本篇博客的分頁插件是在2017-11-10 的一篇博客的基礎上改造的(原博客地址:原生js版分頁插件),主要是優化了分頁按鈕的排列和顯示樣式,取消首頁和末頁的箭頭按鈕,改為數字按鈕,並始終把它們分別固定放置在上一頁按鈕的後面和下一頁按鈕的前面。另外在DOM操作上,用的是jQuery,當然如果不想使用... ...
本篇博客的分頁插件是在2017-11-10 的一篇博客的基礎上改造的(原博客地址:原生js版分頁插件),主要是優化了分頁按鈕的排列和顯示樣式,取消首頁和末頁的箭頭按鈕,改為數字按鈕,並始終把它們分別固定放置在上一頁按鈕的後面和下一頁按鈕的前面。另外在DOM操作上,用的是jQuery,當然如果不想使用jQuery的話,也可以很容易的改成原生js。下麵直接貼出代碼。
1、paging.js
var tableStyle = ".page {font-size: 14px;background-color: transparent;width: 100%;height: 50px;line-height: 50px;display: none;-webkit-user-select:none;-moz-user-select:none; -ms-user-select:none;user-select:none;}"+ ".page .page-l select {width: 60px;height: 30px;}"+ ".page .page-l .page-size-box {display: inline-block;margin-left: 20px;}"+ ".page .page-r {float: right;padding-top: 10px;}"+ ".page .page-r ul {float: left;list-style: none;margin: 0;height: 30px;box-sizing: border-box;padding: 0;}"+ ".page .page-r ul li {float: left;list-style: none;height: 100%;line-height: 30px;border: 1px solid #ccc;box-sizing: border-box;margin:0 2px;}"+ ".page .page-r ul li.active {background-color:#50aaff;border:1px solid #50aaff;}"+ ".page .page-r ul li.active a:hover {background-color:#50aaff;}"+ ".page .page-r ul li.active a {color: #fff;}"+ ".page .page-r ul li a:hover {background-color: #f5f2f2;}"+ ".page .page-r ul li:last-child {border-right: 1px solid #ccc;}"+ ".page .page-r ul li a {text-decoration: none;display: block;height: 100%;color: #777;text-align:center;cursor:pointer;}"+ ".page .page-r ul li.p1 a,.page .page-r ul li.p2 a,.page .page-r ul li.p3 a {width:30px;}"+ ".page .page-r ul li.p4 a {width:40px;}"+ ".page .page-r ul li.p5 a {width:50px;}"+ ".page .page-r ul li.p6 a {width:60px;}"+ ".page .page-r ul li a.active {background-color: #09aeb0;color: #fff;}"+ ".page .page-r ul li a.ellipsis {cursor: not-allowed;}"; var styleNode = document.createElement('style'); styleNode.innerHTML = tableStyle; var headNode = document.getElementsByTagName('head')[0]; headNode.appendChild(styleNode); function Paging(paramsObj, callback) { this.pageSize = paramsObj.pageSize || 10; //每頁條數(不設置時,預設為10 this.pageIndex = paramsObj.pageIndex || 1; //當前頁碼 this.totalCount = paramsObj.totalCount || 0; //總記錄數 this.totalPage = Math.ceil(paramsObj.totalCount / paramsObj.pageSize) || 0; //總頁數 this.prevPage = paramsObj.prevPage || '<'; //上一頁(不設置時,預設為:<) this.nextPage = paramsObj.nextPage || '>'; //下一頁(不設置時,預設為:>) this.degeCount = paramsObj.degeCount || 3; //當前頁前後兩邊可顯示的頁碼個數(不設置時,預設為3) this.ellipsis = paramsObj.ellipsis; //是否顯示省略號不可點擊按鈕(true:顯示,false:不顯示) this.ellipsisBtn = (paramsObj.ellipsis == true || paramsObj.ellipsis == null) ? '<li class="p1"><a class="ellipsis">…</a></li>' : ''; var that = this; $('#page_size').val(this.pageSize); callback && callback(this.pageIndex, this.pageSize); //立即執行回調函數 // 生成分頁DOM結構 this.initPage = function (totalCount, totalPage, pageIndex) { this.totalCount = totalCount; this.totalPage = totalPage; this.pageIndex = pageIndex; var degeCount = this.degeCount; var pageHtml = ''; //總的DOM結構 var tmpHtmlPrev = ''; //省略號按鈕前面的DOM var tmpHtmlNext = ''; //省略號按鈕後面的DOM var headHtml = ''; //首頁和上一頁按鈕的DOM var endHtml = ''; //末頁和下一頁按鈕的DOM var ellipsisBtn = this.ellipsisBtn; pageIndex = pageIndex - 0; var firstPage = '<li class="p1"><a class="page-number" href="javascript:;">1</a></li>'; var lastPageCla = 'p'+(this.totalPage+'').length; var lastPage = '<li class="'+lastPageCla+'"><a class="page-number" href="javascript:;">'+this.totalPage+'</a></li>'; var tmpHtmlPrev = '<li class="p1"><a id="prev_page" class="p1">'+this.prevPage+'</a></li>'; var tmpHtmlNext = '<li class="p1"><a id="next_page" class="p1">'+this.nextPage+'</a></li>'; var countPage = ''; //左側不需要省略號按鈕,右側不需要省略號按鈕 if(pageIndex <= (degeCount+2) && (pageIndex+degeCount) >= (totalPage-1)){ for(var i=1; i<=totalPage; i++){ var len = (i+'').length; if(i == pageIndex) { countPage += '<li class="active p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>'; }else{ countPage += '<li class="p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>'; } } pageHtml = tmpHtmlPrev + countPage + tmpHtmlNext; } //左側不需要省略號按鈕,右側需要省略號按鈕 if(pageIndex <= (degeCount+2) && (pageIndex+degeCount) < (totalPage-1)){ for(var i=1; i<=(degeCount*2+2); i++){ var len = (i+'').length; if(i == pageIndex) { countPage += '<li class="active p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>'; }else{ countPage += '<li class="p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>'; } } if(degeCount*2+2 < totalPage) { pageHtml = tmpHtmlPrev + countPage + ellipsisBtn + lastPage + tmpHtmlNext; }else{ pageHtml = tmpHtmlPrev + countPage + tmpHtmlNext; } } //左側需要省略號按鈕,右側需要省略號按鈕 if(pageIndex > (degeCount+2) && (pageIndex+degeCount) < (totalPage-1)){ for(var i=pageIndex-degeCount; i<=pageIndex+degeCount; i++){ var len = (i+'').length; if(i == pageIndex) { countPage += '<li class="active p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>'; }else{ countPage += '<li class="p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>'; } } pageHtml = tmpHtmlPrev + firstPage + ellipsisBtn + countPage + ellipsisBtn + lastPage + tmpHtmlNext; } //左側需要省略號按鈕,右側不需要省略號按鈕 if(pageIndex > (degeCount+2) && (pageIndex+degeCount) >= (totalPage-1)){ for(var i=(totalPage-degeCount*2-1); i<=totalPage; i++){ var len = (i+'').length; if(i == pageIndex) { countPage += '<li class="active p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>'; }else{ countPage += '<li class="p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>'; } } if(totalPage-degeCount*2-1 > 1){ pageHtml = tmpHtmlPrev + firstPage + ellipsisBtn + countPage + tmpHtmlNext; }else{ pageHtml = tmpHtmlPrev + countPage + tmpHtmlNext; } } $('#page_ul').html(pageHtml); $('#total_count').html(totalCount); if(pageIndex == 1) { $('#page_ul').find('#prev_page').css('cursor', 'not-allowed'); } if(pageIndex == totalPage){ $('#page_ul').find('#next_page').css('cursor', 'not-allowed'); } }; // 點擊頁碼(首頁、上一頁、下一頁、末頁、數字頁) $('#page_ul').on('click','a',function (e) { var _this = $(this); var idAttr = _this.attr('id'); var className = _this.attr('class'); if(idAttr == 'prev_page' && that.pageIndex > 1){ //如果點擊的是上一頁 that.pageIndex = that.pageIndex - 1 ; callback && callback(that.pageIndex, that.pageSize); }else if(idAttr == 'next_page' && that.pageIndex < that.totalPage){ //如果點擊的是下一頁 that.pageIndex = parseInt(that.pageIndex) + 1; callback && callback(that.pageIndex, that.pageSize); }else if(className == 'page-number'){ //如果點擊的是數字頁碼 that.pageIndex = _this.html(); callback && callback(that.pageIndex, that.pageSize); } }); // 改變每頁條數 $('#page_size').change(function () { var _this = $(this); that.pageIndex = paramsObj.pageIndex = 1; that.pageSize = paramsObj.pageSize = _this.val() - 0; callback && callback(that.pageIndex, that.pageSize); }) }
2、index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js版分頁插件</title> <style> .data { width: 70%; margin: 0 auto; } .params { margin: 20px 0; } .params input { height: 30px; box-sizing: border-box; } .params .search-btn { float: right; width: 80px; border: 0 none; background-color: #666; color: #fff; font-size: 14px; } table { width: 100%; border-collapse: collapse; text-align: center; } th, td { border: 1px solid #999; height: 26px; line-height: 26px; } .no-data { display: none; height: 80px; line-height: 80px; text-align: center; color: #aaa; } </style> </head> <body> <div class="data"> <div class="params"> <label for="course_id">用戶姓名:</label><input type="text" id="user_name"> <input type="button" value="查詢" class="search-btn" id="search_btn"> </div> <table> <thead> <tr> <th>序號</th> <th>用戶ID</th> <th>姓名</th> <th>創建時間</th> </tr> </thead> <tbody id="data_list"></tbody> </table> <div class="no-data">未查詢到數據</div> <!-- 分頁結構 --> <div class="page"> <div class="page-l" id="page_l" style="float: left;"> <span>總共 <span id="total_count"></span> 條</span> <div class="page-size-box"> <span>每頁顯示</span> <select id="page_size"> <option value="10">10</option> <option value="20">20</option> <option value="50">50</option> <option value="100">100</option> </select>條 </div> </div> <div class="page-r"> <ul id="page_ul" class="page-ul"></ul> </div> </div> </div> <script src="jquery.min.js"></script> <script src="paging.js"></script> <script> $(function () { //分頁參數(參數名固定不可變) var pageConfig = { pageSize: 10, //每頁條數(不設置時,預設為10) prevPage: '<', //上一頁(不設置時,預設為:<) nextPage: '>', //下一頁(不設置時,預設為:>) degeCount: 2, //當前頁前後兩邊可顯示的頁碼個數(不設置時,預設為3) ellipsis: true //是否顯示省略號按鈕(不可點擊)(true:顯示,false:不顯示,不設置時,預設為顯示) } getList(); //初始載入就查詢 //點擊查詢按鈕 $('#search_btn').click(function () { getList(); }) //查詢列表數據 function getList() { //初始化Paging實例(pageConfig參數也可以為空對象,此時就是預設設置) var pageIng = new Paging(pageConfig, function (pageIndex, pageSize) { var userName = $('#user_name').val(); $.ajax({ url:'http://172.16.4.133:8081/ssm_project/sysUser/getSysUserList.do', //這裡就不顯示介面地址 type:'get', data:{ pageIndex: pageIndex, pageSize: pageSize, name: userName }, success: function (res) { if(res.success == 1){ if(res.data.length > 0){ //如果查詢到了數據 var dataList = res.data; var html = ''; dataList.forEach(function (item, i) { html += '<tr>'+ '<td style="width: 20%;">'+((pageIndex-1)*pageSize+i+1)+'</td>'+ '<td style="width: 20%;">'+item.id+'</td>'+ '<td style="width: 30%;">'+item.name+'</td>'+ '<td style="width: 30%;">'+item.createTime+'</td>'+ '</tr>'; }); $('#data_list').html(html); var totalCount = res.totalCount; //介面返回的總條數 var totalPage = Math.ceil(totalCount / pageSize); //根據總條數和每頁條數計算總頁碼數 // 調用Paging實例的 initPage()方法生成分頁DOM結構 pageIng.initPage(totalCount, totalPage, pageIndex); $('.page').show(); $('.no-data').hide(); }else{ //如果未查詢到數據 $('#data_list').html(''); $('.page').hide(); $('.no-data').show(); } }else{ $('#data_list').html(''); $('.page').hide(); $('.no-data').show(); } } }) }); } }) </script> </body> </html>
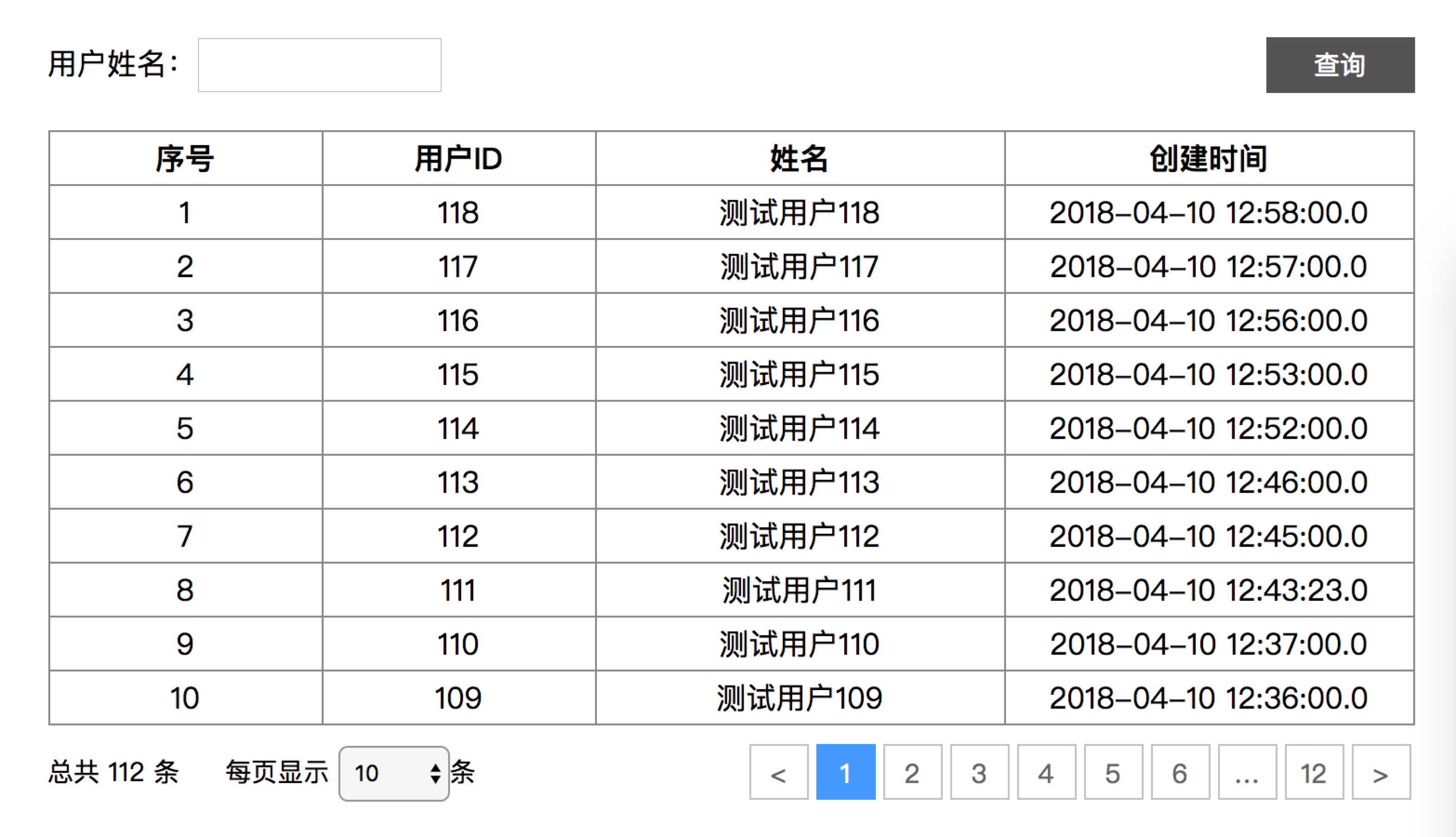
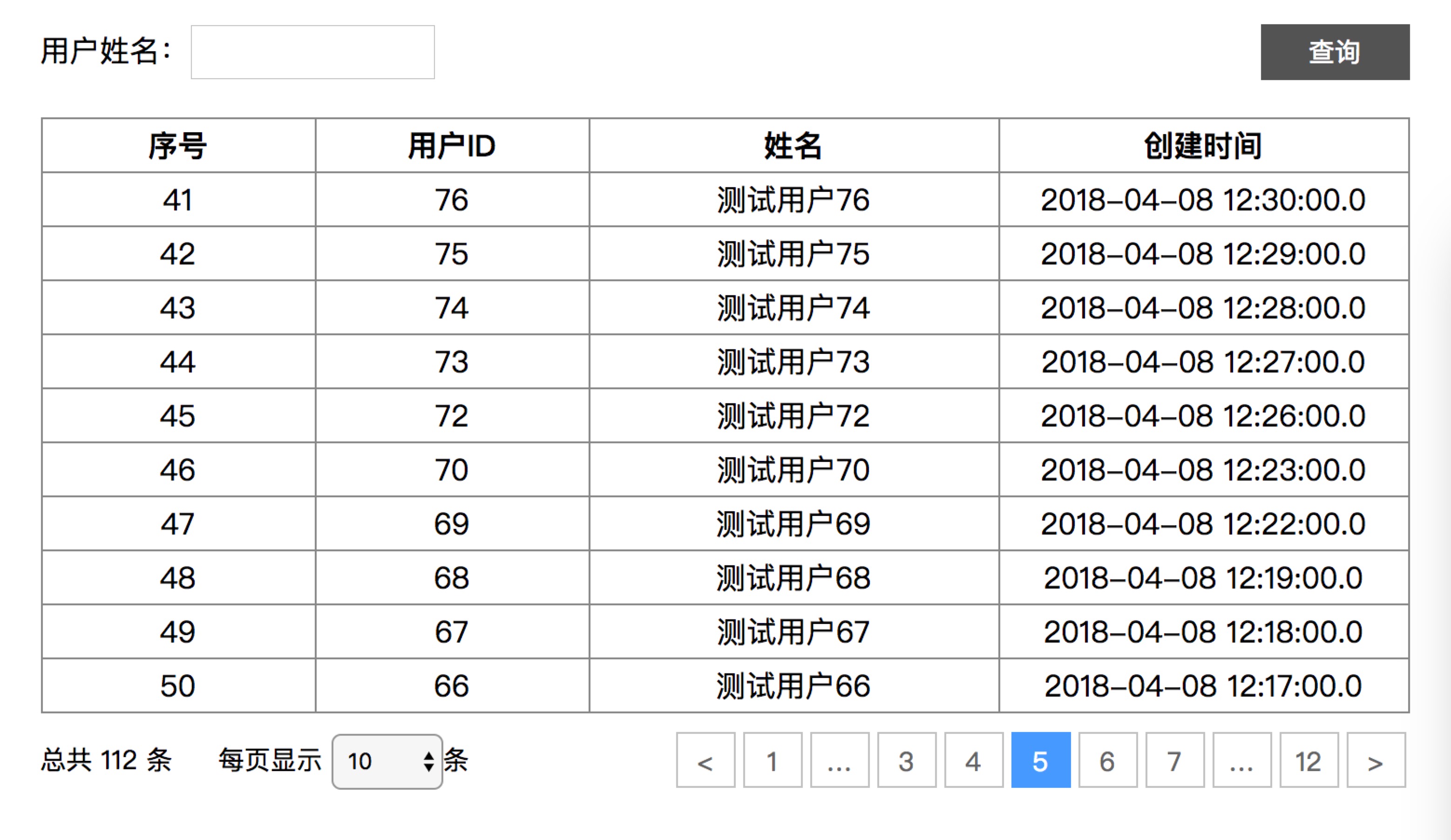
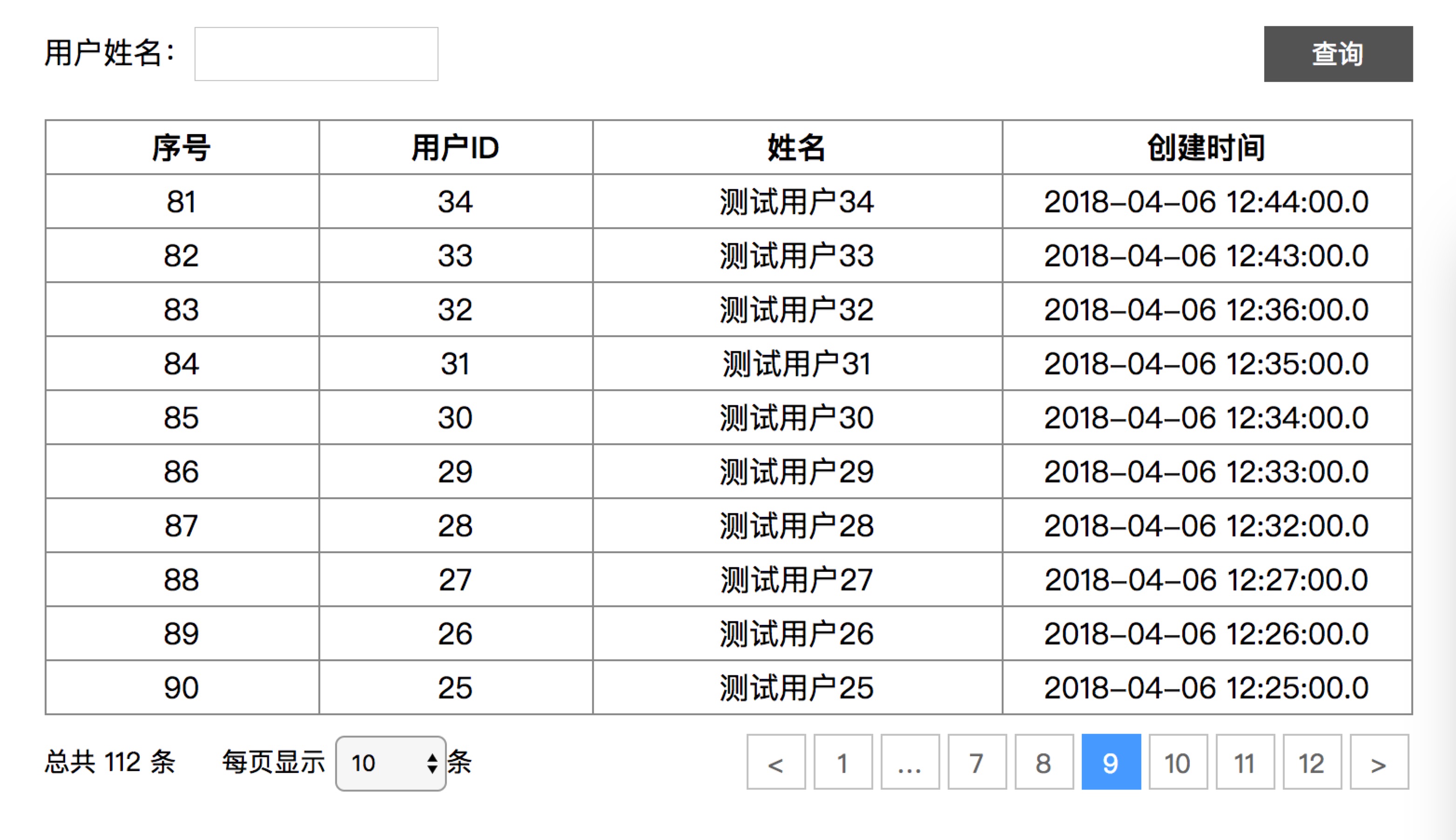
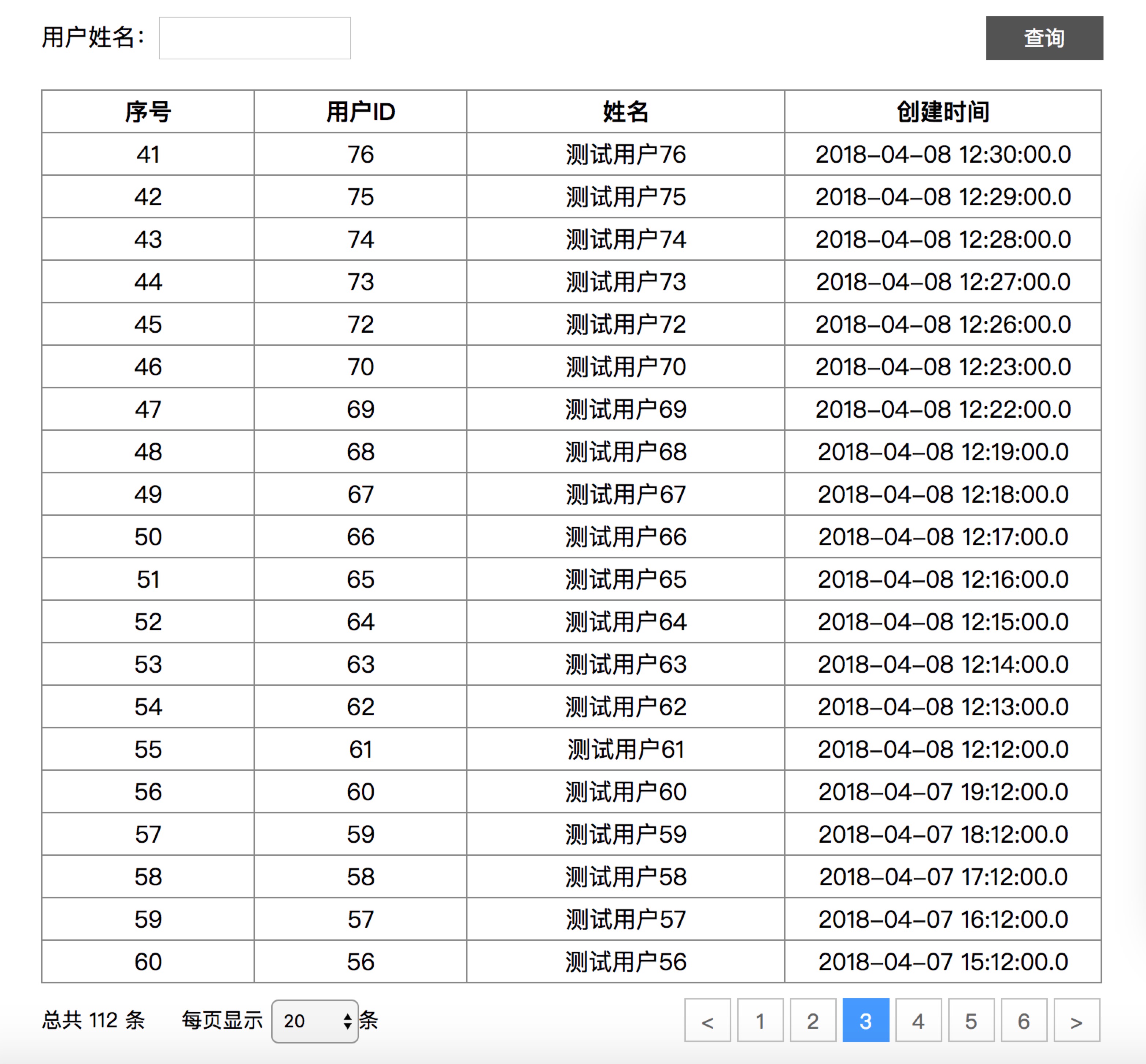
3、效果