ECMAScript數組與其他語言的數組一樣都是有序列表,ECMAScript數組的每一項可以保存任何類型的數據,也就是說,每一項都可以包含不同的對象、字元串、數組等。而且,ECMAScript數組的大小可以動態地調整的,即可以隨著數據添加自動增長容納新增數據。 創建數組的基本方式 第一種是使用Ar ...
ECMAScript數組與其他語言的數組一樣都是有序列表,ECMAScript數組的每一項可以保存任何類型的數據,也就是說,每一項都可以包含不同的對象、字元串、數組等。而且,ECMAScript數組的大小可以動態地調整的,即可以隨著數據添加自動增長容納新增數據。
創建數組的基本方式
第一種是使用Array構造函數:
打開谷歌瀏覽器 Developer Tools快捷鍵(ctrl + shift + J)拷貝以下代碼就可以調試了
var num = new Array();//創建一個空的數組 var num = new Array(20);//創建一個length值為20的數組 var num = new Array("1","2","3");//創建一個包含三個字元的數組
可以通過構造函數傳遞一個值來創建數組,如果傳遞其他類型的參數,則會創建包含那個值的只有一項的數組。
var num = new Array(3); //創建一個包含3個項的數組,可省略new var num1 = new Array("yellwo");//創建包含一項的數組,可省略new
第二種是使用數組字面量表示法:
var num = ["1", "2", "3"];//["1", "2", "3"] var num1 = [];//[] var num2 = [1,2,];//[1,2,undefined] var num3 = [,,];//[undefined,undefined,undefined] console.log(num);
在IE中,num2與num3都會有三項值(IE8及更早的版本中),在空的數組內會創建創建一個undefined的值;而在其他瀏覽器中num2會有兩項分別是1,2;而num3會有兩個undefined,這種方法一般不推薦使用,因為IE的實現與其他瀏覽器不一致,會有瀏覽器相容性問題。、
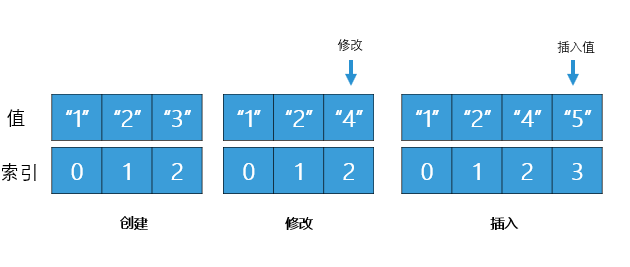
讀取與設置
在讀取和設置數組的值時,要使用方括弧並提供相應值的基於0開始索引:
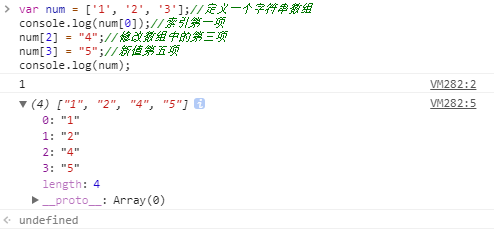
var num = ['1', '2', '3'];//定義一個字元串數組 console.log(num[0]);//索引第一項 num[2] = "4";//修改數組中的第三項 num[3] = "5";//新值第五項 console.log(num);


獲取數組長度
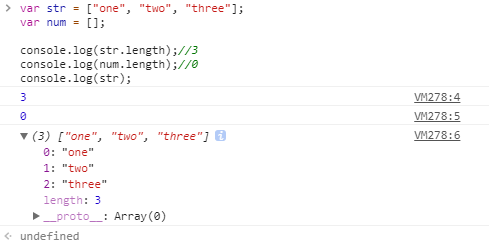
數組的項數保存在length屬性中,這個屬性始終會返回0或更大的值:
var str = ["one", "two", "three"]; var num = []; console.log(str.length);//3 console.log(num.length);//0

設置這個屬性可以向屬性添加項或在末尾移除項:
var str = ["one", "two", "three"];//創建包含3個字元串的數組 str.length = 2; console.log(str[2]);//undefined
設置大於項數:
var str = ["one", "two", "three"];//創建包含3個字元串的數組 str.length = 4; console.log(str[3]);//undefined
使用length屬性可以向末尾添加新項
var str = ["one", "two", "three"];//創建包含3個字元串的數組 str[str,length] = "four";//添加到第四個項 str[str.length] = "five";//添加到第五個項
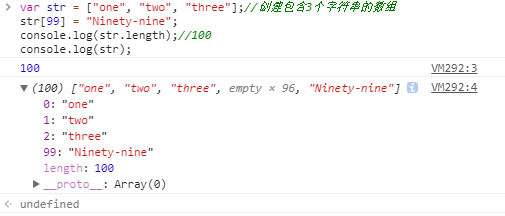
數組最後一項始終時length-1,所以說下一個新項的位置就是length;
var str = ["one", "two", "three"];//創建包含3個字元串的數組 str[99] = "Ninety-nine"; console.log(str.length);//100

檢測數組
instanceof
在ECMAScript3做出規定以後,對於一個網頁或全局作用域來說,可以使用instanceof操作符可以檢測到:
var arr = [];
console.log(arr instanceof Array);//true
使用instanceof可以檢測數組並返回true,如果不是數組對象則返回false,但instanceof操作符也有問題,假定只有一個全局執行環境。如果網頁中包含多個框架,那實際上就存在兩個以上不同的全局執行環境,從而存在兩個以上不同版本的Array的構造函數。如果你從一個框架向另一個框架傳入數組,那麼這兩個都是不同構造函數生成的數組;
Array.isArray()
為瞭解決這個問題,ECMAScript5新值了Array.isArray()方法。這個方法的目的是最終確定某個值到底是不是數組,而不管它是在哪些全局執行環境創建的:
var arr = [];
console.log(Array.isArray(arr));//true
IE9以上已經實現這個方法;
轉換方法
toString和valueOf
var str = ["one", "two", "three"];
console.log(str.toString());//one,two,three 返回字元串
console.log(str.valueOf());//["one", "two", "three"] 返回數組
console.log(str);//["one", "two", "three"] 返回數組
toString()方法會將每個返回數組的字元串表示,每個字元串表示拼接成了一個字元串,中間用逗號分隔開來。valueOf方法會返回 Array 對象的原始值;
toLocaleString
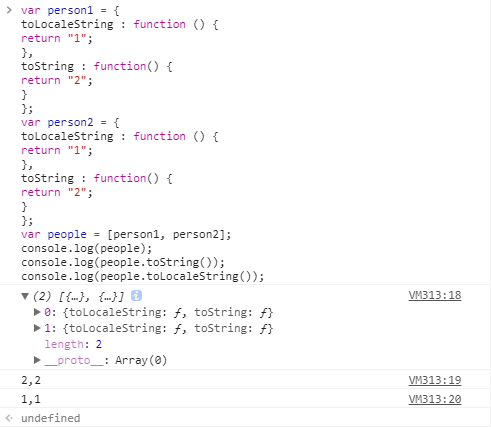
var person1 = { toLocaleString : function () { return "1"; }, toString : function() { return "2"; } }; var person2 = { toLocaleString : function () { return "1"; }, toString : function() { return "2"; } }; var people = [person1, person2]; console.log(people); // console.log(people.toString()); // console.log(people.toLocaleString()); //

我們看到上述在谷歌瀏覽器Developer Tools中運行的結果,直接調用people返回對應的函數,而執行了toString()方法和toLocaleString()方法返回各自方法的返回值;
join()
var arr = ["1", "2", "3"]; console.log(arr.join(","));//1,2,3 console.log(arr.join("||"));//1||2||3
使用join方法可以使用不同的分隔符來構建這個字元串,join方法接收一個參數,這個參數用來分隔字元串,然後返回包含數組所有項的字元串。
總結:
- 創建數組有兩種方式一種是Array構造函數方法,一種是數組字面量表示法;
- length屬性可以在數組中設置添加項或在末尾移除項;
- 使用instanceOf方法檢測數組在多個全局環境傳遞數組會有相容性問題;
- Array.isArray()方法可以決解掉這樣的問題,但要IE9以上才能實現相容;
如果有錯誤或者不嚴謹的地方,請務必給予指正,十分感謝。如果您喜歡或者有所啟發,歡迎添加收藏,一起加油學習啊。



