深入css佈局(2) — 定位與浮動 在css知識體系中,除了css選擇器,樣式屬性等基礎知識外,css佈局相關的知識才是css比較核心和重要的點。今天我們來深入學習一下css佈局相關的知識。 上篇文章我們講完了css佈局中盒模型和元素分類的相關知識,同時介紹了box-sizing和行框。這篇我們繼 ...
深入css佈局(2) — 定位與浮動
在css知識體系中,除了css選擇器,樣式屬性等基礎知識外,css佈局相關的知識才是css比較核心和重要的點。今天我們來深入學習一下css佈局相關的知識。
上篇文章我們講完了css佈局中盒模型和元素分類的相關知識,同時介紹了box-sizing和行框。這篇我們繼續...
一、定位與浮動
上篇我們講解了不同類型元素的特點,我們可以隨意的排列組合他們來達到我們想要的效果。但是他們都是基於一個二維平面的,如果我們想在佈局中有遮擋,重疊之類的更豐富效果,我們就需要使用到定位和浮動的相關知識。
1.1 文檔流
文檔流就是按照頁面元素書寫的順序,將頁面元素按從左到右,從上至下的一般順序進行排列。那麼也就可以理解成我們剛纔所說的一個二維平面的概念。
那麼如果我想要實現更豐富的效果,就需要脫離文檔流,在一個新的平面上去顯示,這樣我們就可以在屏幕上有多個平面疊加顯示的效果了,那麼這就是浮動和定位的工作了。
1.2 定位
定位允許你使用 position 屬性,將一個元素相對於他自己或者他的祖先元素甚至是瀏覽器視窗通過 top , left , right , bottom 屬性進行偏移。
根據 position 屬性的取值,元素可以分為靜態定位元素static(預設值)、相對定位元素relative、絕對定位元素absoute和固定定位元素fixed。
首先我們拋開static這個預設值,因為他基本不屬於定位的範疇,因為元素預設就是static,他就相當於是依據文檔流顯示。
當我們使用定位時,需要position屬性和top,left,right,bottom這兩類屬性共同參與來決定一個元素的 定位類型 和 偏移量 。
使用方法很簡單,這裡說下他們之間的區別:
- relative相對定位
- 元素根據其在當前文檔流所在位置作為參考系,進行偏移。
- 定位之後原來元素在文檔流中的位置會被空出來,不會被其他元素所占據。
- absolute絕對定位
- 元素會將其帶有position為非static的祖先元素作為參考系進行偏移。
- 如果祖先元素里沒有帶有position為非static的,則會以首屏作為參考系。
- 定位後,原來在文檔流中占據的位置,會被其他元素所占據。
- fixed固定定位
- 根據當前可視區進行定位,所以當文檔流為多屏可滾動時,fixed定位的元素會跟隨滾動而滾動。
- 跟absolute定位一樣,定位後,原來在文檔流中占據的位置,會被其他元素所占據。
1.3 包含塊
包含塊就是個專有名詞,其實概念很簡單,這裡瞭解一下就好。
包含塊是一個矩形區域,當元素設置屬性的百分比的時候,比如width:50% 或者 top: 10%,其參考系就是他的包含塊。
- 大部分時候對於文檔流里的元素,其包含塊指的都是其父元素的區域。
- 對於定位元素來說,相對定位元素包含塊也是其父元素區域;
- 絕對定位元素的包含塊是其帶有position為非static的祖先元素區域。如果其沒有這樣的祖先元素的話其包含塊為首屏顯示區域,這個區域也有個專有名詞叫做
初級包含塊。- 固定定位元素的包含塊就是當前可視區的區域。
1.4 浮動
浮動允許你將元素浮動起來,脫離文檔流向左或者向右移動。直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
雖然浮動也脫離文檔流顯示,但是與定位不同的是 inline 和 inline-block 的元素可以識別這種因浮動而脫離的文檔流,從而不發生重疊。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.float {
width: 40px;
height: 40px;
background: blue;
float: left;
}
p{
display: inline-block;
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
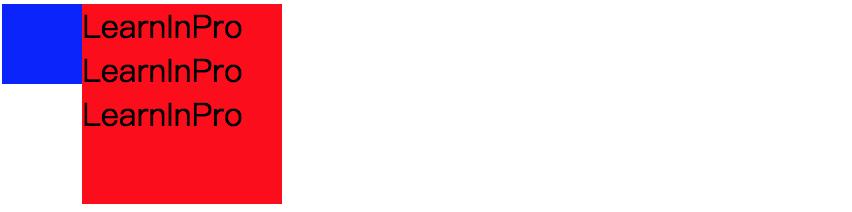
<div class="float"></div>
<p>LearnInPro LearnInPro LearnInPro</p>
</body>
</html>

我們會發現p元素並沒有占據掉浮動元素的位置,然後我們將上面的代碼稍作修改,將p元素的display改為block我們就會發現

雖然這樣p標簽占據了float元素的位置,但是標簽裡面的文本則不會去占據float元素的位置。
這個設定其實是有些詭異的。另外說一句,在css歷史上浮動這個東西一開始被造出來是為了實現文字圍繞圖片這種效果的而不是用來做佈局的,當時只有圖片可以設置浮動效果,但是後來慢慢所有元素都可以浮動並且基於浮動有了自己的佈局體系,所有由於歷史原因相對來說浮動的規則是比較亂的小部分還有些詭異的。有些地方我們記住就好。
我們來具體看下浮動的規則:浮動元素會從最後一行最左側的空白位置開始浮動,如當前行無法容納下自己寬度,則垂直下沉到下一行,向左或者向右碰到包含框或另一個浮動框的邊框為止。我們這裡舉兩個例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.float{
width: 30%;
height: 40px;
border: 1px solid black;
float: left;
}
</style>
</head>
<body>
<div class="float">flaot1</div>
<div class="float" style="height: 60px;">flaot2</div>
<div class="float">flaot3</div>
<div class="float">flaot4</div>
<!--<div class="float" style="width: 10px;">flaot5</div>-->
</body>
</html>
這裡float4在float3右側空白位置起始,發現當前行無法容納下自己則垂直向下到下一行,向左移動,在碰到包含塊之前,碰到了float2的邊框,於是就會在float2的右邊框處停止浮動。
之後我們將代碼稍作修改,把float5這行註釋刪掉,我們會發現,一開始float5的起始位置就是在float4這行的右側空白區域,當前行可容納下自己,於是就停在了float4的右側。雖然第一行也就是float3這行右側空白區域也空著,可以放得下float5,但是float5的起始位置並不會在第一行,所以最終即使第一行有位置可以顯示下float5,它也不會在那裡顯示。
1.4 清除浮動
首先為啥要清除浮動?
由於浮動元素會脫離文檔流顯示,所以在浮動元素後面的塊級元素會預設占據這些元素的位置,就會造成這些塊級元素會在浮動元素的下層顯示,出現浮動元素蓋住後面正常文檔流元素的效果,但這往往不是我們想要的結果。
其作用是改變 使用清除浮動的這個元素 與 前一個聲明的浮動元素 之間的預設佈局規則,讓 使用清除浮動的這個元素 在新的一行中顯示。
如何清除浮動
clear屬性,其值為left | right | both。
浮動元素或者非浮動元素的塊級元素都可以使用這個屬性來清除浮動(我們之前說inline和inline-block元素可以自動識別浮動,所以他們不需要清除浮動), 他們的作用對象是前一個聲明的浮動元素。如果使用 clear:left | right 則是清除前一個float為left或者right的元素的浮動,clear:both則是清除前一個浮動元素,無論它是向哪邊移動。那麼使用clear屬性的元素會在浮動元素的下方新開一行顯示。
清除浮動的特殊應用
清除浮動可以解決父元素高度塌陷問題。當一個元素包裹了一些float元素的時候,由於float元素脫離文檔流顯示,所以父元素無法被這些元素撐開高度,導致父元素高度為0。
那麼最常用的一種解決方案是:設置父元素的after偽元素的clear屬性 來讓其撐開父元素的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.clearfix {
background: gray;
border: 1px solid black;
}
.float {
width: 200px;
height: 100px;
background: red;
float: left;
}
.clearfix:after,
.clearfix::after{
content: " ";
display: block;
clear: both;
visibility: hidden;
height: 0;
}
</style>
</head>
<body>
<div class="clearfix">
<div class="float">float</div>
</div>
</body>
</html>
- 當我們沒有設置clearfix的after偽元素時,會發現clearfix的高度為0,只有邊框會顯示出來。我們通過設置clearfix的after偽元素來讓我們在不需要新增標簽的情況下就可以清除掉浮動,並且clearfix類還可以復用。
- 註意點:
- content和display屬性會將after偽元素渲染出來,加上clear: both實現一個真實標簽清除浮動的效果。
- 在一般瀏覽器中不設置visibility和height是沒有問題的,但為了增加代碼健壯性和規範性,建議加上。
- :after 和 ::after的區別::after的寫法是css2的,可以相容到IE8,::after的寫法是css3中規定的,用以區分偽類(:hover)和偽元素(::before)。
定位與浮動的相關知識點就講的差不多了,下篇文章會去講下merge的一些問題 和 格式化上下文(formatting context) , 繼續把css佈局篇完成。
最後你覺得我們的文章對你有幫助,歡迎關註我們的 微信公眾號LearnInPro,在上面你可以第一時間獲取到我們的技術文章,並且你可以隨時在上面向我們提問,把你在學習前端過程中所遇到的問題發給我們。我們每天都會按時回覆大家的每一個問題,希望
LearnInPro可以伴隨你從入門到專家。
-
jquery的.serializeArray()方法可以獲取形如以下 name value組成的對象數組,如果我們想得到key為name,value為value的json對象,則如下轉換: 但是這麼轉換有一個弊端,就是checkbox,覆選框有多個name相同的值,最後只留下了最後一個,如果想把覆選 ...
-
摘要: 給marker、lable、circle等Overlay添加事件很簡單,直接addEventListener即可。那麼,自定義覆蓋物的事件應該如何添加呢?我們一起來看一看~ 一、定義構造函數並繼承Overlay 二、初始化自定義覆蓋物 三、繪製覆蓋物 四、添加覆蓋物 五、給自定義覆蓋物添加事 ...
-
1. 簡介 Vue 在插入、更新或移除 DOM 時,提供多種不同方式的過渡效果,並提供 transition 組件來實現動畫效果(用 transition 組件將需執行過渡效果的元素包裹) 語法:<transition name=””>元素或組件(進入或離開時會有動畫效果)</transition> ...
-
一 什麼是JavaScript 變數提升? -- JS程式運行時, (a)變數的聲明會被解釋器"提升"到方法體內的頂部,初始化賦值操作不提升按順序執行 (b)函數體內未聲明的變數,解釋器會在函數體外聲明變數,成為全局變數 (c)聲明過的函數,整個函數體會被解釋器提升到方法體的頂部,初始化賦值操作按順 ...
-
項目中使用了EJS,因此,也開始接觸了EJS。 EJS官方定義:it's just plain JavaScript。 總的來說,上手較快(畢竟我是個菜鳥)。 第一步:安裝: 第二部使用: 在html中,嵌套ejs標簽。 使用較多的是:<%,這個的作用是控制流。代碼實例: 其實很簡單,就是正常的ht ...
-
Vue.js 的核心是一個允許採用簡潔的模板語法來聲明式地將數據渲染進 DOM 的系統; 指令帶有首碼 v-,以表示它們是 Vue 提供的特殊特性; v-for 指令可以綁定數組的數據來渲染一個項目列表; 為了讓用戶和你的應用進行交互,我們可以用 v-on 指令添加一個事件監聽器,通過它調用在 Vu ...
-
內容:Node.js應用組成,第一個應用創建+代碼 ###########################################################################Node.js 應用組成• 引入 required 模塊:我們可以使用 require 指令來載入 ...
-
__proto__、prototype傻傻分不清楚? 記住以下兩點:1.__proto__是每個對象都有的一個屬性,而prototype是函數才會有的屬性。2.__proto__指向的是當前對象的原型對象,而prototype指向的,是以當前函數作為構造函數構造出來的對象的原型對象 (寫在最前面,轉 ...



