#########################################################################################Node.js 事件迴圈Node.js 是單進程單線程應用程式,但是因為 V8 引擎提供的非同步執行回調介面,通過這些介面可 ...
#########################################################################################
Node.js 事件迴圈
Node.js 是單進程單線程應用程式,但是因為 V8 引擎提供的非同步執行回調介面,通過這些介面可以處理大量的併發,所以性能非常高。
Node.js 幾乎每一個 API 都是支持回調函數的。
Node.js 基本上所有的事件機制都是用設計模式中觀察者模式實現。
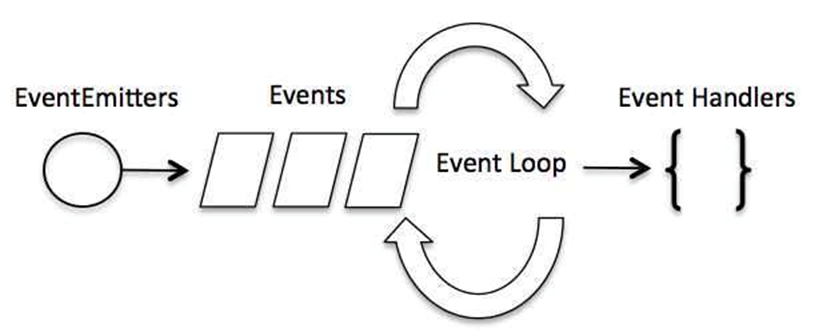
Node.js 單線程類似進入一個while(true)的事件迴圈,直到沒有事件觀察者退出,每個非同步事件都生成一個事件觀察者,如果有事件發生就調用該回調函數.
#######################################################################################
事件驅動程式
Node.js 使用事件驅動模型,當web server接收到請求,就把它關閉然後進行處理,然後去服務下一個web請求。
當這個請求完成,它被放回處理隊列,當到達隊列開頭,這個結果被返回給用戶。
這個模型非常高效可擴展性非常強,因為webserver一直接受請求而不等待任何讀寫操作。(這也被稱之為非阻塞式IO或者事件驅動IO)
在事件驅動模型中,會生成一個主迴圈來監聽事件,當檢測到事件時觸發回調函數

整個事件驅動的流程就是這麼實現的,非常簡潔。有點類似於觀察者模式,事件相當於一個主題(Subject),而所有註冊到這個事件上的處理函數相當於觀察者(Observer)。
#########################################################################################
Node.js 有多個內置的事件,我們可以通過引入 events 模塊,並通過實例化 EventEmitter 類來綁定和監聽事件,如下實例:
//##### 引入 events 模塊 var events = require('events'); //##### 創建 eventEmitter 對象 var eventEmitter = new events.EventEmitter(); 以下程式綁定事件處理程式: //##### 綁定事件及事件的處理程式 eventEmitter.on('eventName', eventHandler); 我們可以通過程式觸發事件: //##### 觸發事件 eventEmitter.emit('eventName');
#################################事件實例:eventExample.js
// 引入 events 模塊 var events = require('events'); // 創建 eventEmitter 對象 var eventEmitter = new events.EventEmitter(); // 創建事件處理程式 var connectHandler = function connected() { console.log('連接成功。'); // 觸發 data_received 事件 eventEmitter.emit('data_received'); } // 綁定 connection 事件處理程式 eventEmitter.on('connection', connectHandler); // 使用匿名函數綁定 data_received 事件 eventEmitter.on('data_received', function(){ console.log('數據接收成功。'); }); // 觸發 connection 事件 eventEmitter.emit('connection'); console.log("程式執行完畢。");
###執行結果:
連接成功
數據接收成功
程式執行完畢
#########################################################################################
Node 應用程式是如何工作的?
在 Node 應用程式中,執行非同步操作的函數將回調函數作為最後一個參數, 回調函數接收錯誤對象作為第一個參數。
接下來讓我們來重新看下前面的實例
###not_block.js
var fs = require("fs"); function foo(err, data) { if (err) return console.error(err); console.log(data.toString()); } fs.readFile('input.txt',foo); console.log("程式執行結束!");
以上程式中 fs.readFile() 是非同步函數用於讀取文件。 如果在讀取文件過程中發生錯誤,錯誤 err 對象就會輸出錯誤信息。
如果沒發生錯誤,readFile 跳過 err 對象的輸出,文件內容就通過回調函數輸出。


