最近兄弟團隊讓我去幫忙優化兩個頁面,前端用的react全家桶,後端用的python,上一次寫react代碼都過去一年了,順著以前的的學習思路,再捋順一下react的要點 組件的生命周期就是Reac的工作過程,就好比人有生老病死,自然界有日月更替,每個組件在網頁中也會有被創建、更新和刪除,如同有聲明的 ...
最近兄弟團隊讓我去幫忙優化兩個頁面,前端用的react全家桶,後端用的python,上一次寫react代碼都過去一年了,順著以前的的學習思路,再捋順一下react的要點
組件的生命周期就是Reac的工作過程,就好比人有生老病死,自然界有日月更替,每個組件在網頁中也會有被創建、更新和刪除,如同有聲明的機體一樣
----《深入淺出react和redux》程墨
React的生命周期可以分為三個過程
裝載過程(mont),就是組件在第一次在DOM樹中渲染的過程
更新過程(update),組件被重新渲染的過程
卸載過程(unmount),組件從DOM中被移除的過程
一 、裝載過程
依次調用如下過程 constructor、getInitialState、getDefaultProps、componentWillMont、render、componentDIdMount
1、constructor
就是Es6里的構造函數,創建一個組件類的實例,在這一過程中我們要進行兩步操作:初始化state,綁定成員函數的this環境
2、getInitialState和getDefaultProps
這個兩個過程可以不去深究,只會在用到React.createClass方法創造的組件類才會發生作用,所以在es6的方法定義的React組件中根本不會用到
3、render
不誇張的說render是React組件中最為重要的一個函數。這個react中唯一不可忽略的函數,在render函數中,只能有一個父元素。
其中需要深入分析的是:render函數是一個純函數,他並不進行實際上的渲染動作,他只是一個JSX描述的結構,最終是由React來進行渲染過程,render函數中不應該有任何操作,對頁面的描述完全取決於this.state和this.props的返回結果,不能在render調用this.setState
有一個公式總結的非常形象 UI=render(data)
4、componenWillMonunt和componentDidMount
這兩個函數分別在render前後執行,componentWillMonut顯得有些雞肋,還沒有任何東西展示,操作完全可以提前到constructor中來進行
但是componentDidMount函數作用就大得多,由於這一過程通常只能在瀏覽器端調用,所以我們在這裡獲取非同步數據,而且在componentDidMount調用的時候,組件已經被裝載到DOM樹上了,還有,可以在這裡執行其他庫的代碼,比如Jquery(很皮~)
二、更新過程
簡單來說就是props和state被修改的過程,依次調用compWillReceiveProps、shouldComponentUpdate、componentWillUpdate、render、componentDidUpdate
1、componentWillReceiveProps(nextProps)
並不是只有在props發生改變的時候才會被調用,實際上只要是父組件的render函數被調用,render裡面被渲染的子組件就會被更新,不管父組件傳給子組件的props有沒有被改變,都會觸發子組件的componentWillReceiveProps過程,但是,this.setState方法的觸發過程不會調用這個函數,因為這個函數適合根據新的props的值來計算出是不是要更新內部狀態的state。
2、shouldComponentUpdate(nextProps, nextState)
這個函數的重要性,僅次於render,穩坐第二把交椅,render函數決定了改渲染什麼,而shouldComponentUpdate決定了不需要渲染什麼,這兩位大佬都需要返回函數,這一過程可以提高性能,忽略掉沒有必要重新渲染的過程
3、componentWillUpdate和componentDidUpdate
和裝載過程不同,這裡的componentDidUpdate,既可以在瀏覽器端執行,也可以在伺服器端執行
三、卸載過程
這裡感覺沒啥好說的,實際中也很少用到,這裡只有一個componentWillUnmount,我最開始還很敏銳的發現,前兩個過程都有will和DId倆個方法,怎麼到這裡就只有Will了,後來仔細一想,連dom都已經刪除掉了,你還did幹啥。。。哈哈
在非父子組件傳值得時候,在這裡取消訂閱事件

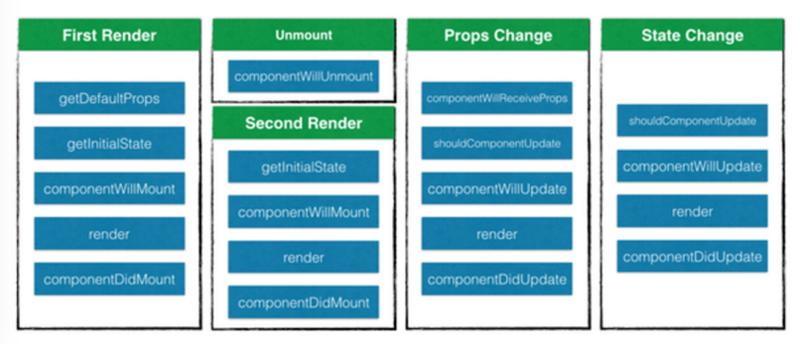
生命周期對照表
參考資料
《深入淺出react和redux》程墨



