組件化的項目開發中,組件應當劃分為三個層次:組件、模塊、頁面 微信小程式已經為開發者封裝好了基礎組件,頁面文件(pages)也有了詳細的規定 而模塊就需要自行開發,並且要和頁面文件區分開,這就涉及到自定義組件 一、基本用法 在根目錄下創建一個 components 目錄,用於存放自定義組件 組件也是 ...
組件化的項目開發中,組件應當劃分為三個層次:組件、模塊、頁面
微信小程式已經為開發者封裝好了基礎組件,頁面文件(pages)也有了詳細的規定
而模塊就需要自行開發,並且要和頁面文件區分開,這就涉及到自定義組件
一、基本用法
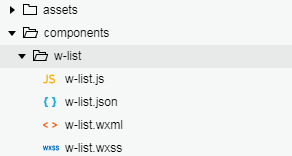
在根目錄下創建一個 components 目錄,用於存放自定義組件
組件也是由 json、wxml、wxss、js 四個文件組成

其中 wxml 部分沒有什麼特殊的地方,和頁面的寫法一致
wxss 也是只對組件生效,而且 app.wxss 中的樣式也不會對自定義組件生效
最關鍵的地方在於,需要在 json 中添加配置項:
將 component 欄位設為 true,這樣才能註冊這個自定義組件

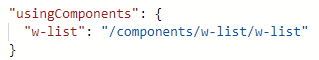
當需要在頁面中使用自定義組件的時候,在頁面的 json 文件中添加聲明:
{ "usingComponents": { "組件名": "組件路徑" } }

然後就能在頁面的 wxml 中直接使用該組件
二、參數傳遞 組件與組件之間的參數傳遞比較複雜,留到下一篇博客中細說,這裡只介紹 properties
小程式的頁面 pages 需要使用 Page() 來註冊,而組件則需要 Component() 構造器
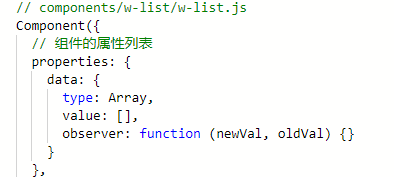
如果組件需要接受一個外部數據,比如一個列表組件的數據源 data,可以這麼配置:

這裡的 properties 類似於 vue 中的 props,表示該對象下的屬性將從外部傳入
properties 可設置 type、value、observer 三個屬性
其中 type 用於指定欄位類型( Number,String,Array,Object,Function)
value 表示欄位的預設值,observer 用於定義該欄位的監聽函數
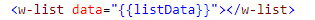
在頁面上調用組件的時候,直接給 data 賦值就好:

PS:開發中應當避免使用 data 為首碼的屬性名(如 data-info),這會被識別為 dataset 中的參數
三、組件插槽
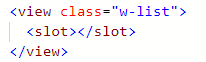
小程式的組件也可以使用 <slot> 來擴展內容

然後父組件引入這個組件的時候,可以在組件中插入節點,節點內容會渲染到 <slot> 節點的位置

組件預設只能有一個 <slot>,如果需要添加多個插槽,首先需要在組件 js 中聲明
Component({ options: { multipleSlots: true // 在組件定義時的選項中啟用多slot支持 }, properties: { /* ... */ }, methods: { /* ... */ } })
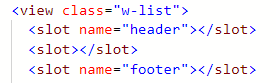
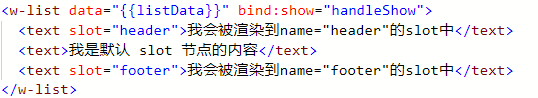
然後需要給 <slot> 命名,以 name 來區分各個插槽

併在引用組件的時候,給節點指定對應的 <slot>

四、Behaviors
在 Vue 的項目中,可以採用 mixin 來引入一些公共方法或參數,小程式的 behaviors 和 mixin 十分相似
每個 behavior 通常是一個單獨的 js 文件,由 Behavior() 構造器創建,和 Components() 組件構造器類似,可以包含一組屬性、數據、生命周期函數和方法
// components/behaviors/wise.js
module.exports = Behavior({
behaviors: [], // 可以引用別的 behaviors
properties: {
subName: {
type: String
}
},
data: {
subInfo: 'so cool you are'
},
attached: function () {},
methods: {
handleSubmit: function () {
console.log('submit')
}
}
})
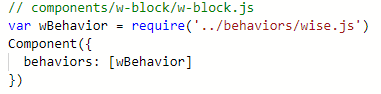
使用的時候,在組件中引入,然後聲明該 behaviors

然後就能直接在組件中使用 behaviors 中定義的數據了