最近項目回歸使用jquery,頁面渲染全是使用jquery做的,所以做的時候也遇到了許多以前沒有見過的問題,如這次操作【radio】控制項的"checked"屬性時有遇到問題, $("...").attr("checked",false);無法起到作用,上網查了下使用prop()完美的解決了該問題,特 ...
jquery中attr()和prop()的區別
- 最近項目回歸使用jquery,頁面渲染全是使用jquery做的,所以做的時候也遇到了許多以前沒有見過的問題,如這次操作【radio】控制項的"checked"屬性時有遇到問題,
$("...").attr("checked",false);無法起到作用,上網查了下使用prop()完美的解決了該問題,特此記錄一下。
- 官方定義(官方定義是一樣的,繞的頭暈):
- attr():
attr() 方法設置或返回被選元素的屬性和值。
當該方法用於返回屬性值,則返回第一個匹配元素的值。
當該方法用於設置屬性值,則為匹配元素設置一個或多個屬性/值對。 - prop():
prop() 方法設置或返回被選元素的屬性和值。
當該方法用於返回屬性值時,則返回第一個匹配元素的值。
當該方法用於設置屬性值時,則為匹配元素集合設置一個或多個屬性/值對。
- attr():
最後的結論是:$('').attr()返回的是html對象;$('').prop()返回的是DOM對象。如果想要修改DOm節點的屬性則可以選擇prop()方法,我之前就是想讓html對象操縱DOM節點導致無法達到想要的效果。
prop()
prop()方法操作radio(checkbox)之類的控制項,讓其選中的時候,其控制項選中的值也會隨之改變。即既可以控制其選中,也能控制其取消選中;類似於$("...").prop("checked");返回的是true或者false,如果有相應的屬性,返回的是該屬性,如果沒有則返回空串
attr()
attr()方法操作radio(checkbox)之類的控制項,讓其選中的時候,其控制項選中的值不會隨之改變。即只能控制其選中,不能控制其取消選中;類似於$("...").attr("checked");返回的是'checked'或者undefined如果有相應的屬性,返回的是該屬性,如果沒有則返回undefined。
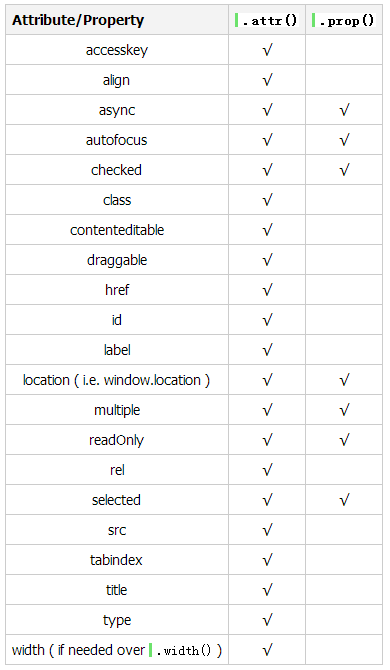
attr和prop的使用場景:
- 添加屬性名稱該屬性就會生效應該使用prop();
- 是有true,false兩個屬性使用prop();(如'checked','selected','disabled'等)
- 其他則使用attr();
- 官方推薦使用: