因為要統計數據進行圖表展示,所以就簡單學習了 ECharts JS 的應用。它是一個純Javascript圖庫,它依賴於一個輕量級的Canvas庫 ZRender,並提供直觀、生動、互動式和高度可定製的數據可視化圖表。 其官網地址為:http://echarts.baidu.com 教程文檔地址:h ...
因為要統計數據進行圖表展示,所以就簡單學習了 ECharts JS 的應用。它是一個純Javascript圖庫,它依賴於一個輕量級的Canvas庫 ZRender,並提供直觀、生動、互動式和高度可定製的數據可視化圖表。
其官網地址為:http://echarts.baidu.com
教程文檔地址:http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
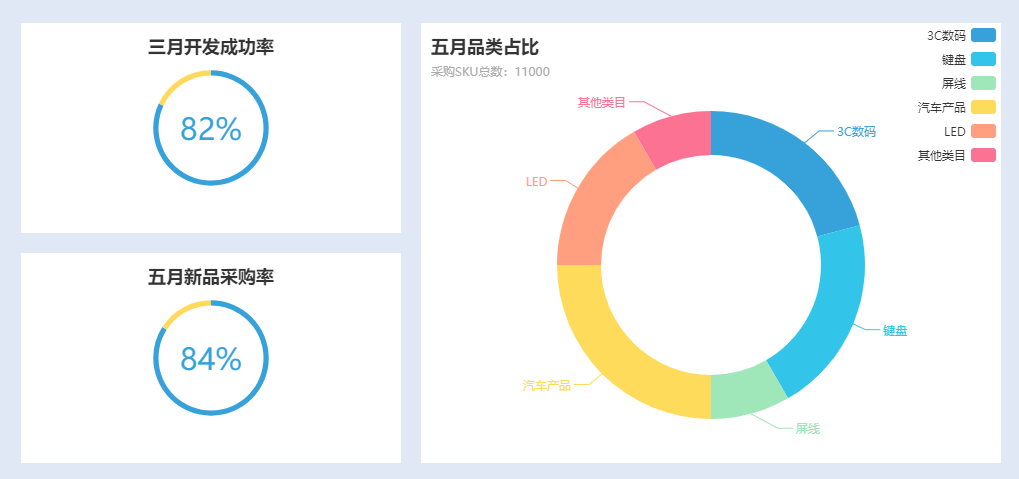
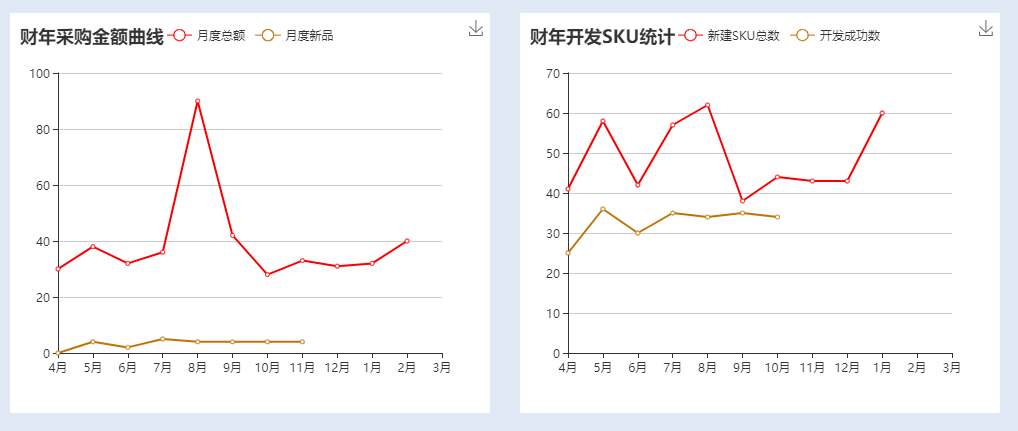
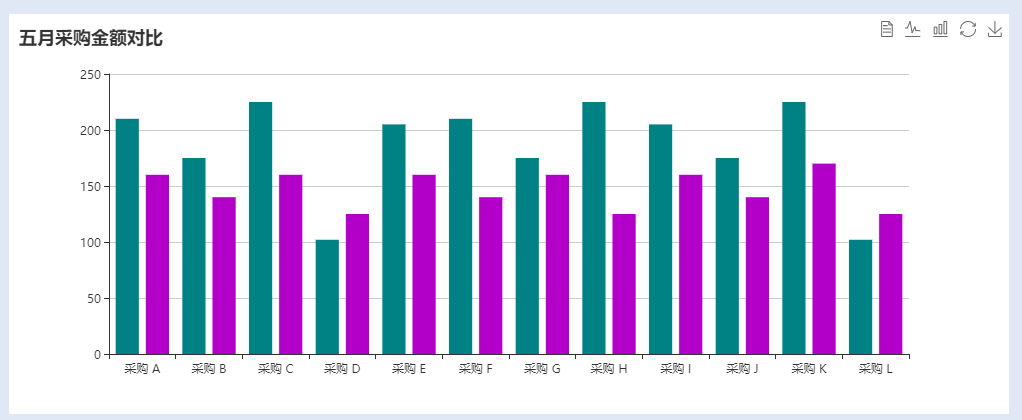
應用 ECharts JS,我製作了餅狀圖、線形圖和柱狀圖,局部效果圖如下:



HTML 源碼:https://github.com/YeXiaoChao/yexiaochao.github.io/blob/master/show/pur_personal_stats.html
JS 源碼:https://github.com/YeXiaoChao/yexiaochao.github.io/blob/master/show/js/pur_personal_stats.js
運行效果:http://yexiaochao.github.io/show/pur_personal_stats.html



