2009年, 就已經出現,但是直到IE11的發佈,全部的主流瀏覽器才統一支持新的用法 。 這裡只說應用,瀏覽器的相容處理會附在文章的末尾。 起步 在現代主流瀏覽器中,只需要給一個元素加上一行 就可以讓他擁有彈性佈局的魔力。 軸的方向 定義了主軸的方向,在html中,預設值是 ,即子元素橫向排列,但是 ...
2009年,display: box 就已經出現,但是直到IE11的發佈,全部的主流瀏覽器才統一支持新的用法display: flex。
這裡只說應用,瀏覽器的相容處理會附在文章的末尾。
起步
在現代主流瀏覽器中,只需要給一個元素加上一行display: flex就可以讓他擁有彈性佈局的魔力。

軸的方向
flex-direction 定義了主軸的方向,在html中,預設值是 row,即子元素橫向排列,但是在微信小程式中,預設值是 column(縱向排列)。
- 主軸與側軸
flex-direction: row時,
.div1{display: flex; flex-direction: row}
.div1 > div // 從左到右排列
————————
口 口 口 口
.div2{display: flex; flex-direction: column}
.div2 > div // 從上到下排列
————————
口
口
口
口flexbox預設是不會換行的,如果不想全部的子元素都擠在同一行,需要加上這樣的屬性
.div1{display: flex; flex-direction: row; flex-wrap: wrap}
.div1 > div // 從左到右排列,占滿一行會換行
———————
口 口 口 口
口 口
.div2{display: flex; flex-direction: column; flex-wrap: wrap}
.div2 > div // 從上到下排列,占滿一列會換行
——————————
| 口 口
| 口 口
| 口
| 口對齊
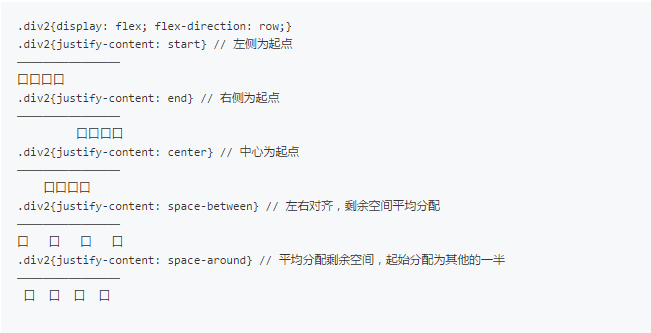
justify-content 屬性定義如何分配容器 主軸 上多個子元素之間的空間。
- 如果是
flex-direction: column, 旋轉屏幕90°看效果。

居中
居中使用align-items 屬性,定義側軸上的空間分配,大部分參數和 justify-content 相同(不能使用space-between和space-around)。把屏幕旋轉90°就可以看到效果了。
使用剩餘空間
flex 屬性定義在子元素上,規定它如何使用剩餘的空間。
.div1{width: 1000px}
.div1 > .div2{
width: 300px;
}
.div1 > .div3{flex: 1} // div3寬度為700px
_______div1(1000px)_________
|__div3(700px)__|___div2___|
____________________________flex佈局的應用
上下定高,中間高度自適應
<!--css代碼-->
html, body{height: 100%}
.page{display: flex; flex-direction: column}
.header{height: 44px}
.content{flex: 1}
.footer{height: 44px}<!--結構-->
<html>
<body>
<main class='page'>
<header class='header'></header>
<div class='content'></div>
<footer class='footer'></footer>
</main>
</body>
</html><!--page示意圖-->
————————————
.header(44px)
————————————
-
-
-
-
-
.content(視口高度減去88px)
-
-
-
-
-
————————————
.footer(44px)
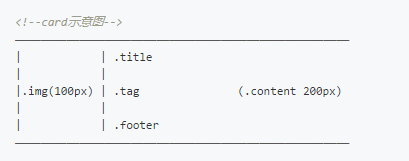
————————————圖文混排,圖片定寬,文字自適應
<!--css代碼-->
.card{width: 300px; display: flex}
.img{width: 100px}
.content{
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-around;
}<!--結構-->
<div class='card'>
<div class='img'></div>
<div class='content'>
<div class='title'></div>
<div class='tag'></div>
<div class='footer'></div>
</div>
</div>
子元素水平、垂直居中
<!--css代碼-->
.div{width: 300px; height: 300px;display: flex}
.div1{margin: auto}<!--結構-->
<div class='div'>
<div class='div1'></div>
</div>
flex相容性處理
以下設置可以相容大部分主流瀏覽器,比如IE10,android4,ios5
部分css代碼來自白色橡樹博客,原地址找不到,在此表示感謝
- 定義為flexbox
.flex{
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
}- 定義為縱軸排列
.flex-v{
-webkit-box-orient:vertical;
-webkit-flex-direction:column;
-ms-flex-direction:column;
flex-direction:column;
}- 子元素垂直居中
.align-center{
-webkit-box-align:center;
-webkit-align-items:center;
-ms-flex-align:center;
align-items:center;
}- 子元素兩端對齊
.pack-justify{
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}


