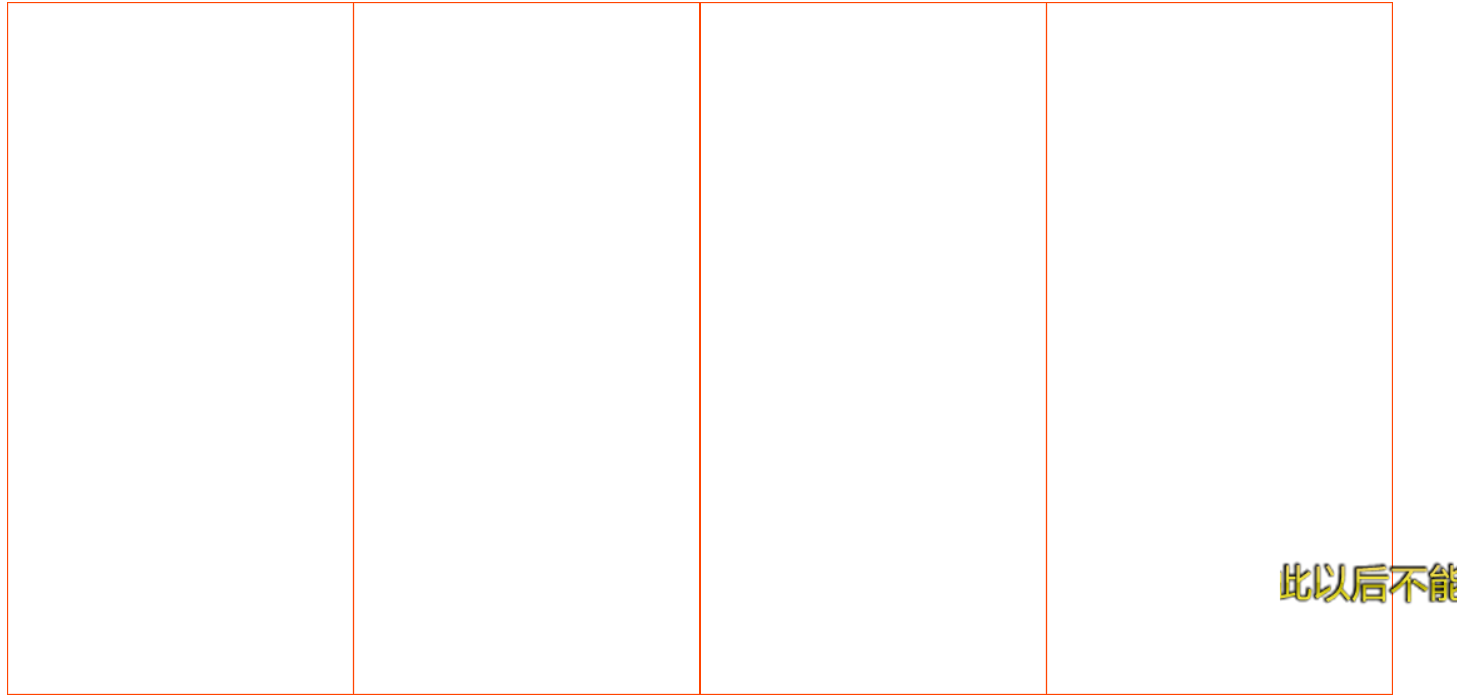
此時可以給每個盒子一個margin-left:-border的長來實現很好的效果,這樣右邊的盒子會把左邊盒子的右邊border壓住,如圖所示。

還可以使用偽元素實現動態效果,代碼如下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Com-Margin</title> <style> div{ height: 600px; width: 300px; border:1px solid #ccc; float: left; margin-left: -1px; position: relative;/*給盒子相對定位以使用z-index*/ } div:hover{ border:1px solid #f40; z-index: 1;/*使用z-index屬性,這樣選擇盒子時就會給盒子一個在上面的疊放次序*/ } </style> </head> <body> <div></div> <div></div> <div></div> <div></div> </body> </html>



